CSS也具有浏览器兼容问题,同样的语句可能有不同的效果
使用方式
CSS的使用方式:行内样式(跟在标签后面)、内嵌式(css代码和显示页面在同一个文件中)、链接式(链接到新的css文件),导入样式(导入新的css文件)
选择器
CSS选择器:
类别选择器(.)id选择器(#)嵌套选择器( )子选择器(>)属性选择器([ ])
重点说嵌套选择器和子选择器的区别以及属性选择器:
举个例子:< p>下有< b>,< b>下又有另一个< b>
子选择器:p>b{
…
}
嵌套选择器:p b{
…
}
上述子选择器只能选中第一个< b>
嵌套选择器则能选中所有的< b>
属性选择器:
a[title]{
…
}
只要标签中有title属性就能被选中,忽略title的属性值
在标签中添加title属性
a[title=xxx]{
…
}
标签中title的属性值为xxx,才能被选中
常用属性:
font系列 是对文字本身的改变,颜色样式等等
font-family:字体
font-size:文字大小
font-weight:bold; 粗体
font-style:italic; 斜体
text 系列 是对文本整体的改变,例如下划线删除线
text-decoration:none 无下划线,如去掉链接的下划线
text-decoration:underline 加下划线
text-decoration:line-through 加删除线
text-align 设置文本的排列方式,例如居中
padding系列 控制文本的间隔
后面可以跟位置,例如padding-right 表示距右边多少距离
border系列 设置边框的属性
~-style:边框的线格式
~-color:边框的颜色
~-width:边框的粗细
border:文字大小 文字字体 文字颜色 (顺序可以随便,个数也可以随便)
可以跟这样的三个参数
border-left: 文字大小 文字字体 文字颜色
只设置左边的边框
float:left 设置首字下沉,靠左
margin:设置标签的距离
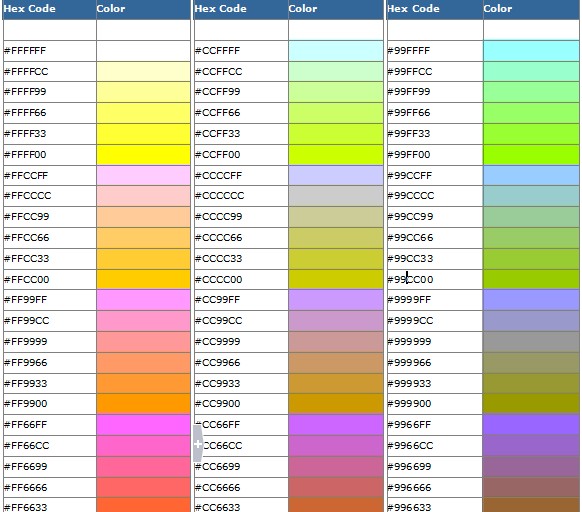
color:不解释,十六进制颜色码,见附图
元素定位:
float(靠左或靠右)
position(绝对【相对于窗口】或相对【相对于父标签】)























 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








