网上大部分的React Native环境搭建的视频和博客都是Mac的,剩下为数不多的windows环境搭建的文章全是坑(博主流泪呀)
1、安装Java
这里需要注意对环境变量的设置,可以根据java -version来检测一下,jdk最好是1.8以上
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
3、设置SDK
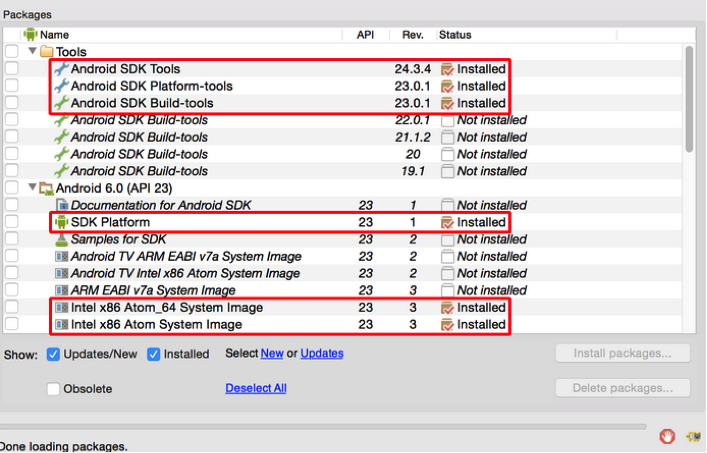
打开Android SDK Manager。
选中以下项目:
Android SDK Build-tools version 23.0.1
Android 6.0 (API 23)
Android Support Repository
Local Maven repository for Support Libraries
如果你是和博主一样以前就是写安卓Native的,上面的步骤可以之间略过
下面是开始正式的RN环境配置了
4、安装node
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js.
下载node.js,找好对应的版本,然后去安装就可以了。我安装的是7.7.4版本,你们也可以安装其他的
大家可以通过node -v的命令来测试NodeJS是否安装成功








 本文详细介绍了在Windows系统下配置React Native开发环境的步骤,包括安装Java、设置SDK环境变量、安装node.js、git、react-native-cli,创建项目,运行调试等关键环节。针对可能出现的问题,如Java虚拟机错误、设备连接等,提供了解决方案。
本文详细介绍了在Windows系统下配置React Native开发环境的步骤,包括安装Java、设置SDK环境变量、安装node.js、git、react-native-cli,创建项目,运行调试等关键环节。针对可能出现的问题,如Java虚拟机错误、设备连接等,提供了解决方案。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








