大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处.
如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;)
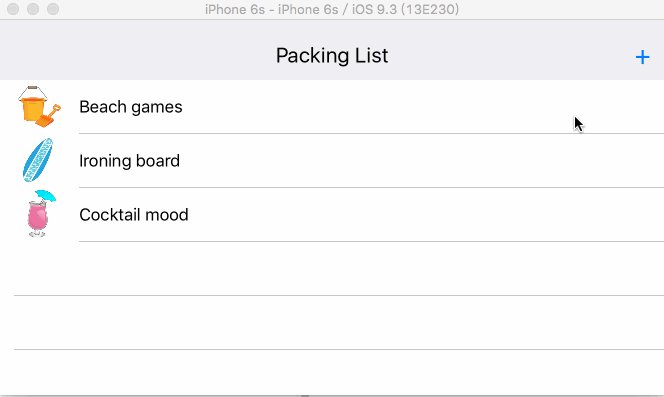
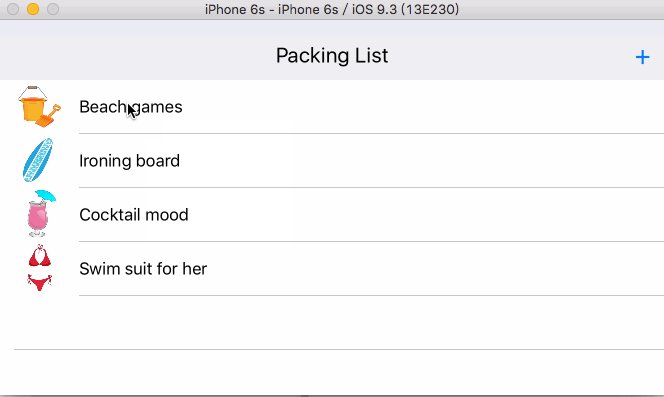
网上看到一个PackingList项目(如果需要源代码可以Q我,或自行在网上搜索下载),用来演示UIKit的各种动画效果,尤其是对自动布局(auto layout)限制产生的动画,运行看一下效果还不错:
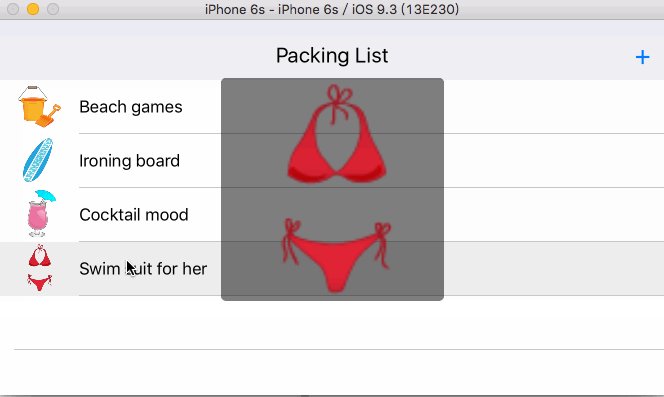
如上动画显示,不过,如果你耐心看到最后几个操作,就会发现快速连续点击TableView中的行时会发生图片缩略图发生重叠的现象.
因为代码中每次点击TableView的行就会放大显示对应图片的缩略图,在延时1s后将其移除屏幕.如果你连续点击行的速度小于1s,则就会发生新缩略图和前一个缩略图发生稍许重叠的情况.
虽然本猫不是处女座,但是这细微的瑕疵必须得以清除 ;]
我们来看看如何修改源代码已达到更好的效果.
首先在ViewController.swift中添加2个实例变量:
var imageView:UIImageView!
var isImageViewRemoved = f









 博客介绍了在UIKit中ImageView动画显示时遇到的缩略图重叠问题,通过添加实例变量和调整`showItem(_:)`方法来优化,确保连续点击时不会出现重叠。修复后的代码使得无论设备方向或屏幕大小,动画效果都能保持良好。
博客介绍了在UIKit中ImageView动画显示时遇到的缩略图重叠问题,通过添加实例变量和调整`showItem(_:)`方法来优化,确保连续点击时不会出现重叠。修复后的代码使得无论设备方向或屏幕大小,动画效果都能保持良好。


 订阅专栏 解锁全文
订阅专栏 解锁全文
















 670
670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










