在写App时,使用了一个第三方库TreeTableView,很简洁很棒!不过美中不足的是其显示的内容头部和底部都有一截空白.
就不上图了,大家都能够领会 ;)
对于UITableView头部和底部出现空白的情形,有几种可能,我们依次来看看,到底是什么原因导致的.
1.UIViewController.automaticallyAdjustsScrollViewInsets = false
这个属性已被废弃,作为替代可以使用UIScrollView.contentInsetAdjustmentBehavior属性,不过本例中无效 -_-b
2.UIScrollView.contentInset属性
这个属性含义很好懂,不过在本例中查看已经是(0,0,0,0)了;遂手动将其设置为(-40,0,-40,0),发现顶部的空白消失,但底部的内距无论设置多少都没有用…此方法只能再次丢弃 -_-b
3.UITableView中Section header高度设置问题
据传说如果你设置header(或者footer)高度是0的话,系统会认为你没有设置,然后将其设置为40.f。所以需要将其设置为一个较小的数:
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section {
return 0.001f;
}虽然我不知道这种说法是否可信,反正在本例中无效 -_-b
4.UITableView全局header和footer的设置
这又是一个传说:
如果你没有设置正确它们的高度,就会有问题.所以不设置则以,一旦设置就要考虑到高度:
self.tableView.tableHeaderView = nil
self.tableView.tableHeaderView = UIView(frame:.zero)
self.tableView.tableFooterView = nil
self.tableView.tableFooterView = UIView(frame:.zero)不过我从未碰过这两个属性,所以应该和它们没毛关系,所以还是无效 -_-b
5.UITableView的样式
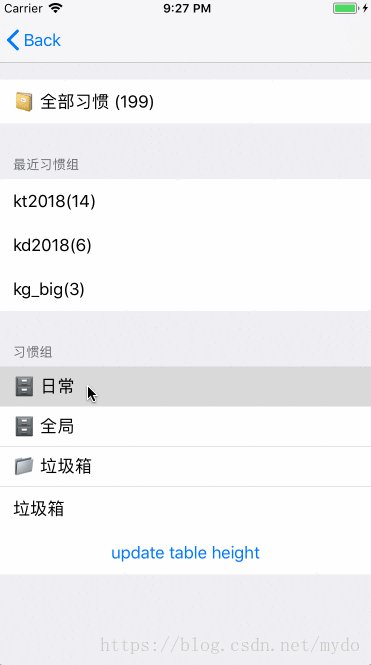
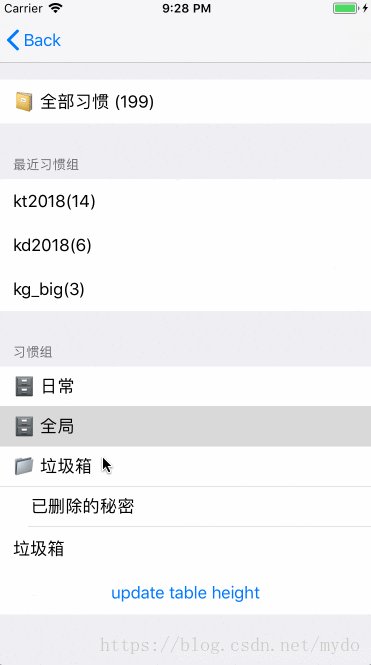
仔细观察TableView的外观发现其开启了Group样式,而Group样式默认头尾就会有空白间隙!!!因为样式属性是一个只读属性,所以我们必须到第三方类的初始化器中修改:
-(instancetype)initWithFrame:(CGRect)frame withData : (NSArray *)data{
//self = [super initWithFrame:frame style:UITableViewStyleGrouped];
//如果使用Grouped样式就会造成TableView顶部和尾部出现空白,所以这里使用Plain样式
self = [super initWithFrame:frame style:UITableViewStylePlain];
if (self) {
//其他无关代码
}
return self;
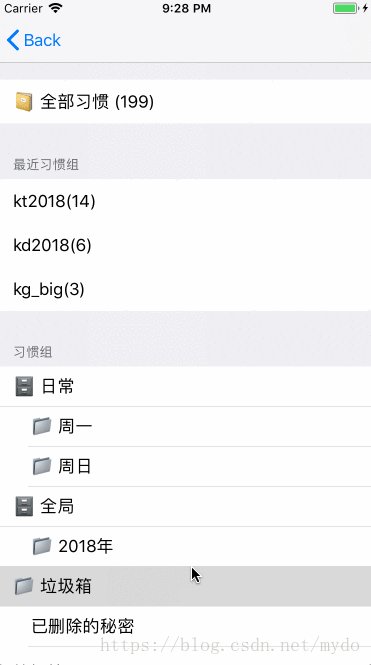
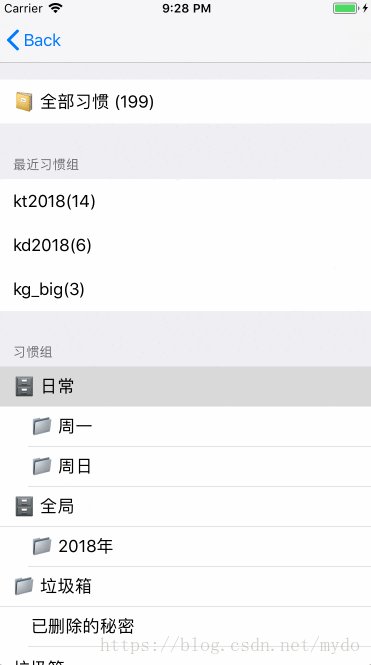
}因为使用了Eureka,所以将TreeTableView放到了一个Row里,下面就是修改后的外观,注意我把Row放到了”习惯组”Section中:
现在头尾环环相扣,毫无间隙,问题得以解决 :)























 2648
2648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










