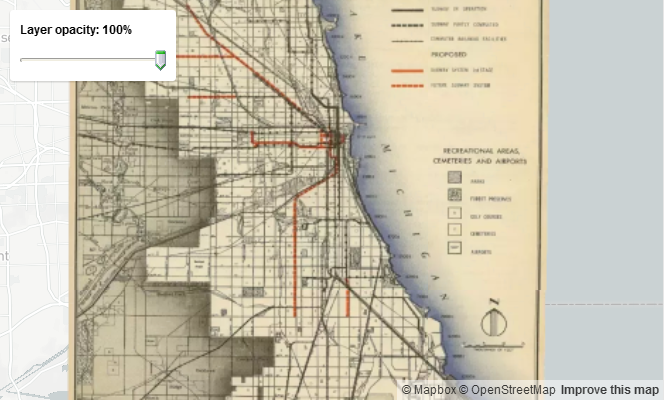
通过拖拽范围条调整地图顶层的栅格layer透明度
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.29.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<style>
.map-overlay {
font:bold 12px/20px 'Helvetica Neue', Arial, Helvetica, sans-serif;
position: absolute;
width: 25%;
top: 0;
left: 0;
padding: 10px;
}
.map-overlay .map-overlay-inner {
background-color: #fff;
box-shadow:0 1px 2px rgba(0, 0, 0, 0.20);
border-radius: 3px;
padding: 10px;
margin-bottom: 10px;
}
.map-overlay label {
display: block;
margin: 0 0 10px;
}
.map-overlay input {
background-color: transparent;
display: inline-block;
width: 100%;
position: relative;
margin: 0;
cursor: ew-resize;
}
</style>
<div id='map'></div>
<div class='map-overlay top'>
<div class='map-overlay-inner'>
<label>Layer opacity: <span id='slider-value'>100%</span></label>
<input id='slider' type='range' min='0' max='100' step='0' value='100' /> /* Html新增类型:range类型input标签*/
</div>
</div>
<script>
mapboxgl.accessToken = '<your access token here>';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/light-v9',
center: [-87.6321, 41.8362],
minZoom: 9.5,
maxZoom: 13,
zoom: 9.5
});
var slider = document.getElementById('slider');
var sliderValue = document.getElementById('slider-value');
map.on('load', function() {
// Add source/layers
map.addSource('chicago', {
"type": "raster", /* 栅格类型资源 */
"url": "mapbox://mapbox.u8yyzaor"
});
map.addLayer({
"id": "chicago",
"source": "chicago",
"type": "raster" /* 栅格类型layer */
});
/* onchange事件来监听输入框内容是否发生变化, 只有当输入框失去焦点时才会触发 */
/* input事件也可以监听输入框内容是否发生变化,只要输入框内容发生变化就会立即触发(html5才支持) */
slider.addEventListener('input', function(e) {
// Adjust the layers opacity. layer here is arbitrary - this could
// be another layer name found in your style or a custom layer
// added on the fly using `addSource`.
map.setPaintProperty('chicago', 'raster-opacity', parseInt(e.target.value, 10) / 100); /*更改属性值, e.target.value获取事件目标的值,parseInt()解析字符串返回一个整数*/
// Value indicator
sliderValue.textContent = e.target.value + '%'; /*.textContent:更新文本内容 */
});
});
</script>
</body>
</html>原文: https://www.mapbox.com/mapbox-gl-js/example/adjust-layer-opacity/






















 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








