HTML基础知识总结
HTML的元素
网页文档的结构和格式的定义,是由HTML元素来完成的,HTML元素又是由单个或一对标签定义的包含范围。
一个标签就是左右分别有一个小于号< 和大于号> 的字符串,开始标签是指不以斜杠/ 开头的标签,其内是一串允许的属性——值对,结束标签是以一个斜杠/ 开头的标签。
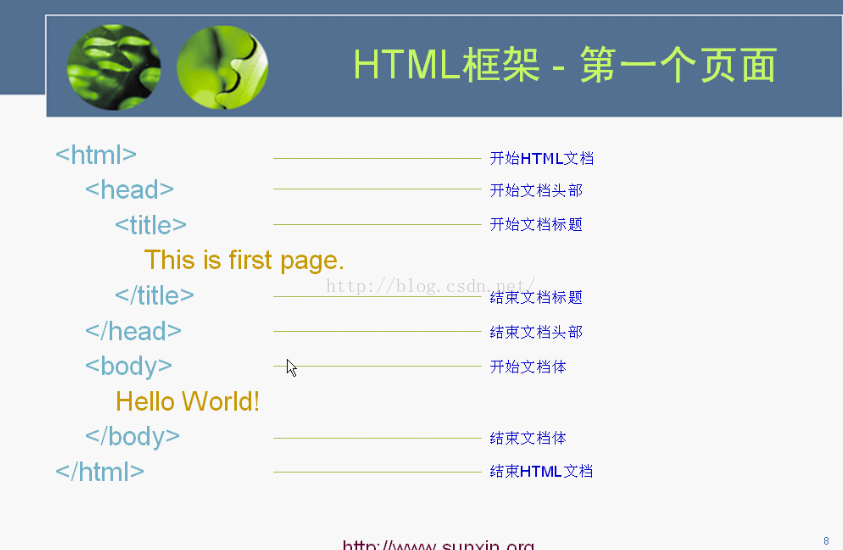
HTML的框架
框架,就是HTML编写网页的基本格式。
我们在编写HTML文档时,即使不按照HTML的框架格式,目前我们所使用的浏览器,比如IE,也能很好的解析文档。
HTML文档中,一个标签的属性是可选择的,在写一个标签时,可以根据需要,写上它的属性,也可以不写。
HTML文档中,给一个标签的属性赋值时,可以加双引号,也可以不加。
HTML中,标签和属性名字的大小写,是无关的。
HTML文档中,如果存在连续多个空白字符,比如空格、制表符、回车、换行等,浏览器显示时,将只解析为一个空格字符。
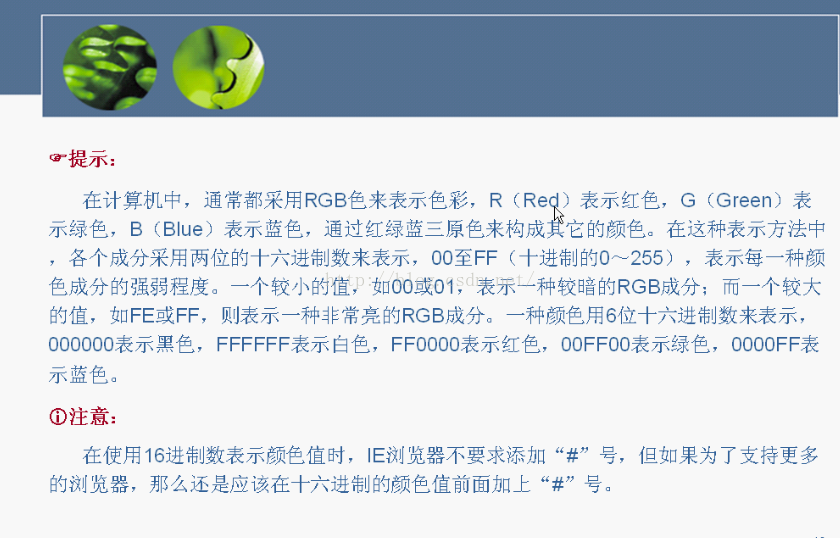
HTML中的颜色
在计算机中,通常都采用RGB色来表示色彩,HTML中也不例外,也是采用RGB来表示。
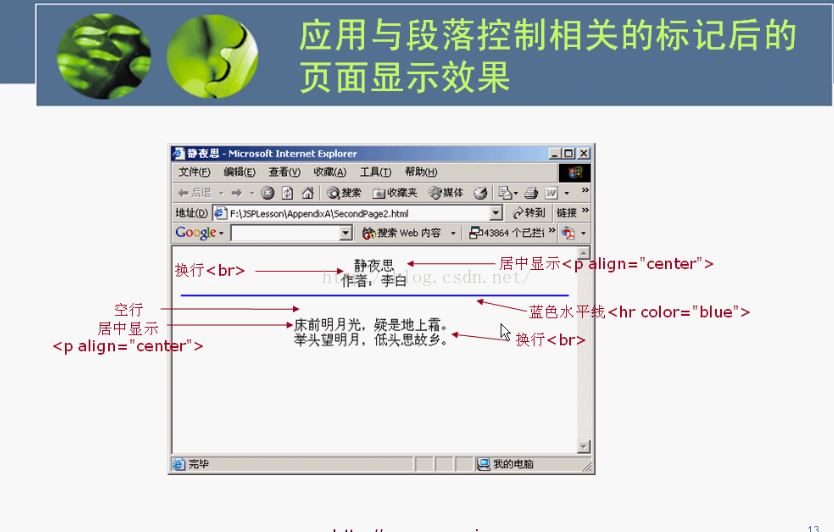
HTML中与段落控制相关的标签
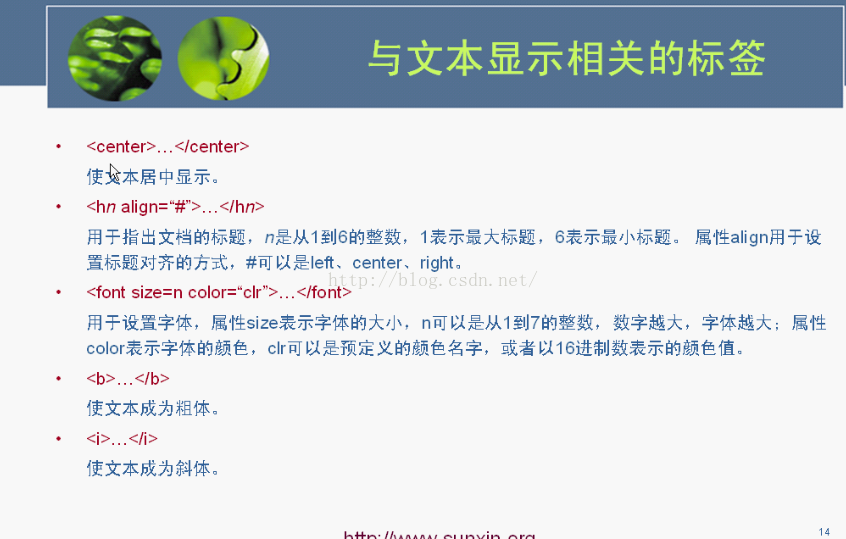
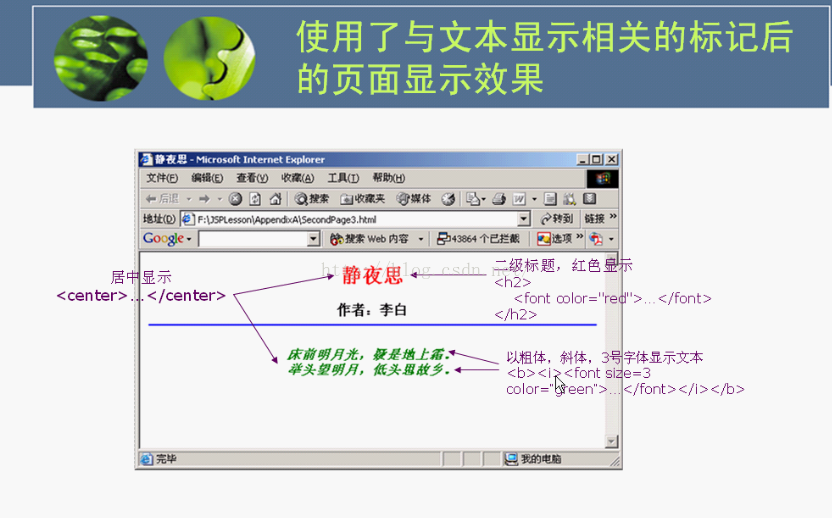
HTML中与文本显示相关的标签
HTML中的特殊字符
在HTML中如何输入特殊字符,对于键盘上存在这些特殊的字符,可以直接敲击输入,对于键盘上不存在的特殊字符,需要通过引用的方式才能输入。
HTML中,包含了两种引用类型:字符引用、实体引用。
HTML文档中,标签和属性的名字,是大小写无关的,既可以大写也可以小写,但是,实体的引用是区分大小写的。
HTML中的注释
在写HTML代码的时候,很多情况下都使用到了代码的注释。
HTML中注释的写法,只有一种,就是首先以一个小于号开头,紧接着跟一个感叹号,然后是两条短线,中间是注释的具体内容,以两条短线,跟一个大于号结束注释。
开头的小于号和感叹号中间不可以有空格,注释的内容中不可以加入两条短线,跟一个大于号的标示,这表示注释的结束。
HTML中的超链接
HTML中的超链接,是通过URL来实现的。
HTML中的图像
HTML中常用的图片格式包括两种GIF、JPEG。
GIF只用于256色的图像,适合于不需要大量颜色的图片,而JPEG,适合于对图片品质要求较高的一些图像。


































 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








