概述:
Android事件构成:
在Android中,事件主要包括点按、长按、拖拽、滑动等,点按又包括单击和双击,另外还包括单指操作和多指操作。所有这些都构成了Android中的事件响应。总的来说,所有的事件都由如下三个部分作为基础:
- 按下(ACTION_DOWN)
- 移动(ACTION_MOVE)
- 抬起(ACTION_UP)
跟touch事件相关的3个方法:
- public boolean dispatchTouchEvent(MotionEvent ev); //用来分派event
- public boolean onInterceptTouchEvent(MotionEvent ev); //用来拦截event
- public boolean onTouchEvent(MotionEvent ev); //用来处理event
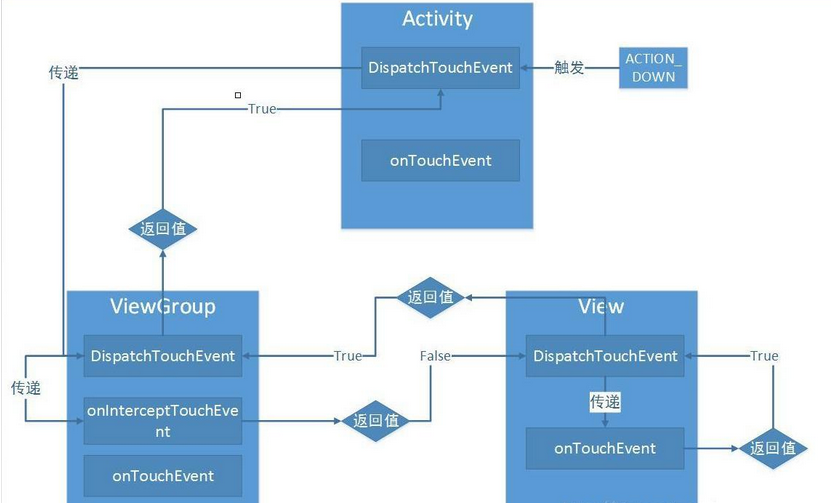
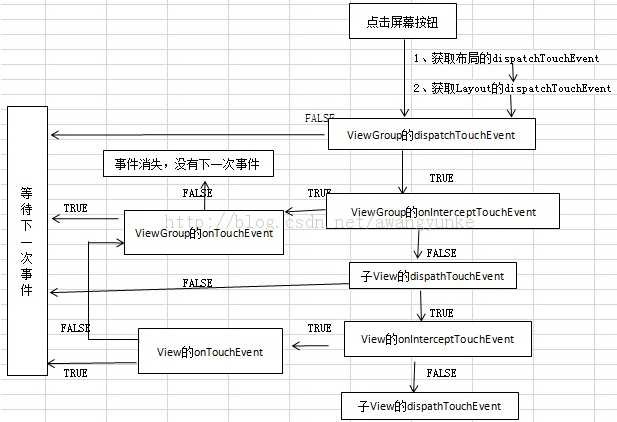
Android事件处理的机制:
onInterceptTouchEvent():
决定是否允许Touch事件继续向下(子控件)传递,一但返回True(代表事件在当前的viewGroup中会被处理),则向下传递之路被截断(所有子控件将没有机会参与Touch事件),同时把事件传递给当前的控件的onTouchEvent()处理;返回false,则把事件交给子控件的onInterceptTouchEvent()。
dispatchTouchEvent():
返回值决定是否向下分发这个事件,返回true,则分发事件给子控件,否则,不分发touch事件给子控件。
onTouchEvent():
返回值决定当前控件是否消费onTouch了这个事件,返回false,则向上传递给父控件,返回true,则消费此事件。
Demo
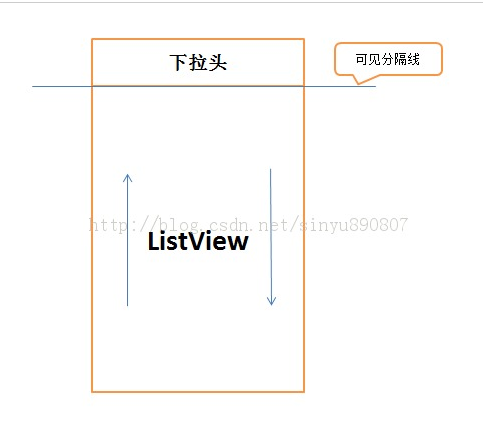
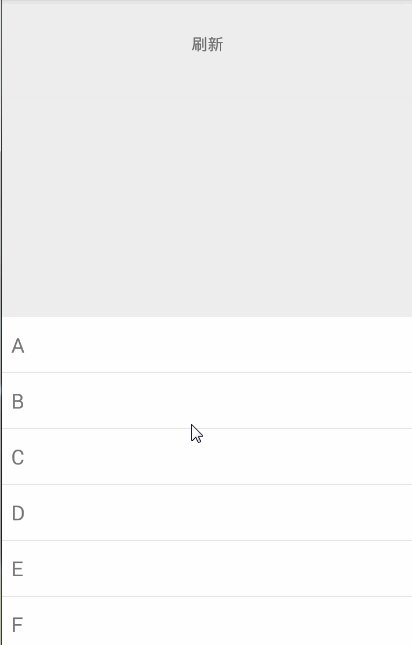
模拟下拉刷新:
/**
* 事件的传递:新建一个类继承于FrameLayout,实现其构造方法
* 必须实现三个处理事件的方法:onInterceptTouchEvent()、
* dispatchTouchEvent()、onTouchEvent()
*/
public class MyFreshLayout extends FrameLayout {
private ListView mListView;
private float oldY;
private float y;
public MyFreshLayout(Context context) {
super(context);
}
public MyFreshLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View header = inflater.inflate(R.layout.header,null);
addView(header);
mListView = (ListView) inflater.inflate(R.layout.content,null);
addView(mListView);
ArrayAdapter<String> adapter = new ArrayAdapter(context,android.R.layout.simple_list_item_1
,new String[]{"A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P"});
mListView.setAdapter(adapter);
}
public MyFreshLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
if(mListView.getFirstVisiblePosition()==0){
View firstView = mListView.getChildAt(0);
if(firstView.getY()>=0){
return true;
}
}
return super.onInterceptHoverEvent(event);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
/*if(mListView.getFirstVisiblePosition()==0){
View firstView = mListView.getChildAt(mListView.getFirstVisiblePosition());
if(firstView.getY()>=0){
return true;
}
}*/
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
/**
* 得到触碰焦点的y坐标
*/
oldY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
y = event.getY();
float distance = y - oldY;
//让mListView移动距离等于手指滑动距离
mListView.setTranslationY(mListView.getTranslationY()+distance);
oldY = y;
break;
case MotionEvent.ACTION_UP:
//手指释放后mListView恢复初始状态
ObjectAnimator.ofFloat(mListView,"translationY",mListView.getTranslationY(),0)
.setDuration(300).start();
break;
}
return true;
}
}header,作为首部的布局,首部初始时被覆盖:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:gravity="center"
android:text="刷新"/>
</FrameLayout>content,主要内容:
<?xml version="1.0" encoding="utf-8"?>
<ListView android:id="@+id/listView_downDrap"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
</ListView>布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.administrator.selfishgroupview.my_groupview.MyFreshLayout
android:id="@+id/MyFreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.example.administrator.selfishgroupview.my_groupview.MyFreshLayout>
</RelativeLayout>主活动:
public class MainActivity extends Activity {
private MyFreshLayout myFreshLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myFreshLayout = (MyFreshLayout) findViewById(R.id.my_surfaceView);
}
}
结果演示:
我们猿类工作压力大,很需要有自己的乐趣,于是乎,我开通了音乐人账号,以后的作品将会上传到我的音乐人小站上。如果这篇博客帮助到您,希望您能多关注,支持,鼓励我将创作进行下去,同时也祝你能在工作和生活乐趣两发面都能出彩!




























 645
645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








