准备
操作系统、SDK
不知道大家有没有升级到Windows 10呢,我从第一个预览版一直用到现在了,虽然还不够稳定,不过也足够了。尤其在11月更新之后,已经非常不错了。
操作系统大家可以直接升级到Windows 10,也可以去官网下载镜像自行安装,还可以在DreamSpark等地方下载。DreamSpark上除了Office外其他诸如操作系统、开发工具及其他软件对学生均免费开放。
Visual Studio系列作为地球上最强大的IDE,学习UWP开发自然也是少不了的,2015版虽然稳定性不如之前的(毕竟才出来没有很久),不过能够保存设置的布局到服务器这一点非常好用。
这个博客系列主要方向是Universal Windows Platform(通用应用程序,简称UWP),它的优点在于可以运行在多种设备上,希望以后还能加上安卓等程序转换Windows App的博客教程。
安装疑难
安装Visual Studio 2013/2015 出现蓝屏时,将网卡驱动卸载掉重新安装即可,这种情况尤其出现在Visual Studio 2013早先版本以及用校园电信网的情况下。
大家如果遇到什么问题,找到或未找到解决方案时都可以邮件给我,我将更新到此处。我的邮箱是nomasp@outlook.com。
Windows App简介
C#
C#是微软主推的编程语言,也是Windows App最合适的开发语言,因此本教程统一用C#来讲解。
开发Windows App,可以用Windows XAML(C#、C++和VB)、WinJS(HTML+JavaScript)、DirectX(C++)等组合。而Silverlight(C#和VB)是WP所独有的,Silverlight已经基本被淘汰,建议大家用C#+XAML来进行开发,在游戏开发和图像处理方面,C++则更有优势。
XAML
Extensible Application Markup Language(简称XAML,发音为Zamel)是WPF的一部分,其语法类似于HTML,它们都是“标记语言”。我是先学的XAML后学的HTML,一开始还很喜欢这种语言——它没有一大堆的“;”。XAML本质上属于一种.NET编程语言,属于公共语言运行时(Common Language Runtime,简称CLR)。
看到很多的教程等上都在一开始便讲解了xmlns等命名空间,我觉得这样不太合适,毕竟现在根本用不到,因此也记不住,等到需要的时候自然会印象深刻。
通用应用
其实我觉得“通用应用“这个名字显然更加合适,更加侧重”通用“的特点。其能够在所有的Windows平台上运行,不仅仅是PC、平板、手机,甚至还有Xbox。能够在多个平台共享大部分的代码,使其能够一次开发,在多平台运行。
虽然跨平台大家都在做,但通用应用这个概念我还是挺看好的。此前一直有Windows 10要兼容安卓应用的传闻,在微软2015 Build大会上,微软宣布的则是通过将安卓应用极为方便快速地移植到Windows平台,虽然这样一来由于应用设计风格的巨大差异会特色渐消。此外Windows 10的免费升级计划是否能通过桌面版带动移动版的发展,让我们拭目以待吧。安卓方面的计划已经被暂时搁浅了,不过iOS的还在继续,我觉得1600万传统应用如果能转换一部分真的很不错了。
动手创建第一个应用
新建工程
我安装的是企业版的Visual Studio 2015:
如果不是装的固态那么安装的过程会是非常漫长的,请大家耐心等待。装好之后就可以开工啦。
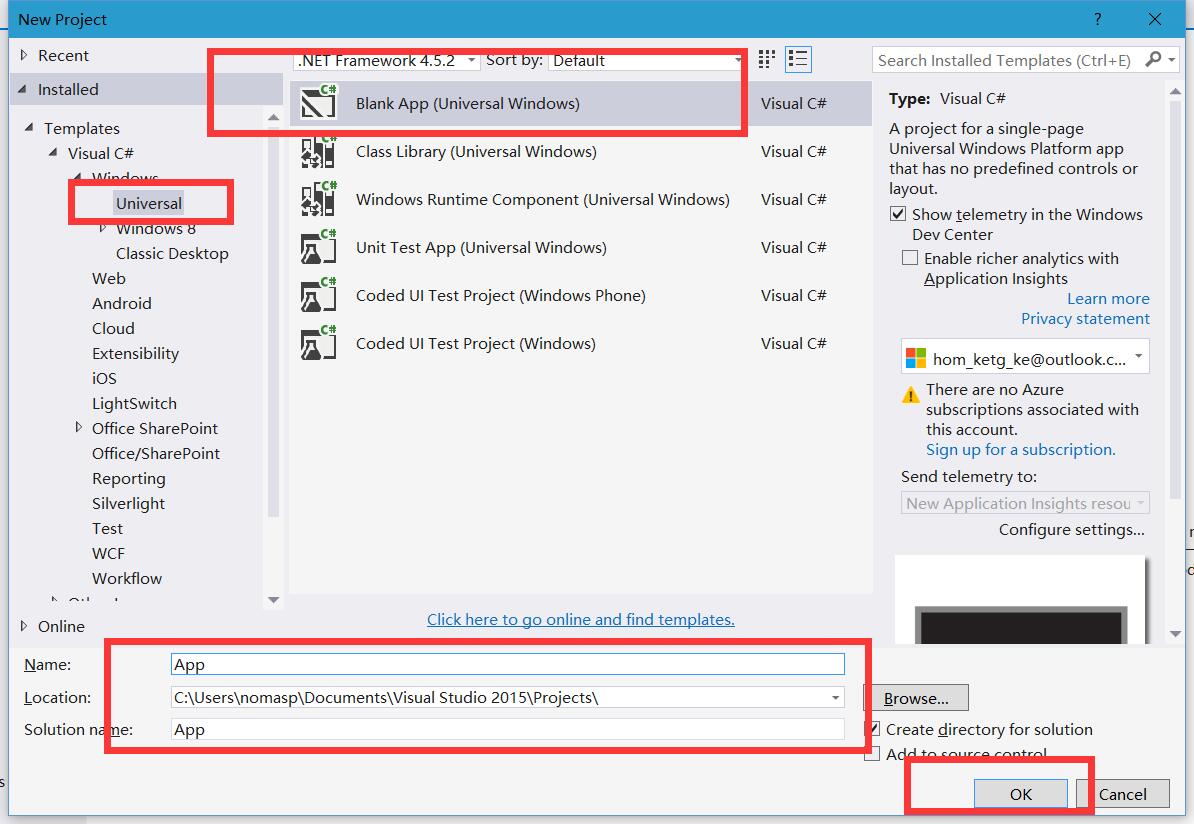
Ctrl+Shift+N直接呼出新建项目窗口。
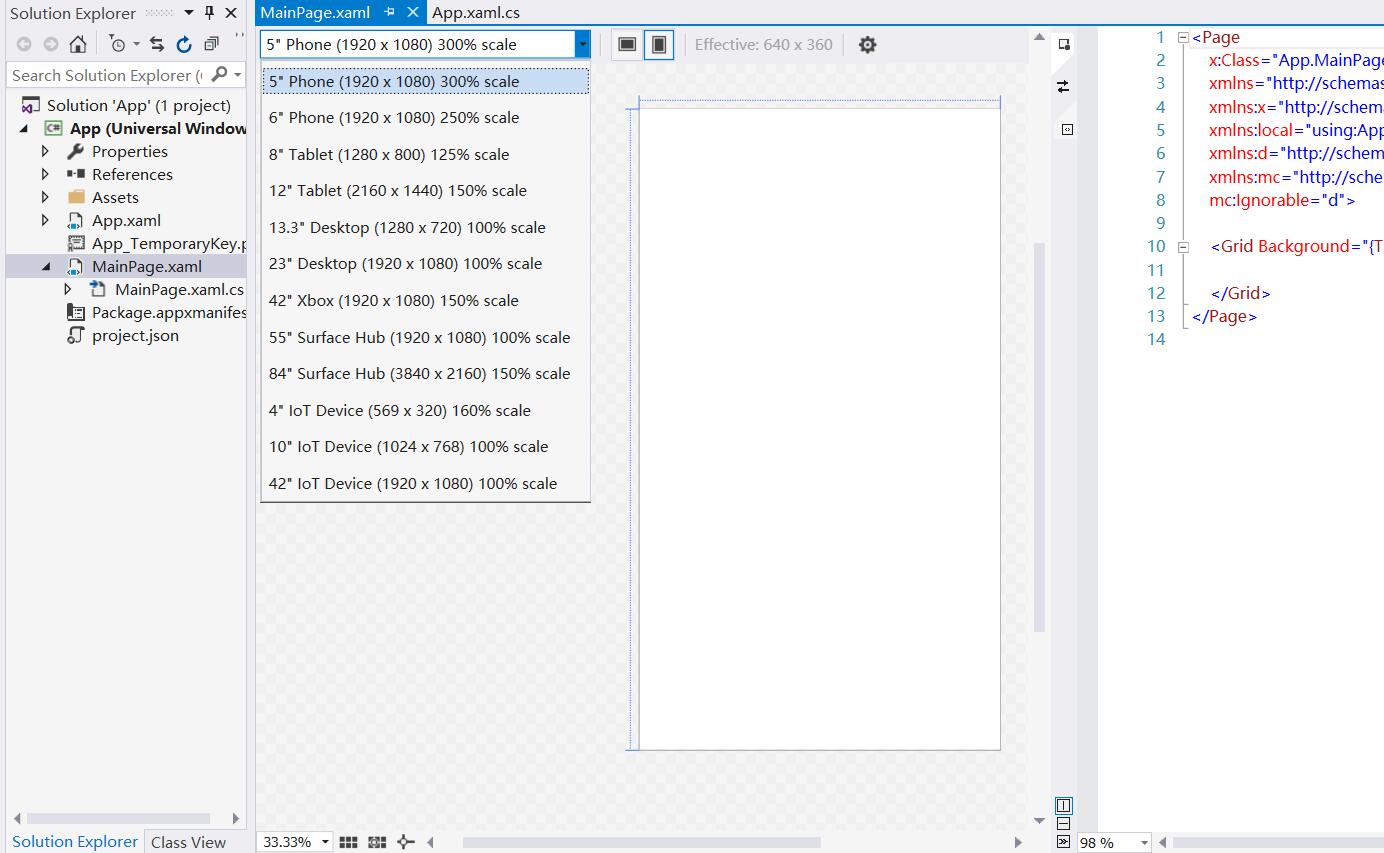
新建完成后再解决方案管理器中会是如下界面:
最左侧是解决资源方案管理器,如果没有显示的话,可以按Ctrl+W,S。或者也可以在最上面的工具栏中点击视图(View)。在Solution ‘WindowsApp1’上右键可以继续再创建第二个项目。
如图中所示,主要有以下几个部分:
Properties:应用相关的一些版本号等。
References:引用,主要是用来引用第三方的东东,比如广告啦。
Assets:可以将App所用到的素材资源等放在这个文件夹中。
MainPage.xaml:XAML代码就是在这里写的哦,C#代码需要在点击MainPage.xaml左边的三角形后出现的MainPage.xaml.cs文件中写。
Package.appxmanifest:应用包的一些清单,后面用到的时候再细讲啦。
剩下一个就是相关的证书了。
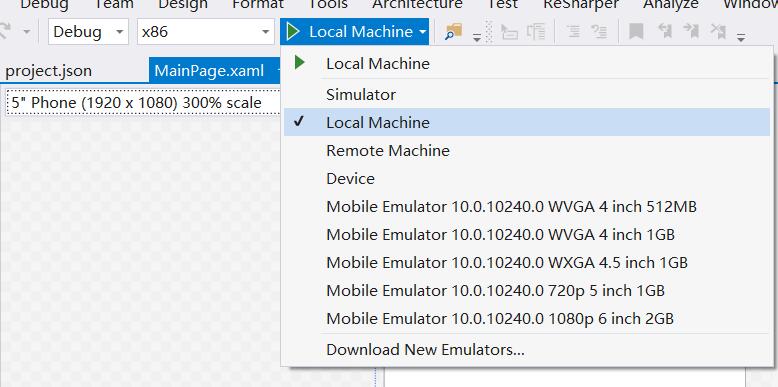
调试程序
这里可以选择:仿真器、本机、远程、设备以及一系列移动设备的模拟器。
动手操作
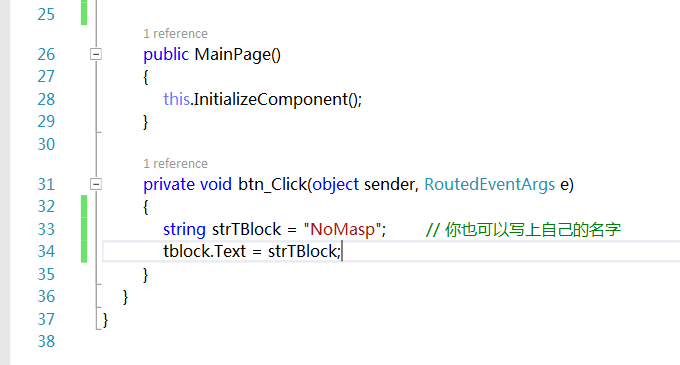
在MainPage.xaml中写下以下代码:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Name="tblock" Text="" FontSize="50" Foreground="Red" Margin="173,78,940,498"/>
<Button Name="btn" Content="显示名字" Click="btn_Click" Width="155" FontSize="25" Height="90" Margin="170,286,0,392"/>
</Grid>
只用到了两个TextBlock和Button两个控件,其中的属性:
Name:控件的名字
Text:TextBlock控件显示的文本
FontSize:字体
Width和Height:宽和高
Margin:边距,具体用法在后面的博客中会有介绍
Content:内容,此时会显示在Button控件上
Foreground:字体颜色
还有一个事件:
Click:点击事件
用鼠标双击btn_Click后按F12可以快速在C#文件中生成相应的函数。
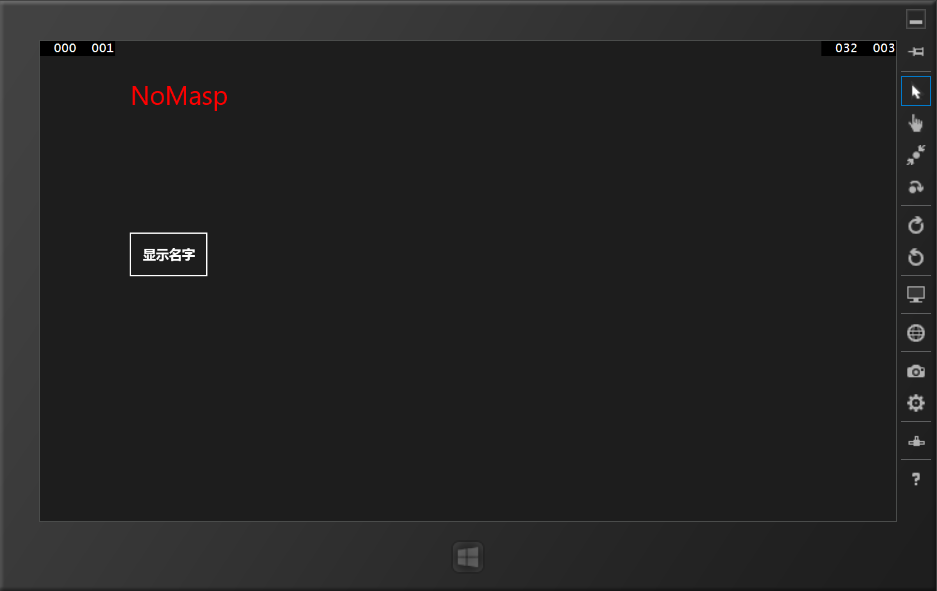
然后本地计算机或虚拟机上调试就可以啦。
Visual Studio使用小技巧
行号
我看到蛮多童鞋的VS都没有开启行号,而能够看到自己写了多少行代码,无疑会让自己更加有成就感。
点击工具栏上的”工具(Tools)“,然后再点击”选项(Options)“,点开”文本编辑器(Text Editor)“,选择”所有语言(All Language)”,勾上行号即可。
快捷键
自动对齐:Ctrl+K,Ctrl+F
注释代码:Ctrl+E,Ctrl+C
(或:Ctrl+K,Ctrl+C)
清除代码注释:Ctrl+E,Ctrl+U
(或:Ctrl+K,Ctrl+U)
视图
1)学习开发时,视图中的“对象浏览器”是非常有用的。
2)可以将工具箱中的控件直接拉入MainPage.xaml的设计器中。这也就是传说中的“所见即所得”。
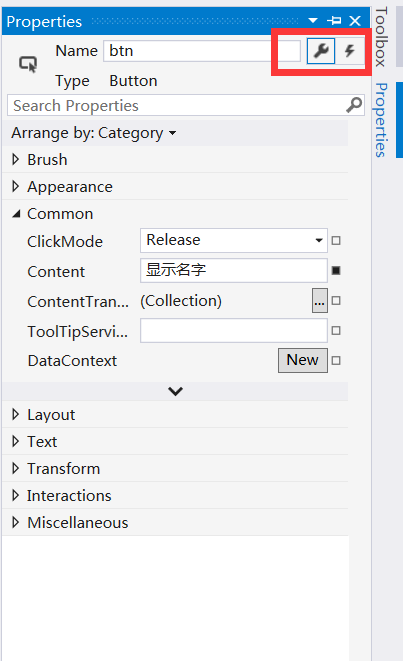
3)属性,点击一个空间后点击属性视图,可以设置其的属性和事件。
设计器
将鼠标指针放到设计器中,按住Ctrl键,然后用鼠标滚轮滑动即可放大或缩小中的视图。
鼠标滚轮前后滚动时,设计器中的窗口会上下移动,如果按住Shift则会左右移动。
同样也是将鼠标指针放到设计器中,安装Space(也就是空格)键,指针会变成一个小手,这时可以移动设计器。
大家若有更多建议,欢迎邮件我。
新特性
和之前的不一样,这里的设计器只有一个了,你可以自由的选择在PC还是手机甚至是Surface Hub下的设计器,具体如何让它在不同的设备显示出统一的风格,大家可以看看这个实战的内容:传送门: UWP 移动版秒变桌面版 实践:罗马数计算器
新特性太多,这也不可能一篇就讲完,比如应用如何调用Cortana之类的呀,后续会继续更新的,请大家继续关注!





























 5556
5556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








