昨天想手工实现一下类知乎日报的Navigation Bar的动态颜色改变,但无论怎么设置Navigation Bar的 backgroundColor barTintColor alpha参数都达不到想要的效果,所以就试了试用View Debugging来分析一下系统Navigation Bar的渲染层次,以达到动态改变NavigationBar的背景颜色的功能
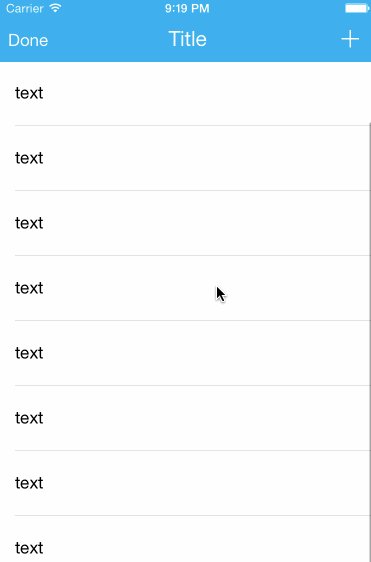
//测试代码一
self . navigationController ?. navigationBar . barTintColor = UIColor . yellowColor ()
self . navigationController ?. navigationBar . alpha = 0.5
self . navigationController ?. navigationBar . barTintColor = UIColor . yellowColor ()
self . navigationController ?. navigationBar . alpha = 0.5
self.navigationController?.navigationBar.backgroundColor = UIColor.greenColor()
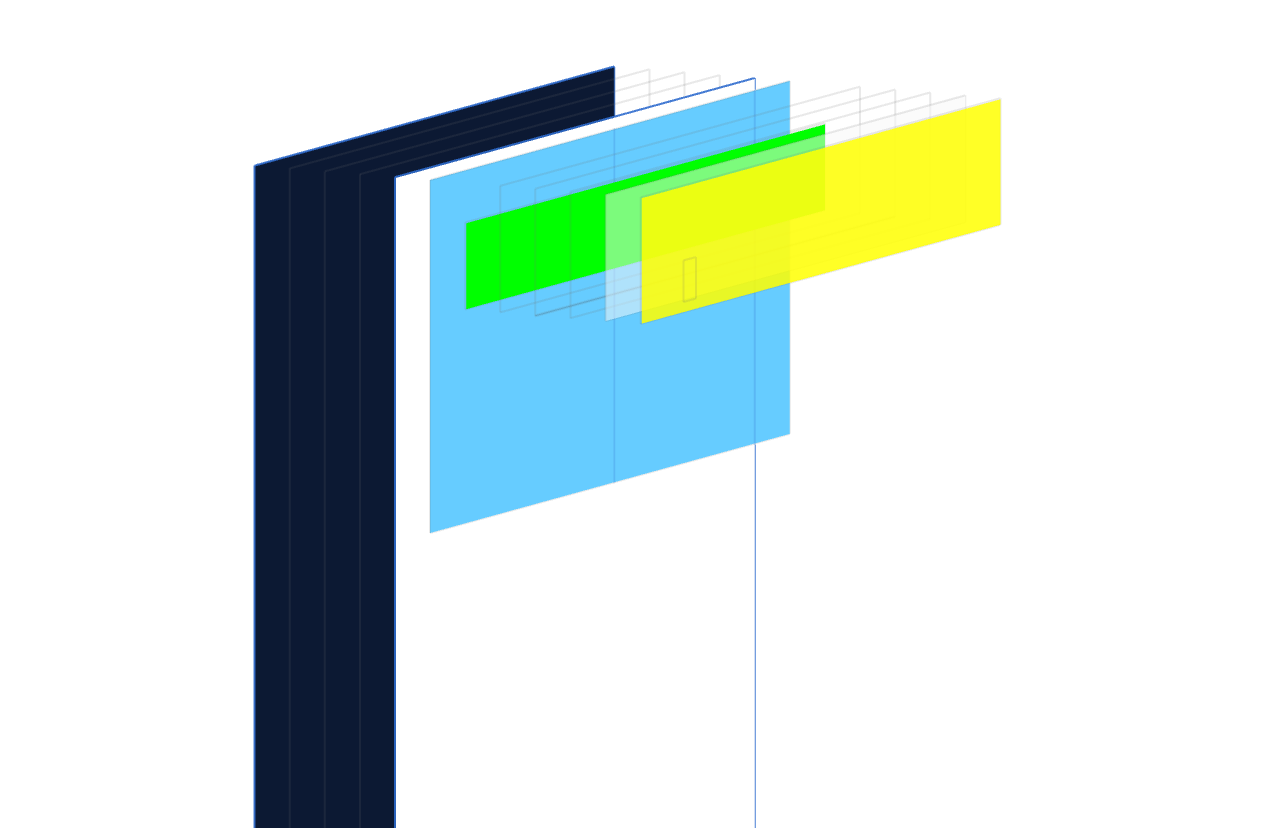
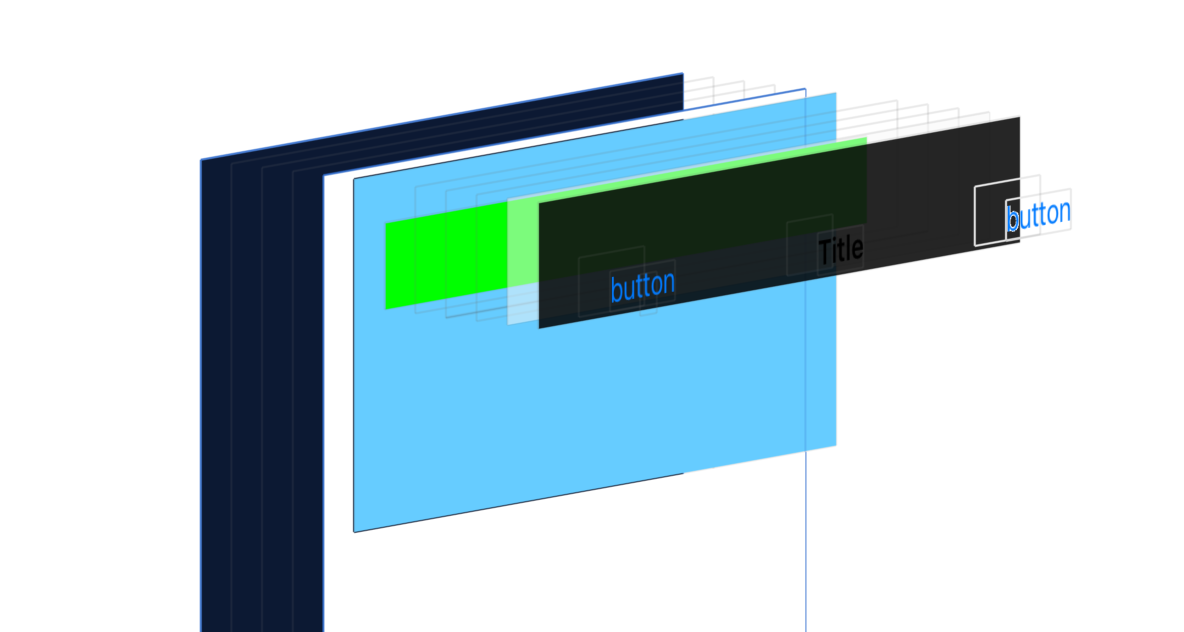
得到的渲染效果如下

我们可以看到位于最上层的是navigationBar的barTintColor层,而navigationBar的bar的backgroundColor会被遮挡掉,在这里我尝试设置了alpha值,但是并没起到作用,那个蓝色的层是我在主view和navigationBar的中间垫了一层蓝色的view
//测试代码二
self
.
navigationController
?.
navigationBar
.
hidden
=
true
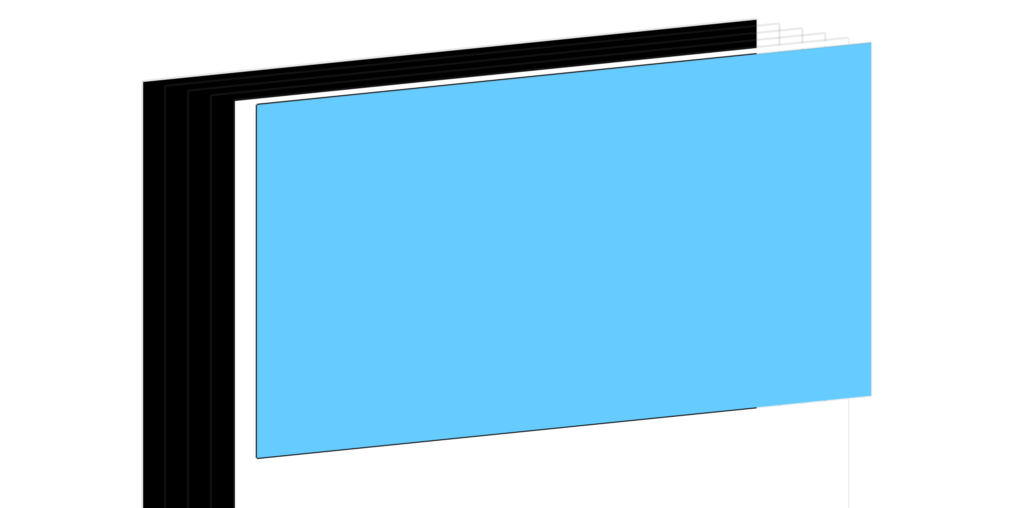
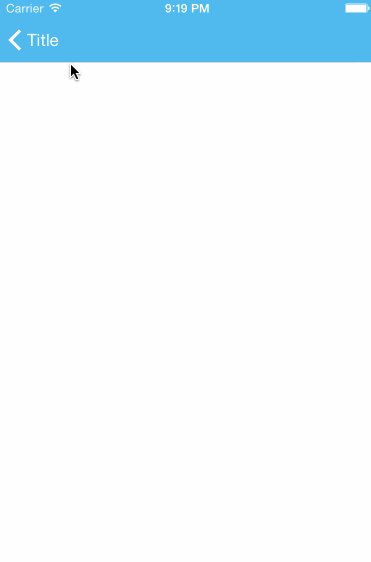
但是我们从上一张渲染图中可以看到,在backgroundColor和barTintColor这两层之间还有若干层,这些层和navigationBar有什么关系呢,为了探究这个问题,我把navigationBar设置为hidden

可以看到上面的那几层view全是由于navigationBar产生的,而我最终想要实现的由全透明到不透明的渐变中,全透明的效果就是这样,所以我首先尝试在添加navigationBar的条件下实现和其hidden一样的效果
//测试代码三
self . navigationController ?. navigationBar . barTintColor = nil
self . navigationController ?. navigationBar . barTintColor = nil
self.navigationController?.navigationBar.backgroundColor = nil
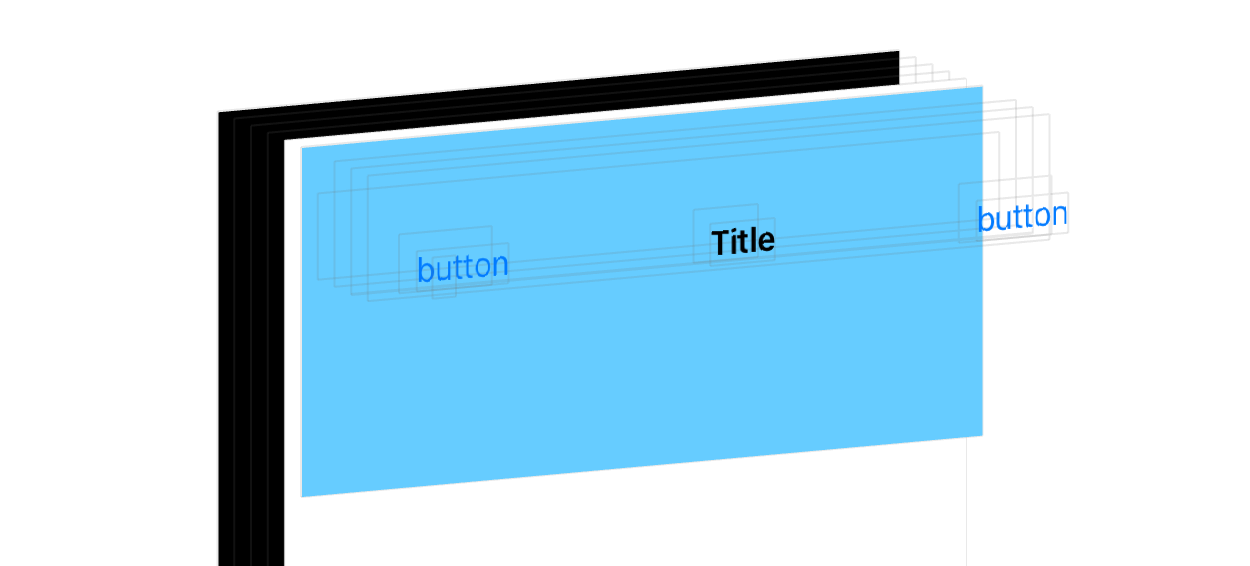
我做的第一件事是将可以被染色的两个颜色层的颜色设置为空,即无色,但效果有些奇怪

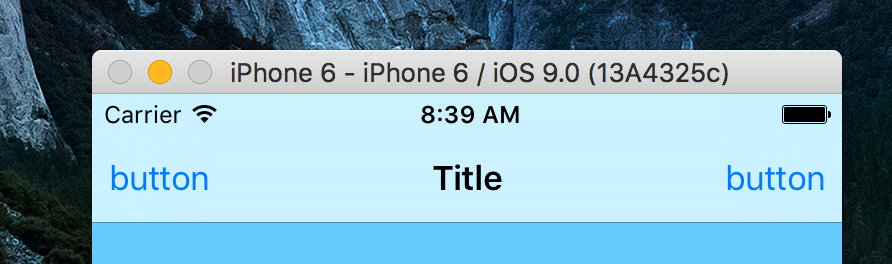
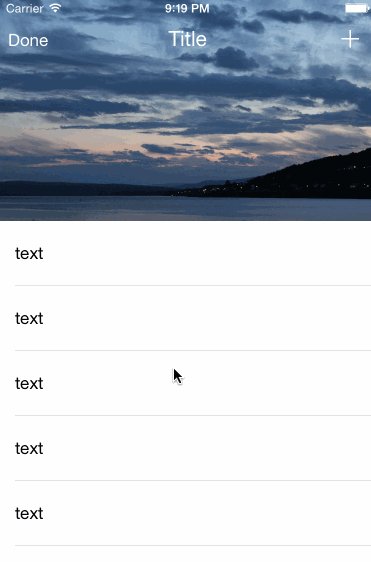
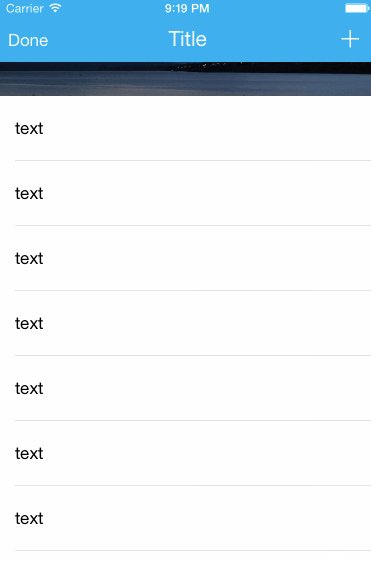
为了更清晰,我在StoryBoard里又添加了左右的barButtonItem和中间的title,按照渲染图来看,这正是我想要的效果了,但实际在模拟器中的效果却不一样

结果是这样的,即便两个颜色层都无色,却仍然还有一层半透明效果在
//测试代码四
self . navigationController ?. navigationBar . barTintColor = UIColor . clearColor ()
self . navigationController ?. navigationBar . barTintColor = UIColor . clearColor ()
self.navigationController?.navigationBar.backgroundColor = UIColor.greenColor()
而后我又想到了用clearColor来实现透明效果,但结果反而更出乎意料

我尝试了几次,barTintColor的颜色一旦被设置为clearColor就会变为黑色,barStyle为default,但是backgroundColor设置为clearColor的时候就会是正常的透明色
//测试代码五
self . navigationController ?. navigationBar . barTintColor = UIColor . yellowColor ()
self . navigationController ?. navigationBar . alpha = 0
self . navigationController ?. navigationBar . barTintColor = UIColor . yellowColor ()
self . navigationController ?. navigationBar . alpha = 0
self.navigationController?.navigationBar.backgroundColor = UIColor.greenColor()
为了验证alpha的作用,我特地将alpha调为0来观察它和第一个渲染图的区别,结果是,没有区别,改变alpha什么都不会变
//测试代码六
self . navigationController ?. navigationBar . barTintColor = UIColor . yellowColor ()
self . navigationController ?. navigationBar . translucent = false
self . navigationController ?. navigationBar . backgroundColor = UIColor . greenColor ()
self . navigationController ?. navigationBar . barTintColor = UIColor . yellowColor ()
self . navigationController ?. navigationBar . translucent = false
self . navigationController ?. navigationBar . backgroundColor = UIColor . greenColor ()
我又考虑是不是translucent参数为真才使得半透明效果一直存在,所以我将其设置为假,得到的渲染图如下

当translucent为假的时候,barTintColor层会和主View的第一层SubView平级
//测试代码七
self
.
navigationController
?.
navigationBar
.
barTintColor
=
UIColor
.
yellowColor
().
colorWithAlphaComponent
(
0
)
self . navigationController ?. navigationBar . alpha = 0
self . navigationController ?. navigationBar . alpha = 0
self.navigationController?.navigationBar.backgroundColor = UIColor.greenColor()
我又尝试了更改barTintColor颜色的透明度和插入背景图片再更改透明度,最后发现alpha什么卵用都没有
所以在这得到的结论是只要navigationBar存在,利用public API就无法做到全透明效果
但是事情总有另一种解决方法,我通过查资料发现以前有人用OC实现了这种效果
效果图如下

用了一种Hack的方法






















 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








