学iOS开发时间也不短了,但对CoreGraphics自定义动画这块一直都不算太熟练,一是因为默认动画可以在一定程度上满足需求,二也是因为自定义动画这块的第三方库相当多,我也一直没有重复造轮子,但前几天在AppCoda上看到一篇关于自定义动画Demo的文章,觉得还不错,认真研读一下也当弥补自己知识面的漏洞了
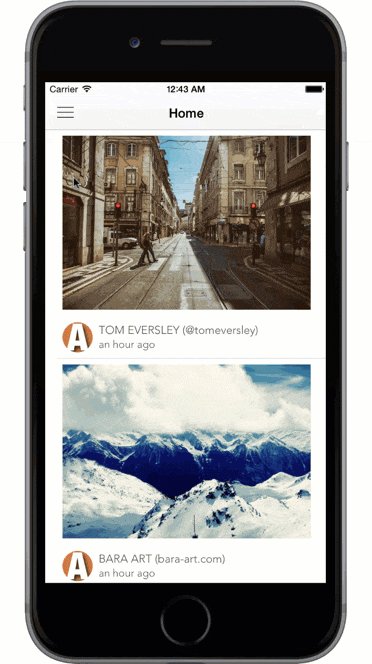
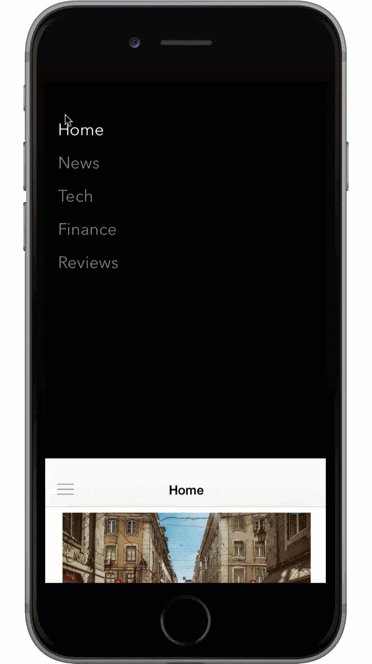
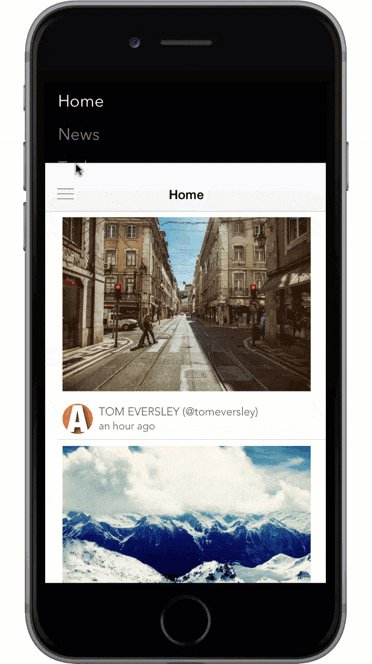
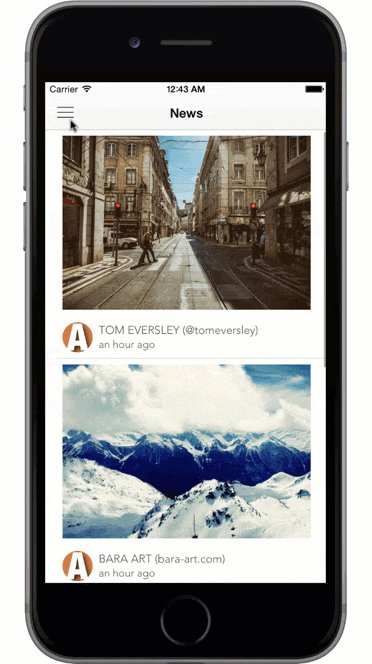
先上效果图

文件目录图如下

NewsTableView是效果图中下方的内容展示页面,MenuTableView是上方黑色的Menu列表,MenuTransitionManger就是这篇文章的重点--菜单动画控制类
首先我们来看一下这个类的的接口部分
<pre name="code" class="plain"> override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
let menuTableViewController = segue.destinationViewController as! MenuTableViewController
menuTableViewController.currentItem = self.title!
menuTableViewController.transitioningDelegate = self.menuTransitionManager
self.menuTransitionMan







 本文详细介绍了如何在Swift中实现下拉菜单的动画效果,通过自定义动画控制类`MenuTransitionManager`实现了从NewsTableView到MenuTableView平滑过渡。文中包括关键代码解释及整体动画流程分析。
本文详细介绍了如何在Swift中实现下拉菜单的动画效果,通过自定义动画控制类`MenuTransitionManager`实现了从NewsTableView到MenuTableView平滑过渡。文中包括关键代码解释及整体动画流程分析。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 325
325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








