这节课,我们将要了解的是如何使用VS Code安装Chrome扩展对Angular进行调试。
步骤一:确保环境
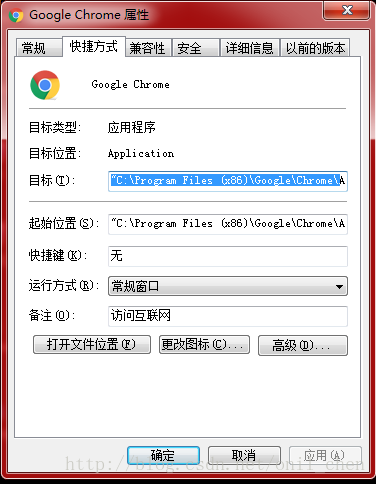
- 确保将谷歌浏览器安装在其默认位置。
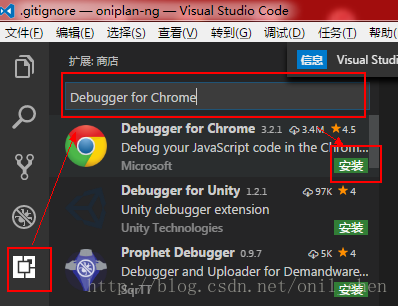
- 确保在VS Code中安装了插件:Debugger for Chrome
- 使用npm在全局范围内安装了angular/cli ,并且版本大于1.3
(我们第一节课中就讲过这个了,你也可以在确认一下。Windows用户快捷键win+r ,输入 ng -v)
 本教程详细介绍了如何在VS Code中配置和使用Chrome扩展调试Angular应用,包括步骤一的环境检查,确保Angular CLI和Debugger for Chrome插件安装;步骤二的launch.json配置;步骤三、四、五分别讲解如何调试应用、单元测试和End-to-end测试。通过设置断点、启动调试服务,学习调试过程中的快捷键操作。
本教程详细介绍了如何在VS Code中配置和使用Chrome扩展调试Angular应用,包括步骤一的环境检查,确保Angular CLI和Debugger for Chrome插件安装;步骤二的launch.json配置;步骤三、四、五分别讲解如何调试应用、单元测试和End-to-end测试。通过设置断点、启动调试服务,学习调试过程中的快捷键操作。
这节课,我们将要了解的是如何使用VS Code安装Chrome扩展对Angular进行调试。


 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


