此文旨在前后端分离的前提下,配置ueditor联通前后端接口,实现ueditor的文件上传(一般是图片上传)并在编辑器中反显
目录结构
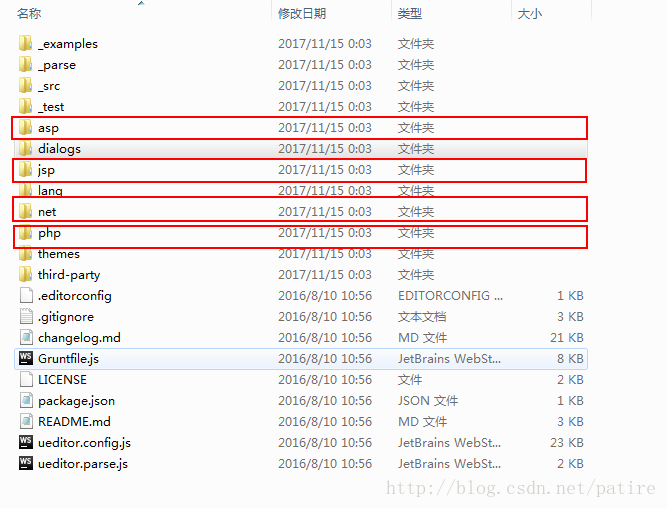
百度的ueditor组件提供了各种主流的后端语言(Java,Asp,Php,Net。当然,没有node是一个遗憾)资源包,目录结构如下图
给前后端分离工作提供了很好的铺垫,这里不得不赞叹我们的百度工程师!
前端使用vue-cli,内置了webpack服务,后端使用java
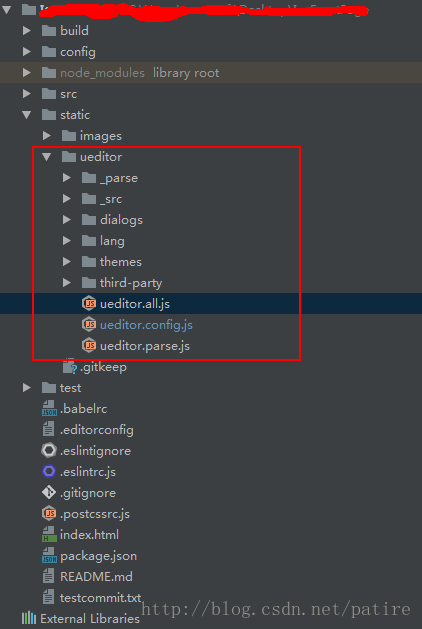
前端目录结构是这样
配置静态资源
配置
首先配置ueditor的静态资源地址,配置成功后,css样式、语言包、各子组件等文件将会由组件自行加载
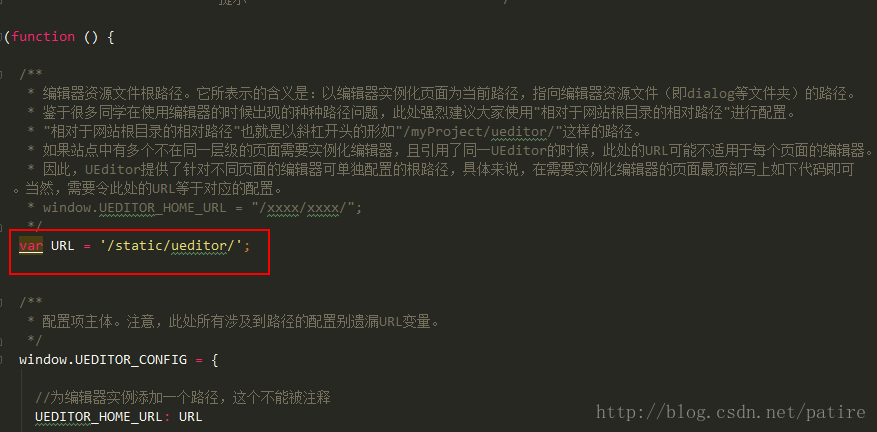
找到ueditor.config.js文件的URL字段,配置为
var URL = '/static/ueditor/'即可
引入
由于ueditor不具备前端模块化的前提,因此当成静态资源引入是一个更好的选择











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 898
898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








