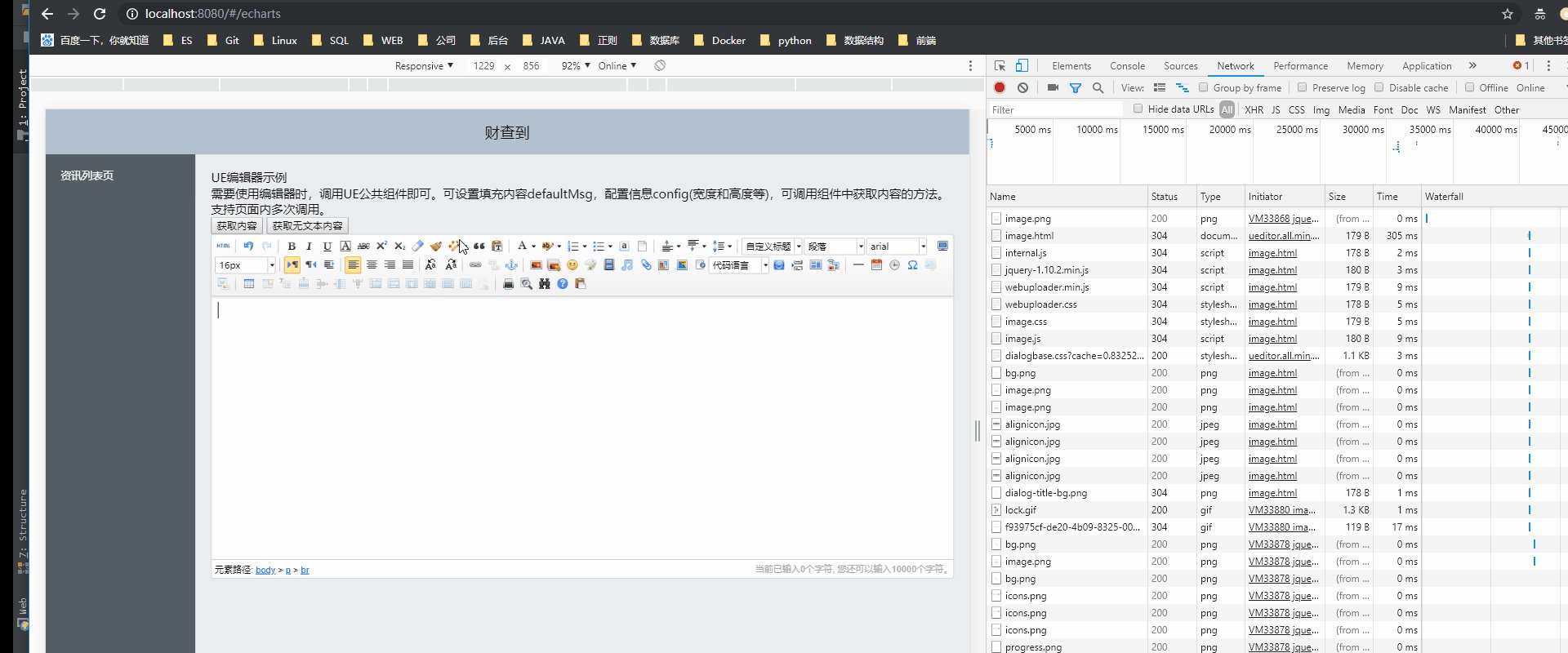
- 背景: 公司的产品(APP)需要用到富文本编辑器, 用于编辑带图片(附件,视频)的文本,同时页面需要在手机上友好展示, 也要方便运维人员编辑文本, 需要有预览功能.
- 技术选型: vue-quill-editor, 百度的UEditor, 选用功能强大的Ueditor;
- vue-quill-editor特点: 轻量级,满足基本编辑功能, 无预览功能
- Ueditor: 功能比较全, 有预览功能, 插件也比较大
- 参考文章:https://www.cnblogs.com/libo0125ok/p/8127049.html
- 实现过程中遇到的问题:
- 后端配置问题;
- 正确读取config.json文件的问题;
- 预检请求跨域问题
- 附件名,图片名中文乱码问题;
5. 解决问题:
a. 后端配置问题: 在参考文章的基础上,将后端需要的源码拷贝到项目中, config.json放在resources文件下,修改
ConfigManager.java的代码;

读到内存再取出保存在jsonConfig中;

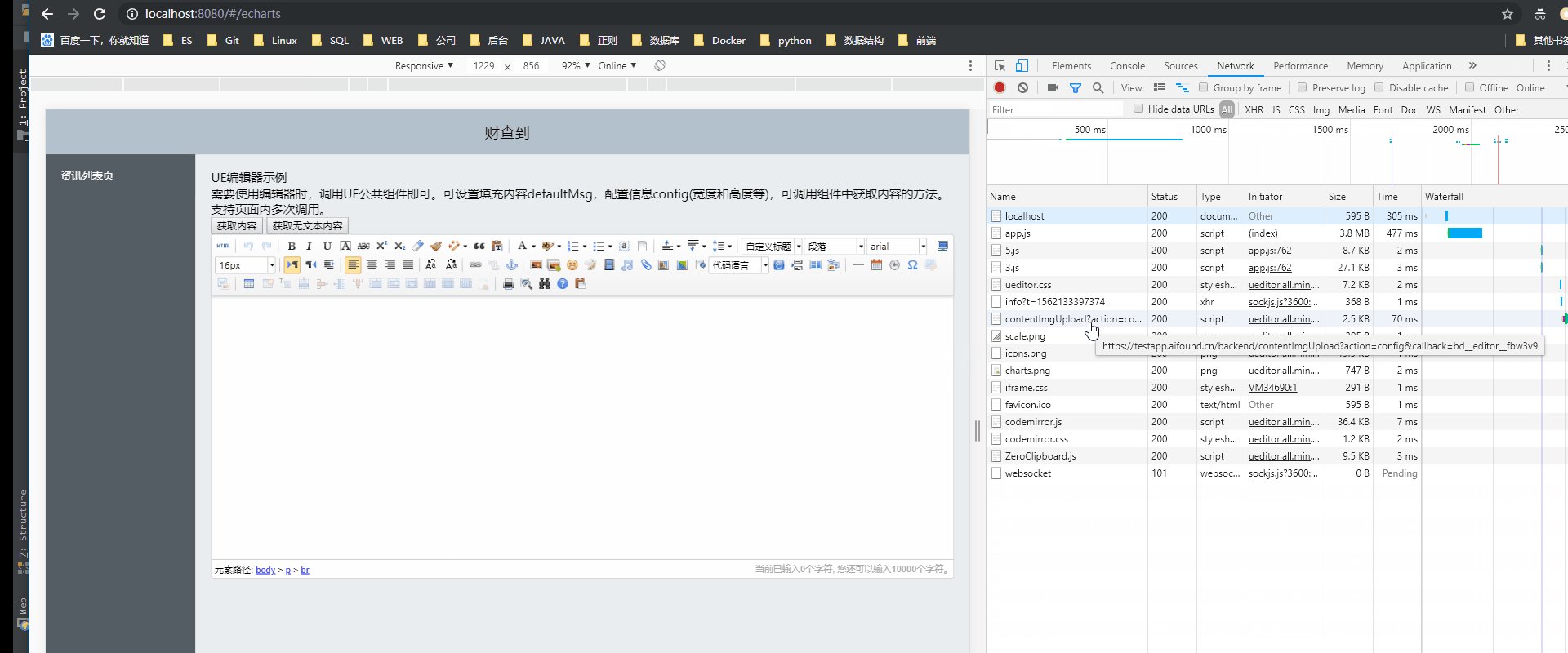
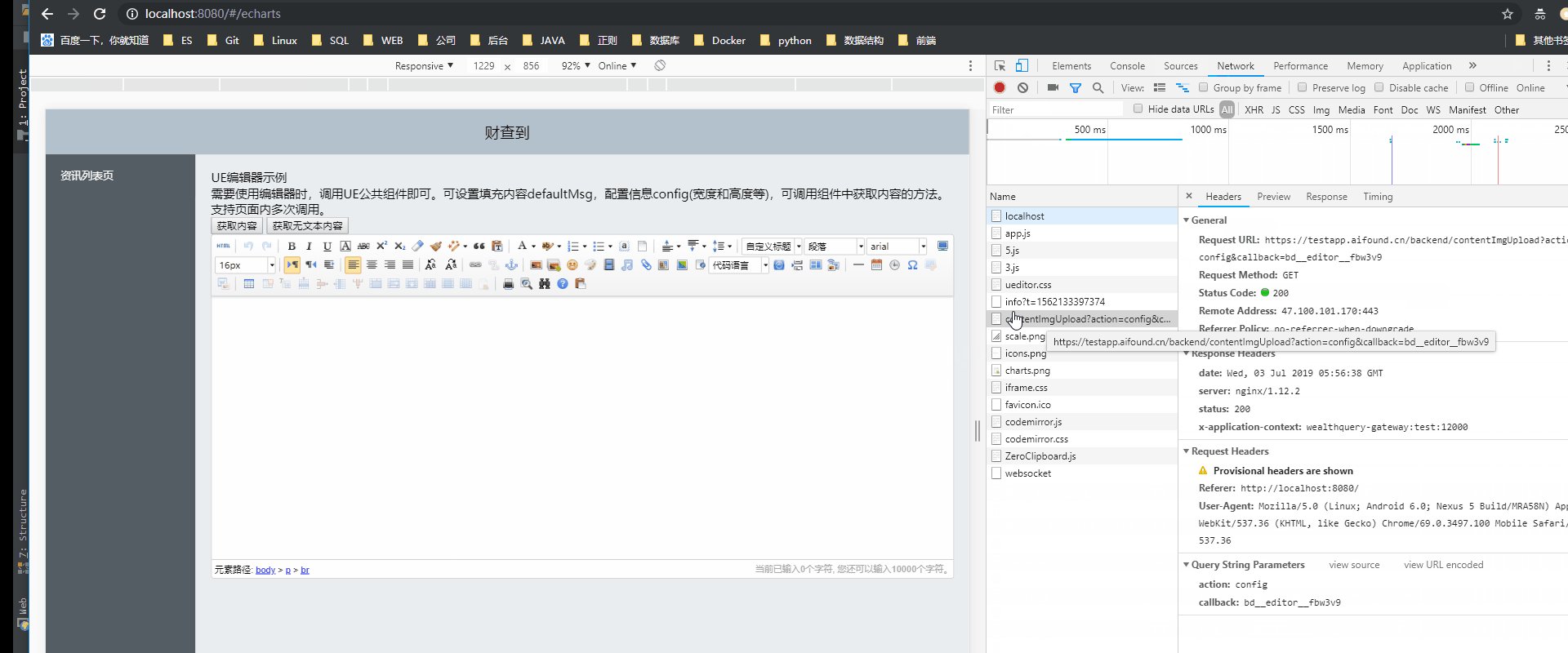
编辑器加载初始化回调用后端请求:后端需要配置

正确读取json配置文件(要考率路径/本地和服务器环境)
c.预检请求跨域问题, 预检请求方法是options, 后端写了个全局过滤器,将options请求,拦截并赋予请求头,代码就不贴了
d.附件名称乱码: 本地不乱码,部署到服务器就乱码了, 问题未正面解决.
改写了Uedtior 中前端js文件的源码, originalName 本来就是前端传到后台的,为何不能再浏览器存一下原name,response的时候再取出呢,这个法子, 有点釜底抽薪的意味. 基本上解决了问题.满足公司app后台运营的需求了.
附: 代码中有多处硬编码,希望不要吐槽.
参考文章:https://www.jianshu.com/p/01f01b384941 https://www.jianshu.com/p/1ad4358beff7 https://www.jianshu.com/p/119a5ef4e7ec





















 3849
3849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








