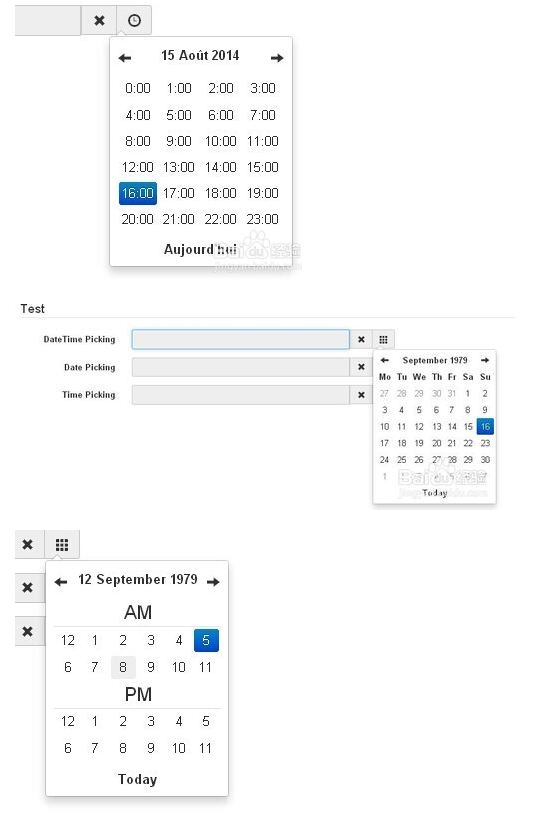
bootstrap为我们提供了一款时间控件,而且使用难度非常低~加上它优雅的风格和完善的文档,新手们千万不可错过!
除了风格优雅,这个插件还提供了很多API,可以控制选择框的位置,可以响应键盘和鼠标事件,甚至还提供了i18n功能,也就是说你可以自行添加汉化信息~
一句话讲解原理:通过事件绑定实现选择功能。
一.使用方法/步骤
1. 引入文件
首先,我们将这款日期控件下载下来,百度bootstrap日期控件即可。
将下载好的日期控件的css、js引入自己的文件中。
在这里需要引入的文件有:
bootstrap.min.css(含有bootstrap所有css)
bootstrap-datetimepicker.min.css(重要,这就是日期控件所需的样式表)
jquery-1.8.3.min.js(其他版本的jquery也可以)
bootstrap.min.js(含有bootstrap所有js)
bootstrap-datetimepicker.js(重要,这就是日期控件所需的js)
bootstrap-datetimepicker.fr.js(重要,这里是日期控件初始值)
2. 设置日期控件
第一种样式。当然,你可以只要input就可以了。
<div class="input-append date" id="datetimepicker" data-date="12-02-2012" data-date-format="dd-mm-yyyy">
<input class="span2" size="16" type="text" value="12-02-2012">
<span class="add-on"><i class="icon-th"></i></span>
</div>第二种样式,带有重置按钮(用于清空输入框)的组件模版:
<div class="input-append date" id="datetimepicker" data-date="12-02-2012" data-date-format="dd-mm-yyyy">
<input class="span2" size="16" type="text" value="12-02-2012">
<span class="add-on"><i class="icon-remove"></i></span>
<span class="add-on"><i class="icon-th"></i></span>
</div>i的作用就是两个小图标,若不要可以删去。
最简洁的样式,只有input,点击弹出选择器:
<input class="span2" size="16" type="text" value="12-02-2012">当然,只有这些是无法弹出日期选择器的,还需要js来激活。

3. js激活日期选择器
<script type="text/javascript">
$('你的input的class或id').datetimepicker({
//一堆参数
});
</script>将这个写在你的页面内,至于参数,一会再介绍。这样就可以激活你的日期选择器了,点击input便可以弹出选择器。
4. bootstrap 日期控件 中文显示
引入bootstrap-datetimepicker.zh-CN.js文件
需求中需要显示为中文,所以需要修改。方法如下:在“bootstrap-datepicker.js”和“bootstrap-datetimepicker.js”两个js文件中都有对language的设定,默认为“en”,bootstrap已经提供了各国的语言包,在locales文件夹下面,对应的中文语言包即为zh-CN,修改过来便可中文显示。
5. 日期选择器的参数设置
format
weekStart
startDate
endDate
daysOfWeekDisabled
autoclose
startView
minView
maxView
todayBtn
todayHighlight
keyboardNavigation
language
forceParse
minuteStep
pickerPosition
viewSelect
showMeridian
initialDate
这些属性不用全部设置,但有些是必须的,比如format。
这里是小编所使用的一款日期选择器的初始化设置:
$('.date').datetimepicker({
format:yyyy-mm-dd,
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});bootstrap日期选择器的属性非常多,这也给了用户较大的选择性,快去设置你自己的DIY日期选择器吧!

























 18万+
18万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










