问题描述
我在使用DevExpress控件时经常会需要先将控件设置成自己需要的样式或者取消控件的一部分功能(可删除、可拖曳之类的)。这种行为本身并没什么问题,问题在于DevExpress控件的属性实在是太多了,多到我每次打开属性界面都会头痛。
解决方案
为了解决这个问题我使用了工具类提取控件属性的方法。
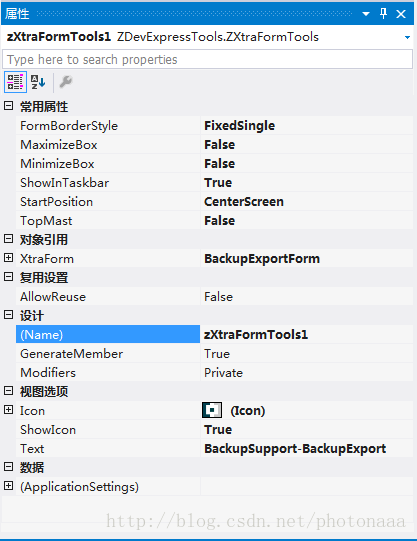
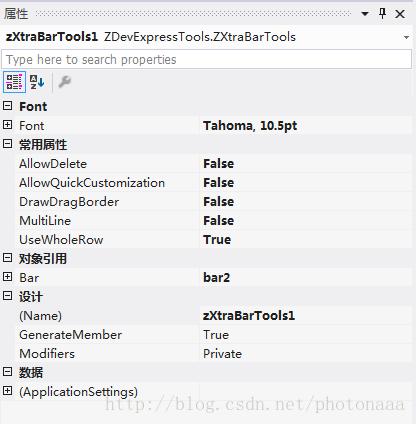
如下图,我将XtraForm传入了ZXtraFormTools这个工具类,也将菜单Bar对象传入了ZXtraBarTools工具类进行常用属性的设置。
这两个工具类的属性视图只保留了我要用的属性。

能看到这里的大家应该都懂了,下面直接放代码。
ZXtraFormTools.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.ComponentModel;
using System.Drawing;
using System.Windows.Forms;
using System.Runtime.InteropServices;
using DevExpress.XtraEditors;
namespace ZDevExpressTools {
public class ZXtraFormTools : ZComponentTools<XtraForm> {
[Browsable(true), DefaultValue(null), DXCategory("对象引用")]
public XtraForm XtraForm {
get {
return this.OperationObject;
}
set {
this.OperationObject = value;
}
}
[Browsable(true), DXCategory("视图选项")]
public bool ShowIcon {
get {
if (this.XtraForm != null) {
return this.XtraForm.ShowIcon;
}
return false;
}
set {
if (this.XtraForm != null) {
this.XtraForm.ShowIcon = value;
}
}
}
[AmbientValue("")]
[Localizable(true)]
[Browsable(true), DXCategory("视图选项")]
public Icon Icon {
get {
if (this.XtraForm != null) {
return this.XtraForm.Icon;
}
return null;
}
set {
if (this.XtraForm != null) {
this.XtraForm.Icon = value;
}
}
}
[Browsable(true), DXCategory("视图选项")]
public string Text {
get {
if (this.XtraForm != null) {
return this.XtraForm.Text;
}
return null;
}
set {
if (this.XtraForm != null) {
this.XtraForm.Text = value;
}
}
}
[Category("常用属性")]
public bool ShowInTaskbar {
get {
if (this.XtraForm != null) {
return this.XtraForm.ShowInTaskbar;
}
return false;
}
set {
if (this.XtraForm != null) {
this.XtraForm.ShowInTaskbar = value;
}
}
}
[Category("常用属性")]
public bool MaximizeBox {
get {
if (this.XtraForm != null) {
return this.XtraForm.MaximizeBox;
}
return 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 689
689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








