下面是我实现的共享元素demo
1、在第一个界面为需要共享的view添加属性
android:transitionName=”transitionImg”
<ImageView
android:id="@+id/item_image"
android:layout_width="100dp"
android:layout_height="140dp"
android:layout_margin="10dp"
android:scaleType="centerCrop"
android:transitionName</







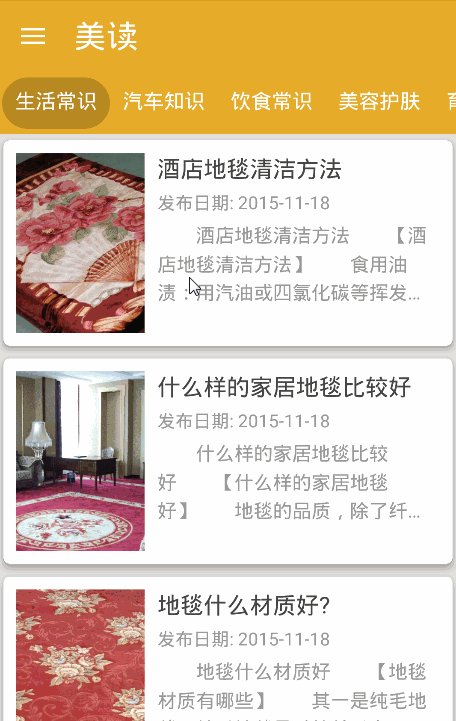
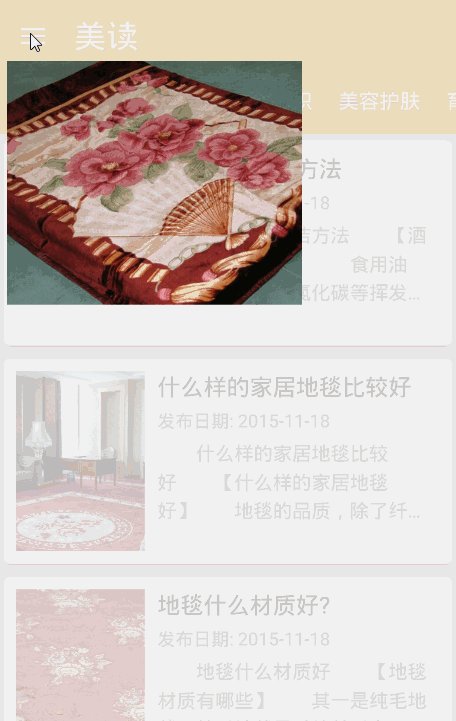
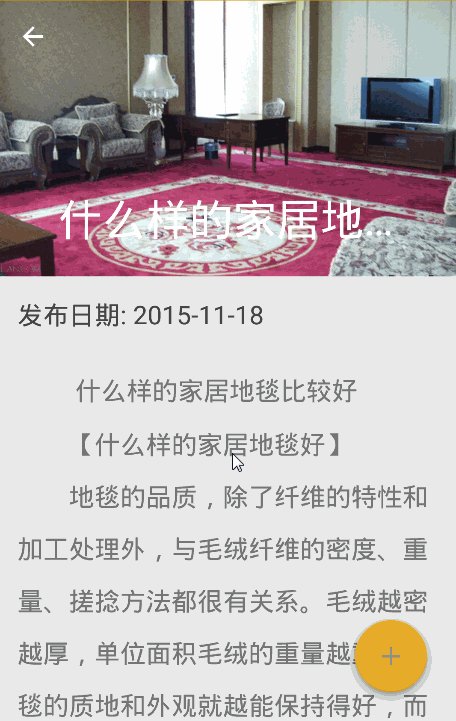
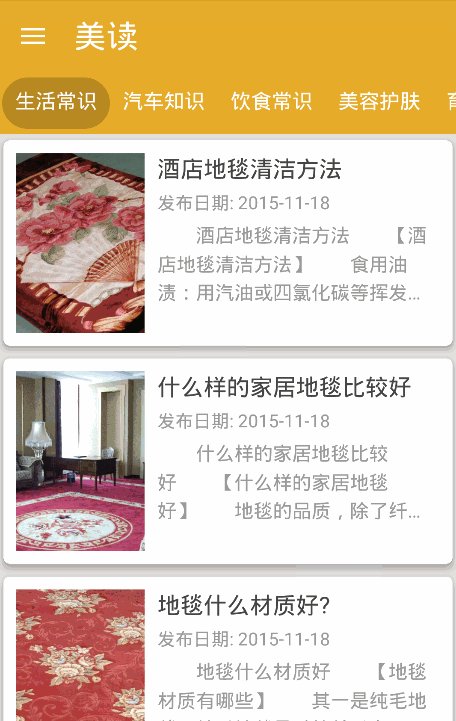
 本文介绍了Android中实现共享元素过渡动画的步骤,包括在源界面和目标界面设置相同的transitionName属性,以及在源界面进行跳转操作。在实际应用中,当共享元素为网络图片时,会出现重复加载导致的效果问题。为解决这个问题,作者通过在点击时保存图片并在目标界面使用,以确保使用同一张图片。然而,保存图片的过程中遇到了模糊问题,通过调整保存bitmap的方法解决了这一问题。
本文介绍了Android中实现共享元素过渡动画的步骤,包括在源界面和目标界面设置相同的transitionName属性,以及在源界面进行跳转操作。在实际应用中,当共享元素为网络图片时,会出现重复加载导致的效果问题。为解决这个问题,作者通过在点击时保存图片并在目标界面使用,以确保使用同一张图片。然而,保存图片的过程中遇到了模糊问题,通过调整保存bitmap的方法解决了这一问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2730
2730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








