前面的LWUIT的List系列已经能够解决我们实际应用的大部分问题了,只要你花时间,你可以把界面调的非常好看。但是想想如果List用来显示的数据非常多时,我们该如何处理呢,性能方面是必须要考虑的,如果有成千上百条数据,先不说内存够不够,用户可能要等很长时间。
虽然我在LWUIT的List运用系列(四) List动态加载数据这篇文章中实现了List的动态加载数据,但是我那个例子还是有很多缺点的,用户加载数据的时候非常被动,每次必须要点击按钮,当List的数据动态加载到比较多的时候(比如100条),已经感觉到List上下移动的速度有延迟,就这两点会让用户用起来非常的不爽,我做的时候也觉得很不爽。
有没有很好的方法解决以上问题呢?一要显示很多数据,二要性能。
其实在sun的官网下载的LWUIT的源文件中一直有一个很好的List使用案例,最近才发现,项目名称是LWUIT-Makeover,这个Demo界面简洁美观,运行起来非常流畅,能够在s40能运行,很惊讶吧。
看看这个案例的效果:
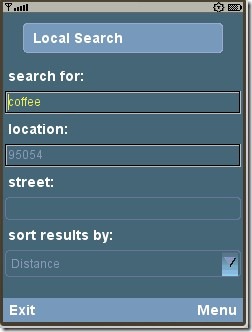
表单界面:

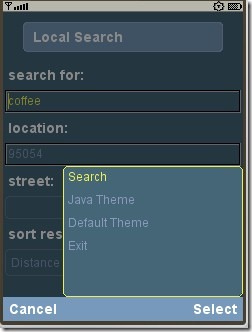
菜单并Search 
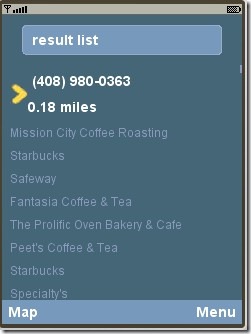
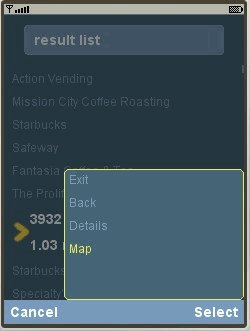
搜索结果页面 
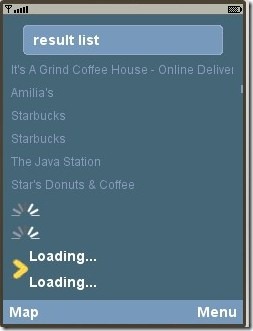
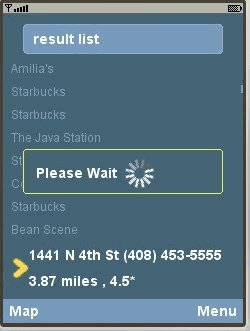
数据的动态加载,这种加载方式是自动的,这个List显示400条数据,移动时,不会有延迟效果,非常流畅。 
查看Map页面,Map用的雅虎地图,地图页面我就不粘了。

代码我就不贴了,网上可以下到,整个Demo就3个类文件,主类代码可能多点,有些代码我还不是很懂,但我已经能把代码改造到自己能够使用了,下一节我将会描述我的例子,代码要比这个易懂,地图部分我去掉了。






















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








