LWUIT提供了一个Dialog类,而Dialog类有很多静态的show方法来为我们显示对话框。首先不说这么多的show方法具体是干什么的(我也不清楚每个show方法是做什么的),这些show方法不仅参数繁多,而且在页面中显示时非常之丑,以及对话框的大小和位置我们不能够随心所欲。
但好歹Dialog类是继承自Form类的,我们当然可以把Dialog当成Form来使用,比如在Dialog中addComponent,addCommand,addActionListener等。有了这些方法,我们就可以随心所欲的使用Dialog了,而且通过resource editor的设计,可以设计出整个应用程序统一风格的Dialog.
首先,我们得对Dialog做一下分解,一个Dialog应该分为3部分:
1.Title(标题)
2.Text(文本)
3.Button(有时有,有时无)
既然分成了3部分,那Dialog的布局也显而易见,采用BorderLayout布局。Title部分可以用Label来代替,Text用TextArea来代替(因为有时候有多行文本),Button部分就不用多说了。
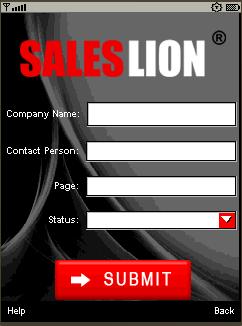
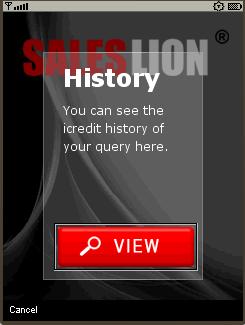
既然基本思路已经清楚了,那做起来就容易很多了,我们还是先看看基本的效果图吧:


接着来看看关键代码:
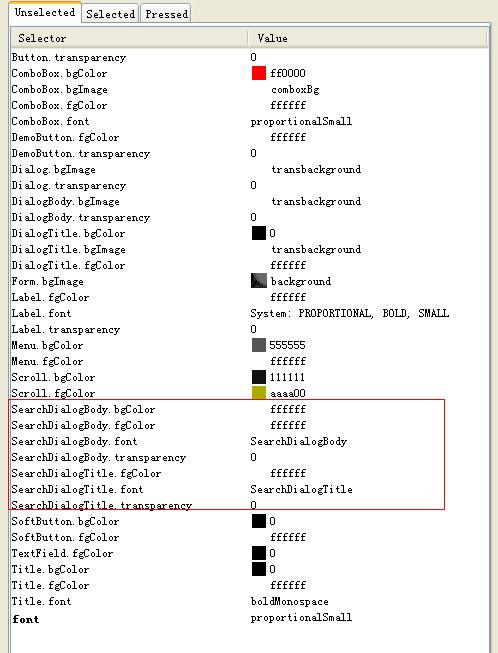
其中UI的设计部分,如下图:

在代码中要注意两句话,设置Label和TextArea的UI
如果你想调整Dialog的位置和大小,那就用show(int top,int bottom,int left,int right,boolean includeTitle)来显示。
如果你想让应用程序中的Dialog都统一,那就写一个类继承Dialog,相关的属性都可以在类里面进行设置。
是不是很简单?






















 898
898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








