android的默认Spinner只能下拉选择内容,而不能选择,有时候我们想提供给用户更加人性化的UI,既可以通过下拉选择,也可以通过EditText输入,是要定义两个组件吗? 这样并不适合我们的设计要求。
那么, 我们就自己写一个这样的组件吧——DropEditText。
一、思路
1、DropEditText并不是一个Spinner,也不是一个EditText。
2、这里的解决方式是,组合以个EditText和一个ImageView,点击ImageView弹出一个PopupWindow达到下拉的效果。
二、问题
1、组合EditText和ImageView,而又不能让用户看出这是一个组合。
2、PopupWindow弹出的位置怎么控制。
3、如何做到当点击PopupWindow上的选项,向EditText填充对应的内容。
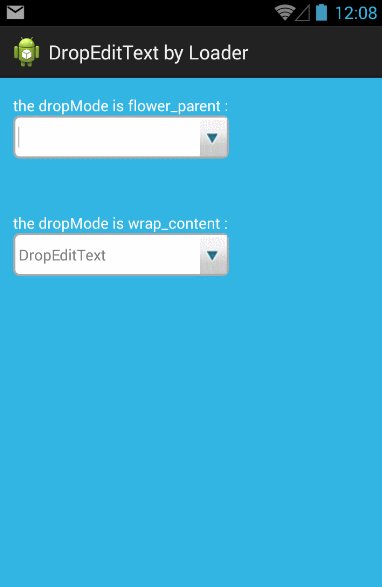
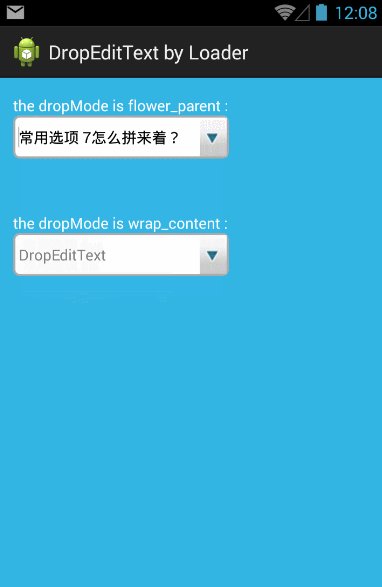
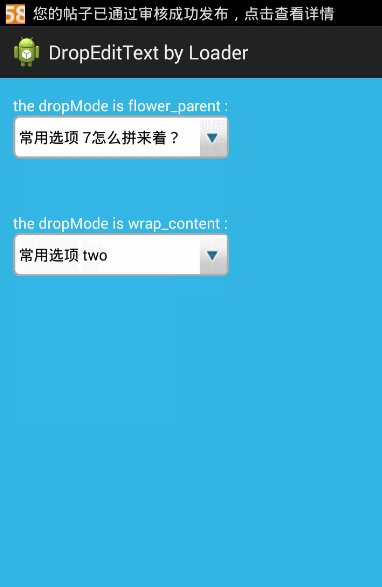
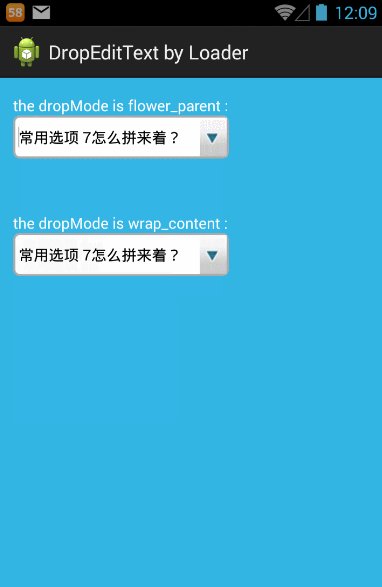
三、效果
再开始代码之前,先看看预想的效果吧,有了目标才好code
通过效果图可以看出,DropEditText还算比较灵活的,可以设置下拉的模式:跟随上面和包裹内容。
四、解决问题
再回头看看我们的问题。
第一个问题很好解决,相信很多人都可以轻松的解决。做法是用一个LinearLayout包裹EditText和ImageView,同时设置LinearLayout的背景为我们定义的shape,同时取消掉EditText默认的背景。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@drawable/edit_bg_shape" >
<EditText
android:id="@+id/dropview_edit"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
style="?android:attr/textViewStyle"
android:background="@null"
android:height="40dip" />
<ImageView
android:id="@+id/dropview_image"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:scaleType="fitXY"
android:layout_marginTop="2dip"
android:layout_marginBottom="2dip"
android:paddingRight="2dip" />
</LinearLayout>








 本文介绍如何创建一个自定义组件DropEditText,它结合EditText和ImageView,实现点击下拉选择功能。通过PopupWindow实现下拉列表,解决布局组合、位置控制和内容填充等问题,提供更人性化的UI体验。详细介绍了组件的设计思路、解决的问题及代码实现。
本文介绍如何创建一个自定义组件DropEditText,它结合EditText和ImageView,实现点击下拉选择功能。通过PopupWindow实现下拉列表,解决布局组合、位置控制和内容填充等问题,提供更人性化的UI体验。详细介绍了组件的设计思路、解决的问题及代码实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1057
1057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










