由于在实际项目中,前后端非实时数据交互使用Ajax,实时数据交互使用WebSocket。在此做一下总结。
1.Ajax
Ajax,即异步JavaScript和XML,是一种创建交互式网页应用的网页开发技术。通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的部分进行加载更新。
Ajax 是优点在于它在浏览器与web服务器之间使用异步数据传输(HTTP请求),不阻塞用户,核心对象是XMLHTTPRequest。通过这个对象,js可在不重新加载页面的情况下与web服务器交换数据。由于Ajax已流行这么多年,浏览器对它的兼容非常完美,并且很多成熟的框架可以直接使用。像jQuery,调用时只需一行代码,初学者甚至不需要知道什么的XHR对象就可以使用。
项目中实例如下(引入jQuery进行调用):
在这里使用的post方式,另外一种方式就是get。那么,什么时候用get请求,什么时候用post请求呢?他们的区别又是什么呢?
(1)get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。Post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址,用户看不到这个过程。
(2)对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的变量。两种方式的参数都可以用Request获取。
(3)get传送的数据量较小,不能大于2KB。Post传送的数据量较大,一般被默认为不受限制。但理论上,因服务器的不同而异。
(4)get安全性非常低,post安全性较高。
另外,get请求有以下特性:它会将数据添加到URL中,通过这种方式传递到服务器,通常利用一个?代表URL地址的结尾与数据参数的开端,后面的参数每一个数据参数以“名称=值”的形式出现,参数与参数之间利用一个连接符&来区分。
Post请求有以下特性:数据是放在HTTP主体重的,其组织方式不止一种,有&连接方式,也有分隔符方式,可隐藏参数,传递大批数据,比较方便。
总之,当提交表单的时候通常用post请求,当要传送一个较大的数据文件时用post请求;当传递的值只需用参数方式(不大于2KB)时,用get方式即可。
2. WebSocket
WebSocket是HTML5一种新的协议,实现了浏览器与服务器全双工通信。其本质是先通过HTTP/HTTPS协议进行握手后创建一个用于交换数据的TCP连接,服务端与客户端通过此TCP连接进行实时通信。
WebSocket API最大的优点在于服务器和浏览器可以在给定的时间范围内的任意时刻,相互推送信息。在建立连接之后,服务器可以主动传送数据给浏览器。此外,服务器与浏览器之间交换的表头信息很小。WebSocket并不限于以Ajax(或XHR)方式通信,因为Ajax技术需要客户端发起请求,而WebSocket服务器和客户端可以相互推送信息。
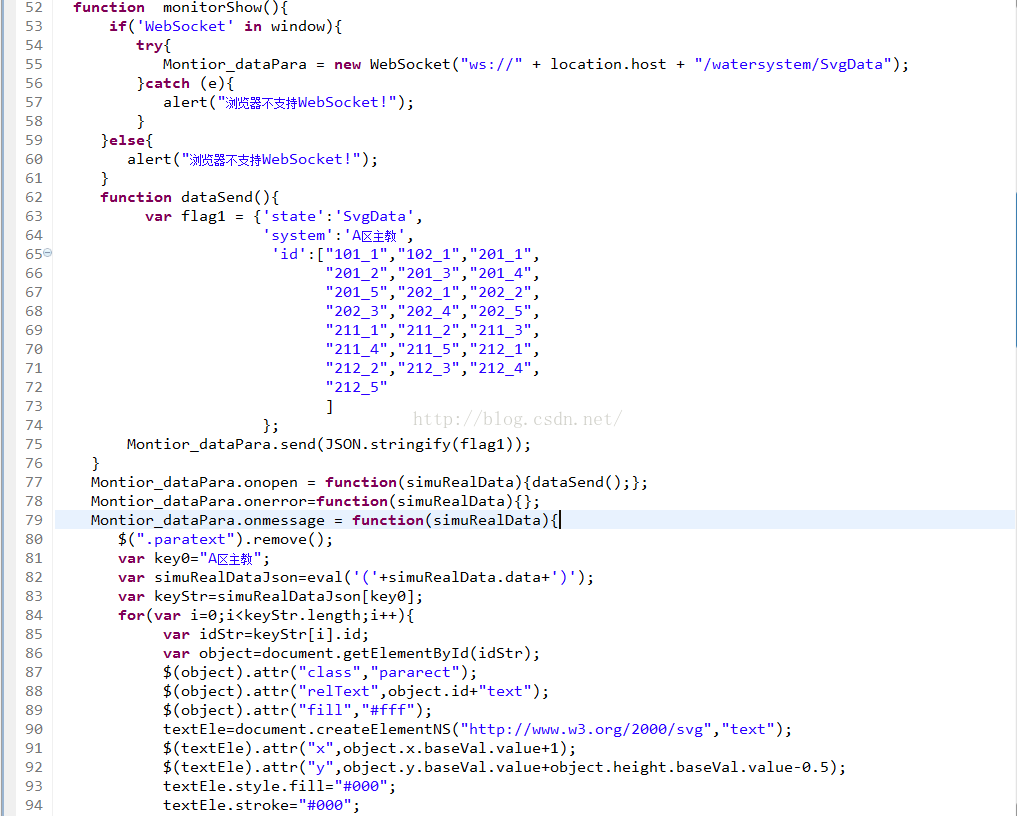
在支持WebSocket的浏览器中,在创建Socket之后,可以通过onopen,onmessage,onclose,onerror四个事件实现对Socket的响应。在项目中实例如下:
此实例中,首先申请一个WebSocket对象,参数是需要连接的服务器端地址,同HTTP协议使用HTTP://开头一样,WebSocket协议的URL使用WS://开头,另外安全的WebSocket协议使用WSS://开头。实例中onopen事件,即当WebSocket创建成功时执行dataSend()函数,其中dataSend()函数是将信息发送到服务器端。当服务器收到客户端的信息,会发送相应的信息到客户端。当客户端收到信息时,会触发onmessage事件,数据信息存于simuRealData中。当客户端收到服务器发来的关闭连接请求时,浏览器会触发onclose事件,当出现连接、处理、接收、发送数据失败的时候就会触发onerror事件。由此,我们可以看出所以的操作都是采用事件的方式触发,如此就不会阻塞UI,使得UI更快的响应时间,得到更好的用户体验。
然而,现阶段支持WebSocket的浏览器只有Chrom4+,Firfox4+,IE10+,Opera10+,Safari5+,这也是为什么WebSocket没有Ajax流行的原因。WebSocket在浏览器端的广泛实现似乎只是一个时间问题,值得注意的是服务器端没有标准的API,各个实现都有自己的一套API,并且JCP也没有类似的提案,所以使用WebSocket开发服务器端有一定的风险,可能会被锁定在某个平台上或者被迫降级。







 本文介绍了Ajax和WebSocket这两种前后端交互技术的特点与应用场景。Ajax适用于非实时数据交互,通过异步数据传输实现网页局部刷新;而WebSocket则实现了浏览器与服务器间的全双工通信,适合实时数据交互。
本文介绍了Ajax和WebSocket这两种前后端交互技术的特点与应用场景。Ajax适用于非实时数据交互,通过异步数据传输实现网页局部刷新;而WebSocket则实现了浏览器与服务器间的全双工通信,适合实时数据交互。



















 29
29

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








