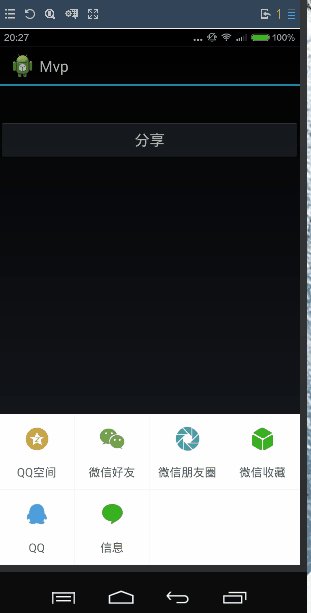
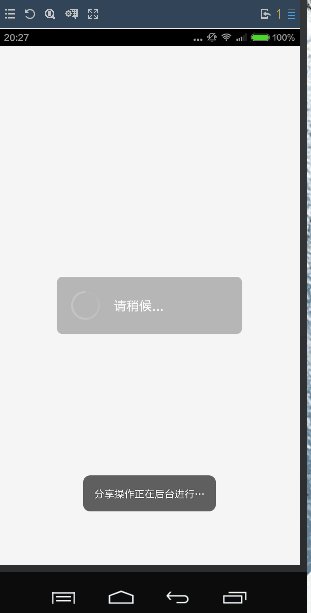
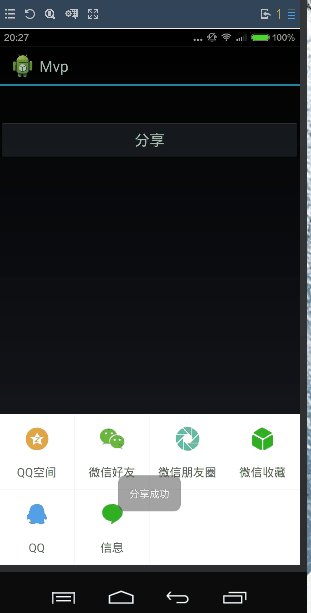
首先还是老套路,由于很久没有做分享今天有空就做了一个,遇到很多坑,没办法常言的说的好,熟能生巧,对就是这个意思,好了不啰嗦继续开车!直接上效果图!入坑需谨慎,解坑需耐心!
前期准备工作:
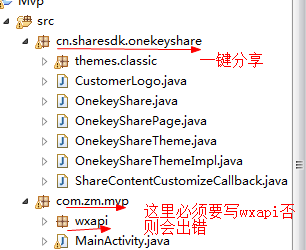
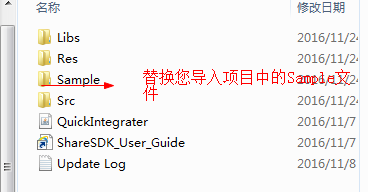
项目结构

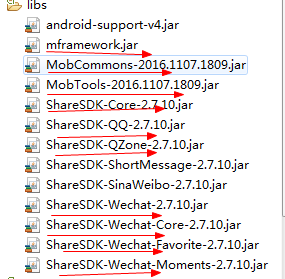
需要添加的jar根据自己分享的平台来,但是mframework.jar MobTools.jar MobCommons.jar ShareSDK-Core-2.7.10.jar必须添加

1、 其实每个第三方SDK都是一样的需要注册账号Mobile.com直接进入
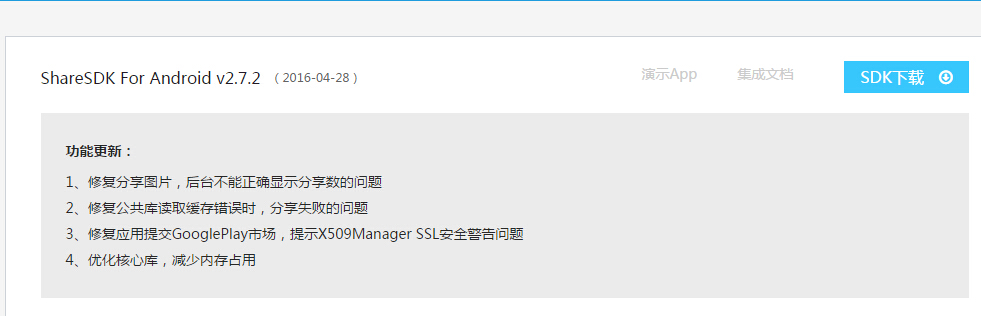
2、下载SDK我这里是2.7.2版本最新的您自己也可以选择自己喜欢的版本
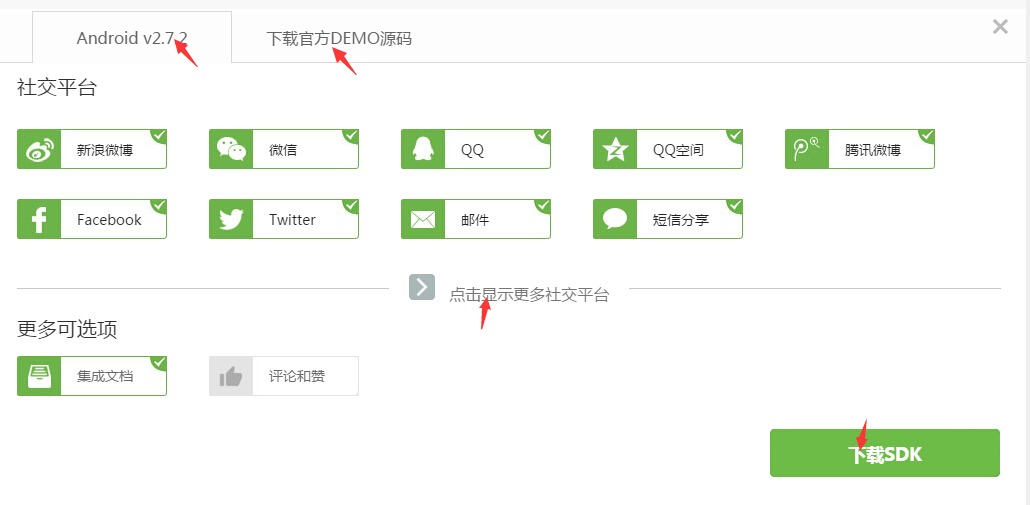
点击下载之后如下图所以,点击下载SDK的下载页,展开平台可以选择其他的第三方平台;demo也是这里下载;我这里就选择QQ、微信,你可以根据自己需求然后到各自平台申请appkey和appsecret等
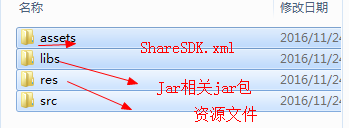
3、解压之后然后替换Sample文件夹所有子文件到项目中

4、在项目中集成一键分享功能分享到微信、朋友圈、QQ空间,QQ好友等这里需要到各大平台申请appkey以及app secret
直接看图我这里贡献一个,不谢哈哈!开车啦!
点击查看微信文档
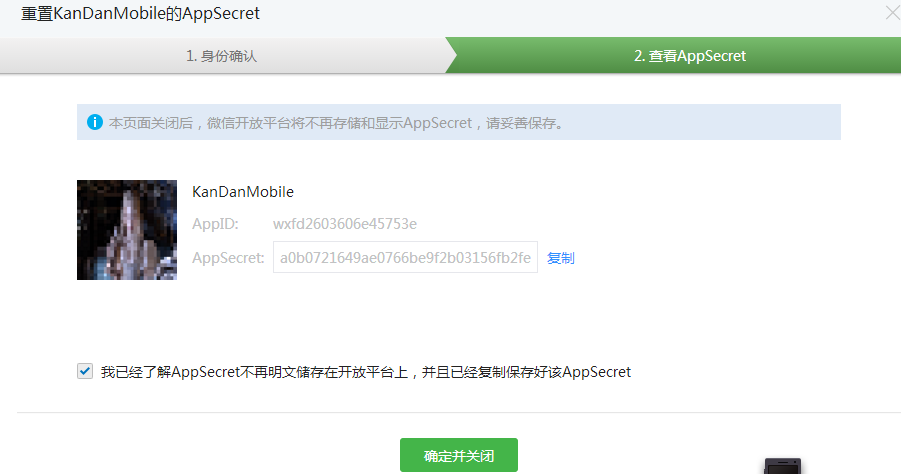
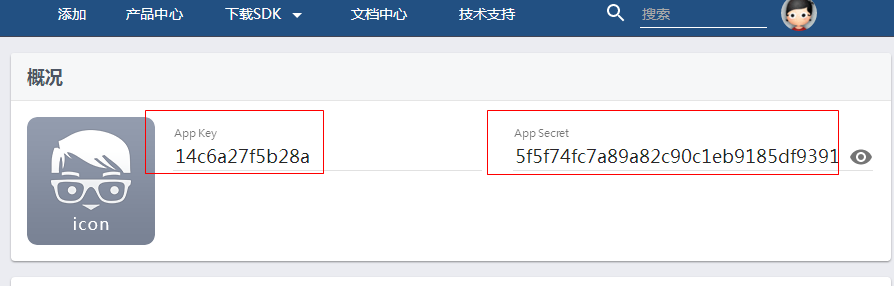
我这里申请的key给大家看下大家可以自己申请

因为微信为保障接口安全,开放平台不再存储AppSecret,请妥善保存;如果遗忘,请重置后查看新AppSecret,这里比较坑的是需要微信绑定银行卡,以及需要输入身份证号码,然后微信扫码就可以验证,确定就可以了。建议绑定一张空卡哈哈!不说您自己懂的哈
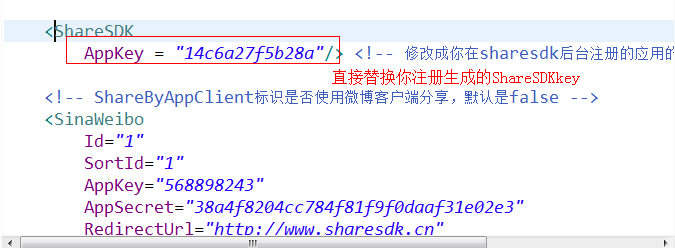
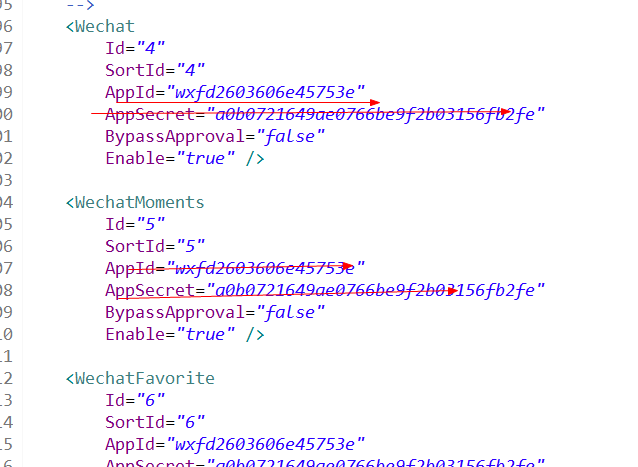
5、在assets修改各大平台的Appkey以及AppSecret这里我直接拿微信举例、

这里微信以及朋友圈收藏都appkey和appsecret都是一样的不再赘述!
继续开车!


6、配置AndroidMainfest.xml以及相关权限以及配置信息
大家也可以直接看指南[点击进入]
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.zm.mvp"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<!-- 添加权限 -->
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.MANAGE_ACCOUNTS"/>
<uses-permission android:name="android.permission.GET_ACCOUNTS"/>
<!-- 蓝牙分享所需的权限 -->
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
>
<activity
android:name="com.mob.tools.MobUIShell"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait"
android:windowSoftInputMode="stateHidden|adjustResize" >
<intent-filter>
<data android:scheme="tencent100371282" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
<!-- 调用新浪原生SDK,需要注册的回调activity -->
<intent-filter>
<action android:name="com.sina.weibo.sdk.action.ACTION_SDK_REQ_ACTIVITY" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="com.sina.weibo.sdk.action.ACTION_SDK_REQ_ACTIVITY" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<!--微信分享回调 -->
<!--微信分享回调 -->
<activity
android:name=".wxapi.WXEntryActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait" />
</application>
</manifest>
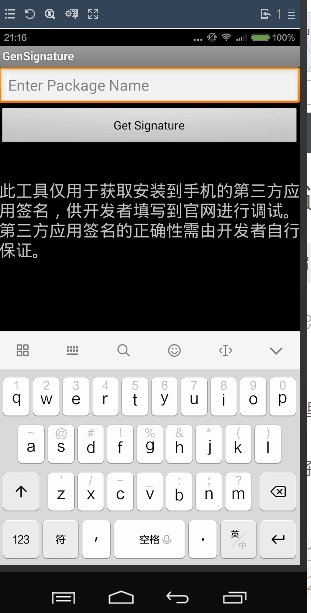
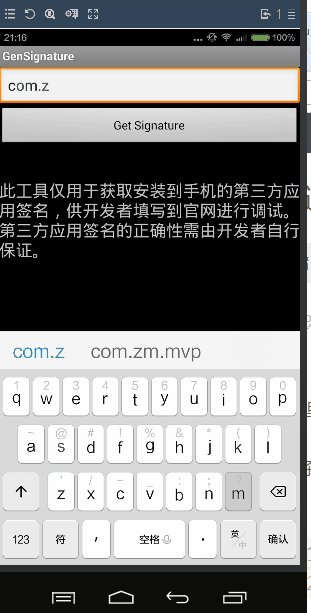
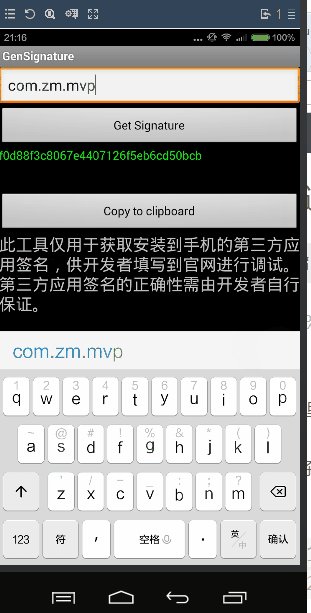
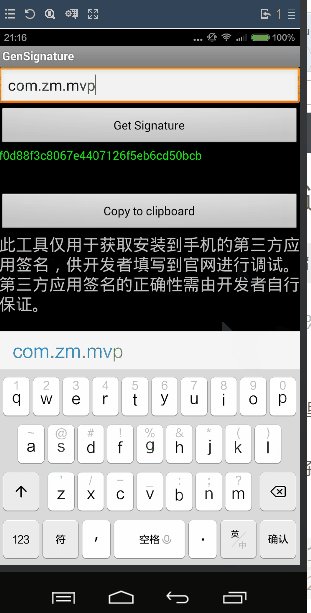
7、微信签名使用第三方签名工具直接点击链接就可以下下载这里需要注意的是你在微信开放平台注册时的包名要跟你项目中保持一致,否则提醒签名不一致,需要重新签名。我之前就是这里跳的坑哈哈!我将带头冲锋哈哈!


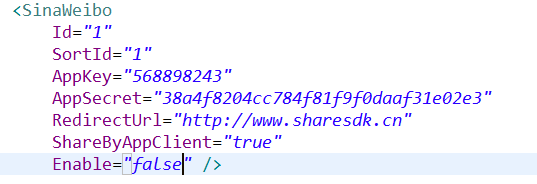
8、这里直接点击按钮然后一键分享,不需要显示的直接在assets中的ShareSDK.xml将它的属性设置为fasle然后在代码中 oks.addHiddenPlatform(SinaWeibo.NAME);这里是以新浪微博为例
具体代码如下
private void showShare() {
// TODO Auto-generated method stub
ShareSDK.initSDK(this);
OnekeyShare oks = new OnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法
//oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle("标题");
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("我是分享文本");
//分享网络图片,新浪微博分享网络图片需要通过审核后申请高级写入接口,否则请注释掉测试新浪微博
oks.setImageUrl("http://f1.sharesdk.cn/imgs/2014/02/26/owWpLZo_638x960.jpg");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
//oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://sharesdk.cn");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("我是测试评论文本");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite("ShareSDK");
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(this);
oks.addHiddenPlatform(SinaWeibo.NAME);
}点击按钮分享代码如下
public void Share(View v){
//点击按钮分享
showShare();
}微信客户端回调activity示例
/*
* 官网地站:http://www.mob.com
* 技术支持QQ: 4006852216
* 官方微信:ShareSDK (如果发布新版本的话,我们将会第一时间通过微信将版本更新内容推送给您。如果使用过程中有任何问题,也可以通过微信与我们取得联系,我们将会在24小时内给予回复)
*
* Copyright (c) 2013年 mob.com. All rights reserved.
*/
package com.zm.mvp.wxapi;
import android.content.Intent;
import android.widget.Toast;
import cn.sharesdk.wechat.utils.WXAppExtendObject;
import cn.sharesdk.wechat.utils.WXMediaMessage;
import cn.sharesdk.wechat.utils.WechatHandlerActivity;
/** 微信客户端回调activity示例 */
public class WXEntryActivity extends WechatHandlerActivity {
/**
* 处理微信发出的向第三方应用请求app message
* <p>
* 在微信客户端中的聊天页面有“添加工具”,可以将本应用的图标添加到其中
* 此后点击图标,下面的代码会被执行。Demo仅仅只是打开自己而已,但你可
* 做点其他的事情,包括根本不打开任何页面
*/
public void onGetMessageFromWXReq(WXMediaMessage msg) {
if (msg != null) {
Intent iLaunchMyself = getPackageManager().getLaunchIntentForPackage(getPackageName());
startActivity(iLaunchMyself);
}
}
/**
* 处理微信向第三方应用发起的消息
* <p>
* 此处用来接收从微信发送过来的消息,比方说本demo在wechatpage里面分享
* 应用时可以不分享应用文件,而分享一段应用的自定义信息。接受方的微信
* 客户端会通过这个方法,将这个信息发送回接收方手机上的本demo中,当作
* 回调。
* <p>
* 本Demo只是将信息展示出来,但你可做点其他的事情,而不仅仅只是Toast
*/
public void onShowMessageFromWXReq(WXMediaMessage msg) {
if (msg != null && msg.mediaObject != null
&& (msg.mediaObject instanceof WXAppExtendObject)) {
WXAppExtendObject obj = (WXAppExtendObject) msg.mediaObject;
Toast.makeText(this, obj.extInfo, Toast.LENGTH_SHORT).show();
}
}
}
9、keystore文件在sample有demokey.keystore
直接放到src目录下ok,有些地方需要加混淆代码根据情况来!
到这里基本结束了!有分享不成功的可以加群指明您的问题,另外转载请注明出处!http://blog.csdn.net/qq_15950325/article/details/53326381谢谢!吃饭去了,好饿!






























 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








