布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.test.myviewgroup.MainActivity" >
<com.test.myviewgroup.MyViewGroup
android:layout_height="match_parent"
android:layout_width="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="吭吭" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="咳咳" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="吭吭" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="咳咳" />
</com.test.myviewgroup.MyViewGroup>
</RelativeLayout>
继承自ViewGroup的类
package com.test.myviewgroup;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
public class MyViewGroup extends ViewGroup{
private int width;
private int height;
public MyViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewGroup(Context context) {
super(context);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
View child1=getChildAt(0);
View child2=getChildAt(1);
View child3=getChildAt(2);
View child4=getChildAt(3);
if(child1!=null){
child1.layout(0,0, child1.getMeasuredWidth(), child1.getMeasuredHeight());
}
if(child2!=null){
child2.layout(child1.getMeasuredWidth(),child1.getMeasuredHeight(), child1.getMeasuredWidth()+child2.getMeasuredWidth(), child1.getMeasuredHeight()+child2.getMeasuredHeight());
}
if(child3!=null){
child3.layout(child1.getMeasuredWidth()+child2.getMeasuredWidth(), child1.getMeasuredHeight()+child2.getMeasuredHeight(), child3.getMeasuredWidth()+child1.getMeasuredWidth()+child2.getMeasuredWidth(), child3.getMeasuredHeight()+child1.getMeasuredHeight()+child2.getMeasuredHeight());
}
if(child4!=null){
child4.layout(child3.getMeasuredWidth()+child1.getMeasuredWidth()+child2.getMeasuredWidth(),child3.getMeasuredHeight()+child1.getMeasuredHeight()+child2.getMeasuredHeight(), child3.getMeasuredWidth()+child1.getMeasuredWidth()+child2.getMeasuredWidth()+child4.getMeasuredWidth(), child4.getMeasuredHeight()+child3.getMeasuredHeight()+child1.getMeasuredHeight()+child2.getMeasuredHeight());
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width=getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height=getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
measureChildren(width, height);
}
}
主类
package com.test.myviewgroup;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
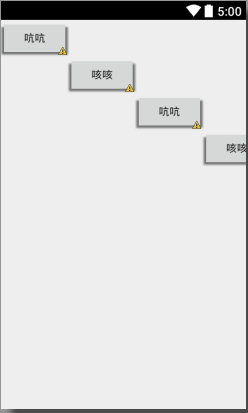
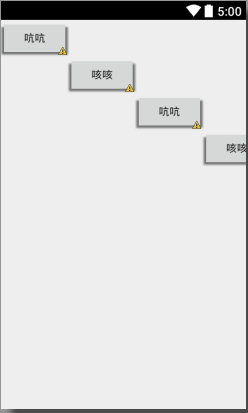
效果图

























 1433
1433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








