完美解决KindEditor手机弹出框显示问题
kindeditor是非常方便简单使用的富文本编辑器,也很符合国人的习惯,尤其是表情等应用,但是kindedtor在手机上的显示也是一个比较头疼的问题,百度了很多资料,发现并没有什么实质性的回答,后来研究了一下kindeditor.js,直接从源代码入手,解决在手机上显示的问题,尤其是解决图片上传弹出框的问题。
**
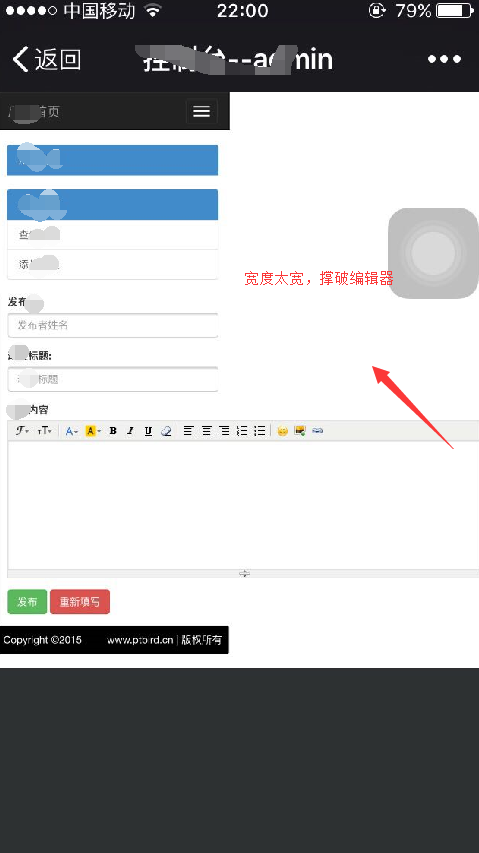
1. 解决手机显示,编辑器撑破div导致响应式失效的问题。如下图:
**
解决方案:
<script>
editor = K.create('textarea[name="content"]', {
themeType : 'simple',
resizeType: 1,
height : "200px", 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3456
3456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








