完美解决KindEditor手机弹出框显示问题
kindeditor是非常方便简单使用的富文本编辑器,也很符合国人的习惯,尤其是表情等应用,但是kindedtor在手机上的显示也是一个比较头疼的问题,百度了很多资料,发现并没有什么实质性的回答,后来研究了一下kindeditor.js,直接从源代码入手,解决在手机上显示的问题,尤其是解决图片上传弹出框的问题。
**
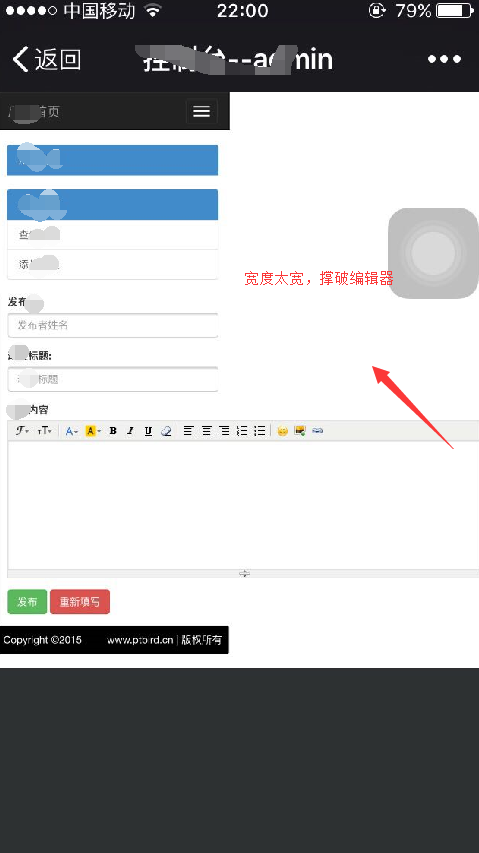
1. 解决手机显示,编辑器撑破div导致响应式失效的问题。如下图:
**
解决方案:
<script>
editor = K.create('textarea[name="content"]', {
themeType : 'simple',
resizeType: 1,
height : "200px",
width:"100%", //将宽度设置为div宽度的100%即可
filterMode : false,
dialogAlignType:"page",
items: [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image', 'link'
]
});
</script>**
修改后的效果:
**
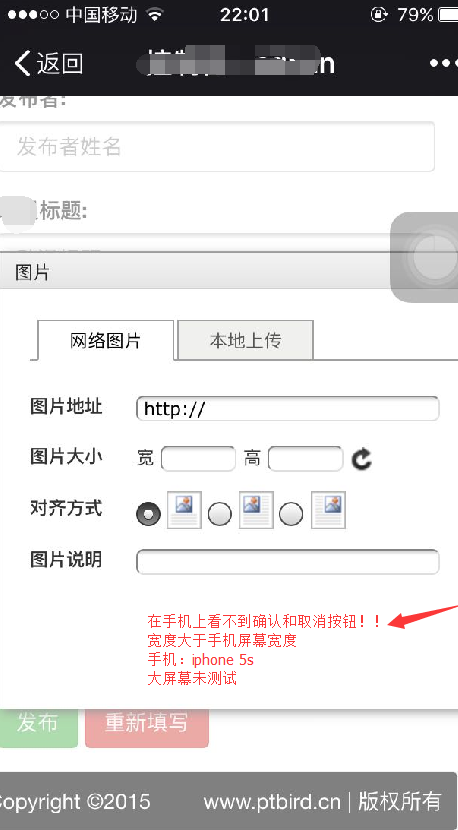
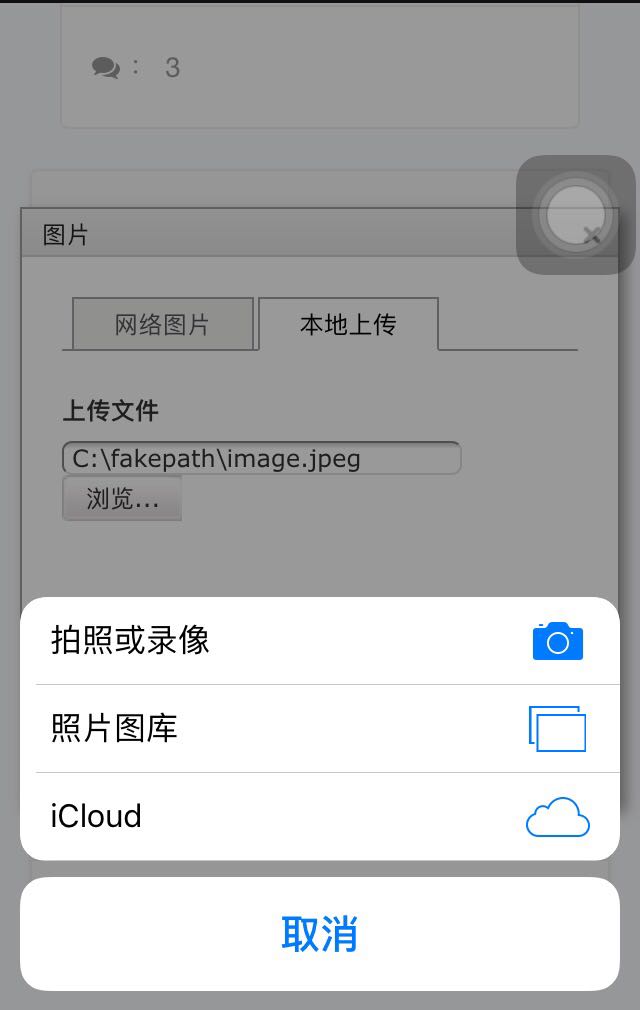
2 . 解决图片上传过程中弹出框宽度问题。如下图:
解决方案:
1、居中显示按钮
/*
* kindeditor.js
*
*/
var bodyDiv = K('<div class="ke-dialog-body"></div>');
contentDiv.append(bodyDiv);
bodyDiv.append(body);
var footerDiv = K('<div class="ke-dialog-footer" style="text-align:center;"></div>');
if (previewBtn || yesBtn || noBtn) {
contentDiv.append(footerDiv);
}
/*
* 注意 上面代码中style="text-align:center;" 本身是不存在的,需要添加,搜索相关代码就能搜索到,然后添加样式,作用是,使得按钮居中显示!
*
*/效果图
2、设置dialog的宽度和高度
var dialogWidth = showLocal || allowFileManager ? 300 : 300;
var dialogHeight = showLocal && showRemote ? 300 : 300;
/*
*
* 上面也是 kindeditor中的代码,可以直接搜dialogWidth就能搜到,本来数值不是 300:300 分别是 450:400 && 300:250
* 首先首先第一个数是窗口的宽度或者高度,而第二个数内容的宽度或者高度,因此设置成一样的就行,300是在iphone5S的根据设置的(应该是最小的屏幕的手机了目前),显示没有问题
*
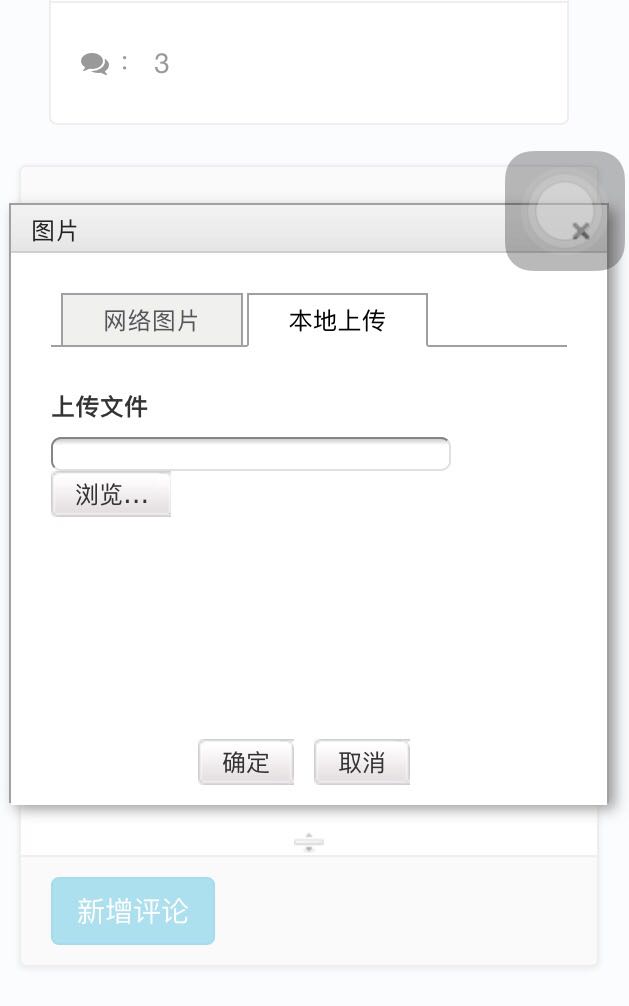
*/效果图
至此,kindeditor在手机上显示没有任何问题,并且能够正常使用;
手机上另一个问题是:编辑器的自动高度问题,这个问题网上很多解释的,就不在重复。
关于功能上的使用问题,如果发现更好地解决办法,会再次更新博客
By postbird | There I am,in the world more exciting!




























 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








