JQuery实现照片瀑布流
摘要:总所周知,百度搜图结果下拉会越来越多自动呈现,成为瀑布流。想要打造类似百度图片搜索的瀑布流不是困难的事情,通过javascript也能实现只是实现的比较麻烦,通过jquery实现50+行代码即可。而且相比百度的样式,更加自由化!
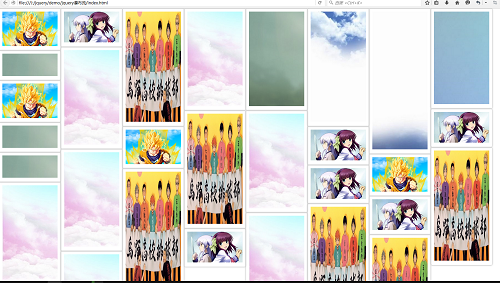
废话不多说,先上图:
下图最终的效果图,比较丑,是因为图片我没有经过处理,随便找的图片。
【照片特点】宽度全部相同,高度不相同。
(注:百度图片宽度不同,高度相同—改版之后)
下面就是实现瀑布流:
一、原理简介
二、文档列表
三、实现过程
四、相关问题
一、原理:
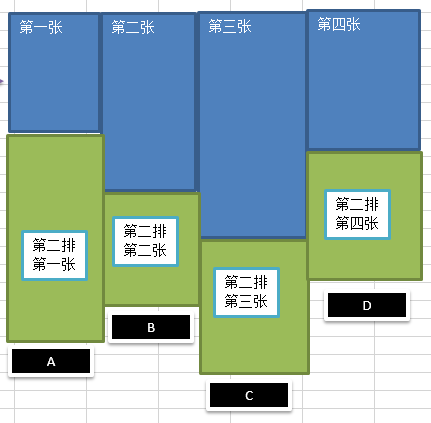
1、从上图可以看出,瀑布流无非是让高度不想同的图片能够按照一定的规律,顺序排列下来。下面给出一示意图,介绍瀑布流原理。
假设一排网页只能显示四张图片,第一排蓝色四张图片已经显示完成。可以看出,第二排的排列是无顺序的,或者说是某种隐藏的顺序。
什么意思呢?
第二排第一张一定是放在第一排高度最短的那张图片后面的。【请仔细斟酌着句话】
然后依次根据高度进行放置第二排的图片。为什么要这样子防治呢?无非是为了更好地贴合第一排的摆放情况,从而达到无缝对接(这里的无缝是指本实例中,每张图片的外边距都为0),最终形成瀑布流。
请思考,第三排第一张图片应该摆放在那里? A/B/C/D??
而瀑布流的主要思想就是按照这种顺序进行排列。
当然最终的屏幕滚动监听属于高级思想的扩展。
**
二、本实例文档说明
**
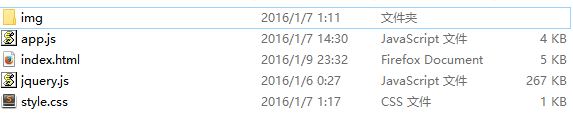
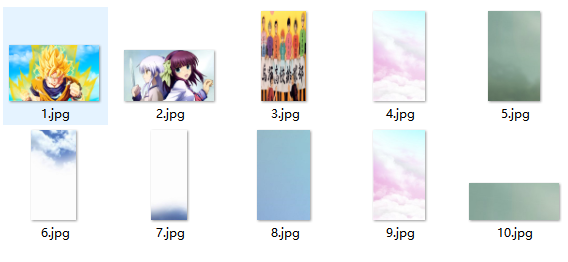
- img文件夹
- 存放十张图片
- jquery.js
- app.js (瀑布流实现js)
- style.css (图片样式控制)
- index.html (显示界面)
**
三、jquery实现瀑布流
首先是**
index.html
**代码说明:
很简单就是放了几个div,然后几张图片:
主要结构为:
- 图片放在class为content的盒子中,然后父盒子是box,然后外面最大为contianer。
头部也很简单。
(为方便查看,将图片的div只写了一个,实际上是写了20多个。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Jquery 瀑布流</title>
<link rel="stylesheet" href="./style.css">
<script src="./jquery.js"></







 使用JQuery仅50+行代码即可实现照片瀑布流效果,无需预先判断图片位置,而是通过动态计算和浏览器滚动监听实现。本文档详细讲解了瀑布流的原理、实现步骤、常见错误及解决方案,并提供了完整代码示例。
使用JQuery仅50+行代码即可实现照片瀑布流效果,无需预先判断图片位置,而是通过动态计算和浏览器滚动监听实现。本文档详细讲解了瀑布流的原理、实现步骤、常见错误及解决方案,并提供了完整代码示例。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








