前言
由于手机屏幕大小的限制,各种控件需要根据需求进行显示,隐藏,移动等,以增加视觉效果,用户体验。就拿目前市场上常见的APP如知乎、QQ、淘宝、美团等来说,在他们的APP里面随处可见一些比较优美的处理方案。本文主要将一些常见的需要对控件进行显示、隐藏、渐变的场景进行整理了一番。如:点击屏幕Toolbar,bottom的显示隐藏;滑动Scrollview/Webview/Recyclerview显示隐藏,透明度渐变;Fab悬浮按钮滑动缩放显示隐藏(是通过自定义Behavior实现)文章原创,转载请注明地址:小嵩的CSDN博客,地址:http://blog.csdn.net/qq_22393017。
由于实现方案比较多,加上篇幅问题。这篇文章重点写了知乎效果的代码,淘宝/QQ空间标题渐变效果的另外写了一篇,地址:精仿淘宝标题栏透明度渐变效果。仿美团的效果demo还在完善,持续更新中,欢迎讨论交流~
效果预览
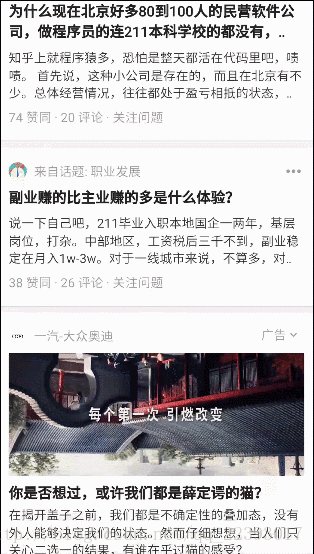
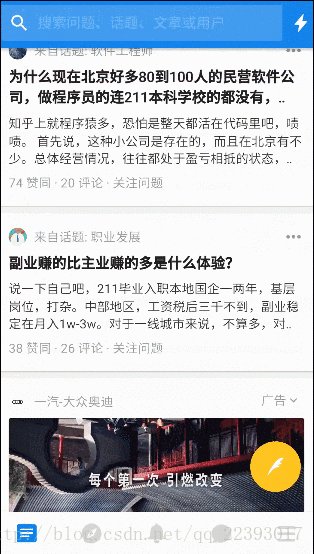
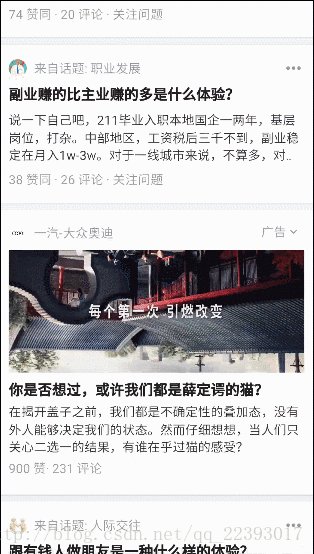
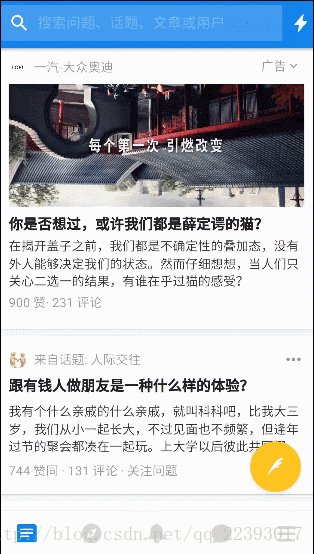
1.知乎的标题栏和底部栏显示隐藏:
2.淘宝、QQ空间标题栏渐变:
3.美团网,大众点评顶部悬浮:
效果演示完了,那么接下来开始分析,讨论实现思路。
思路
第1种-知乎首页的效果
实现方案比较多,这里就讲主要的三种思路:
一、通过监听Srcollview/Recyclerview等控件的滑动,获取Y轴的移动距离,然后判断是上滑还是下滑,对Header 和Footer进行设置显隐动画。
二、同样是通过监听控件的滑动事件,获取Y轴的移动距离,但在监听回调方法中,则是通过View.setTranslationY()方法动态设置Header和Footer的移动距离,并且添加一个Header和Footer移动距离的阀值,最大移动距离为不可见为止。
三、通过Behavior 进行嵌套滑动来设置Header 和Footer的显示与隐藏,可用系统预设的,也可自定义,自定义的Behavior文章末尾有demo代码,可自行下载参考。关于Behavior,不了解的话可以搜一下相关方面的知识补习一下推荐链接:http://www.cnblogs.com/android-blogs/p/5867398.html,目前推荐使用这种方案,但某些场景可能用Behavior不方便实现,如涉及到Headview+Viewpager+Fragment切换时,可参考我另一篇文章:http://blog.csdn.net/qq_22393017/article/details/52131428
授人予鱼不如授人以渔,思路理解了之后其实代码也很简单,前面两种方案无非就是通过监听屏幕或者控件滑动事件来对View进行处理,而Behavior也是因为基于开发中经常需要处理各种控件的协调,Google才推出了这个协调布局的方案。
第2种-淘宝/QQ空间的效果
即头部渐变的实现方案,其实原理是一样的。两者区别只是一个是平移,一个是透明度变化。平移是通过View.setTranslationY()或者设置平移动画的方法。渐变则是通过 View.setAlpha(alpha)或者设置alpha动画的方法。setAlpha(alpha)这个透明度的alpha值,可以是(头部已滑动距离)/(头部总高度)的百分比,也可以自己根据业务需求改成其他的,百分比计算的参考代码如下:
float percent = (float)Math.abs(distance)/(float)Math.abs(mMinHeaderTranslation);
//如果是设置背景透明度,则传入的参数是int类型,取值范围0-255
//如果设置控件透明度,传入的参数是float类型,取值范围0.0-1.0
//alpha 值越小越透明
float falpha = 1-percent;
int alpha = (int)(falpha * 255);我单独写了篇文章,仿淘宝的效果,有兴趣的话可移步到此处查看详情:http://blog.csdn.net/qq_22393017/article/details/54602925
第3种-美团/大众点评的效果,有两种实现思路:
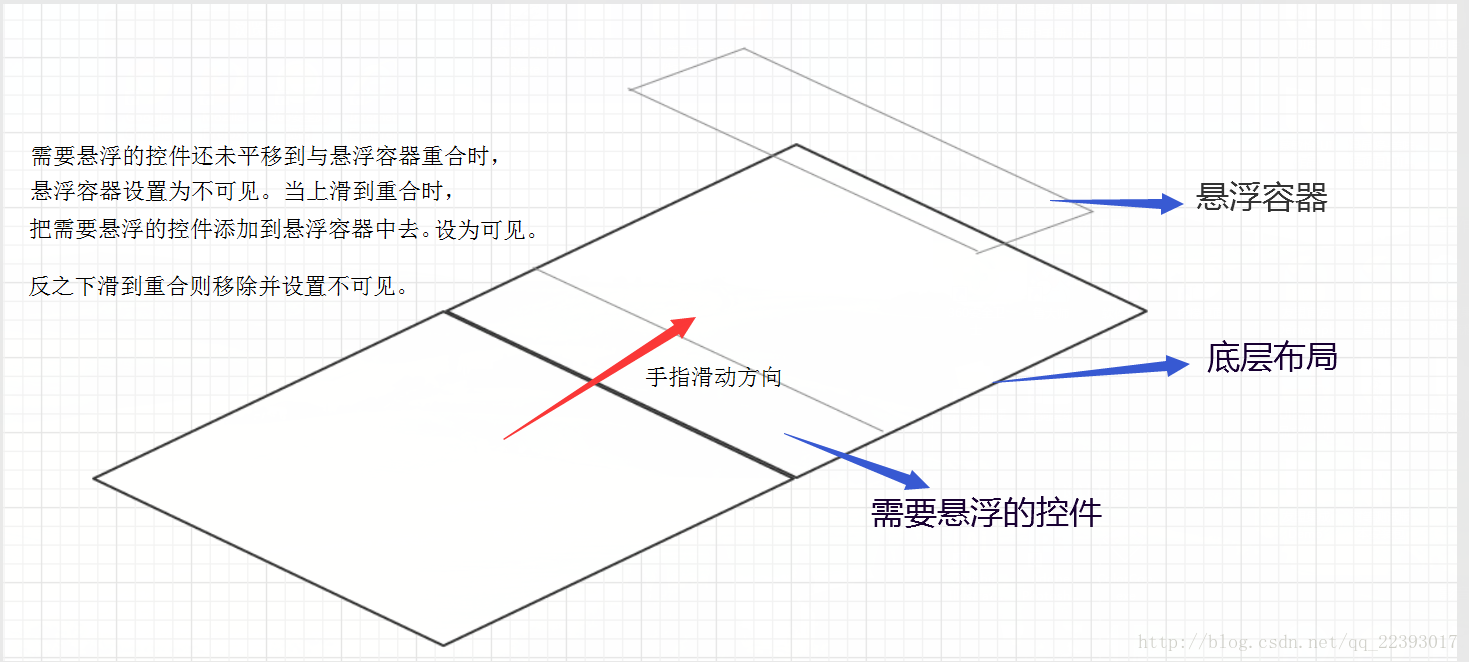
第一种是:通过两套布局,一套固定在头部,一套嵌套在Scrollview里面,当滑动到需要悬浮的地方时,通过addview 的方式将需要悬浮的控件添加到固定在头部的容器里面。具体实现代码可参考这篇博客http://blog.csdn.net/xiaanming/article/details/17761431
这里我就把思路说一下,看图:
第二种是:Headview+Scrollview 的布局,监听Scrollview的滑动,然后用接口回调,在Activity中对Headview设置View.setTranslationY(dy)方法,当滑动到需要悬浮的地方时,即达到阀值时,不再对Headview进行平移。
上滑的时候:








 本文探讨了如何实现Android应用中类似知乎、淘宝、美团等常见控件的动画效果,包括Toolbar和BottomBar的显示隐藏,以及Fab的滑动缩放。通过讲解思路和提供代码示例,详细阐述了通过监听滑动事件、使用Behavior以及动画工具类来实现这些功能。同时,文章提供了相关Demo的GitHub地址供读者参考和下载。
本文探讨了如何实现Android应用中类似知乎、淘宝、美团等常见控件的动画效果,包括Toolbar和BottomBar的显示隐藏,以及Fab的滑动缩放。通过讲解思路和提供代码示例,详细阐述了通过监听滑动事件、使用Behavior以及动画工具类来实现这些功能。同时,文章提供了相关Demo的GitHub地址供读者参考和下载。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 626
626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








