客户端:发送ajax请求,获取图表数据
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>amCharts examples</title>
<link rel="stylesheet" href="${pageContext.request.contextPath }/charts/style.css" type="text/css">
<script src="${pageContext.request.contextPath }/charts/amcharts.js" type="text/javascript"></script>
<script src="${pageContext.request.contextPath }/js/jquery.min.js" type="text/javascript"></script>
<script src="${pageContext.request.contextPath }/charts/pie.js" type="text/javascript"></script>
<script>
var chartData = [];
var chart;
AmCharts.ready(function () {
// PIE CHART
chart = new AmCharts.AmPieChart();
chart.dataProvider = chartData;
chart.titleField = "factory_name";//横坐标
chart.valueField = "num";//纵坐标
chart.outlineColor = "#FFFFFF";//最外面的线的颜色
chart.outlineAlpha = 0.8;
chart.outlineThickness = 2;
// WRITE
chart.write("chartdiv");
});
function loadStringData() {//发送ajax请求获取数据
$.ajax({
type: "POST",
url: "/jk/run/factorysale/factorysale.action",
cache: false,
success: function(msg){
chart.dataProvider = msg;//把请求过来的数据给 dataProvider
chart.validateNow();
chart.validateData(); //刷新图
},
});
}
setTimeout("loadStringData()", 100);//过100毫秒就发送请求给服务器获取图的数据
</script>
</head>
<body>
<div id="chartdiv" style="width: 100%; height: 400px;"></div>
</body>
</html>
服务器端:查询数据库,把查询结果拼成字符串再用json格式返回
//厂家销售情况饼状图
@ResponseBody
@RequestMapping(value="/run/factorysale/factorysale.action", method=RequestMethod.POST, produces="application/json;charset=UTF-8")
public String factorysale(){
String sql = "SELECT f.factory_name,cp.num FROM(SELECT factory_id,factory_name FROM factory_c) f RIGHT JOIN "
+ "(SELECT factory_id, COUNT(*) AS num FROM contract_product_c GROUP BY factory_id) cp ON f.factory_id=cp.factory_id";
List<Map<String, Object>> dataList = super.getJdbcTemplate().queryForList(sql);
StringBuffer sb = new StringBuffer("[");
for(Map map: dataList) {
sb.append(",").append("{\"factory_name\":").append("\""+map.get("factory_name")+"\"");
sb.append(",").append("\"num\":").append("\""+map.get("num")+"\"").append("}");
}
sb.append("]");
System.out.println(sb.toString().replaceFirst(",", ""));
return sb.toString().replaceFirst(",", "");
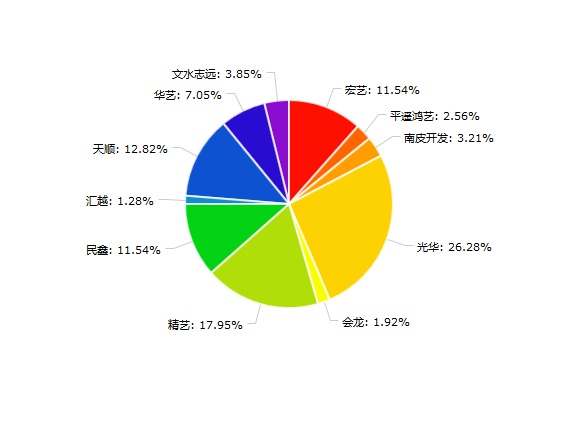
}结果:
看起来还不错吧,ancharts使用简单,一看就会,一个字,爽!


























 6856
6856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








