jstree官网:https://www.jstree.com/
1.需要导入的文件
<link rel="stylesheet" href="dist/themes/default/style.min.css" /><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script><script src="dist/jstree.min.js"></script>
2.在页面上创建一个jstree容器(div)
<div id="jstree_demo_div"></div>3.创建一个jstree实例
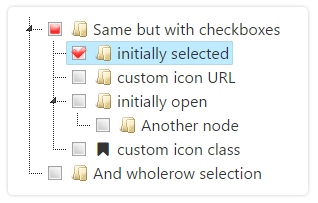
<script type="text/javascript"> $('#jstree_demo_div1').jstree({'plugins':["wholerow","checkbox"], 'core' : { 'data' : [ { "text" : "Same but with checkboxes", "children" : [ { "text" : "initially selected", "state" : { "selected" : true } }, { "text" : "custom icon URL"}, { "text" : "initially open", "state" : { "opened" : true }, "children" : [ "Another node" ] }, { "text" : "custom icon class"} ] }, "And wholerow selection" ] }}); </script>效果:
4.ajax动态加载jstree$.getJSON("/FIMS/api/rest/RolePermission/loadPermissionTreeData",{ts_role_id:ts_role_id}, function(json){ $('#rolePermissionTree').jstree({'plugins':['checkbox'], 'core' : { 'data' : json.datalist }}); } );
5.清空树(数据库的信息更新后想要刷新树,先要清空树)
$('#perjstree').data('jstree', false).empty();6.绑定节点点击事件
$('#jstree_demo_div').bind("click.jstree", function (e) { // 获取当前节点 var id = $(e.target).parents('li').attr('id'); var parent = $('#jstree_demo_div').jstree().get_node("#"+id).parent; var text = $('#jstree_demo_div').jstree().get_node("#"+id).text; });7.得到所有被选中的节点的id(先加上'plugins':["checkbox"],使所有的节点前面加上checkbox)
var ids = $('#rolePermissionTree').jstree().get_checked();
























 5578
5578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








