本文转自:http://blog.csdn.net/smartbetter/article/details/53083816
我们经常会看到有一些app的banner界面可以实现循环播放多个广告图片和手动滑动循环的效果。看到那样的效果,相信大家都会想到ViewPager,但是ViewPager并不支持循环翻页,所以要实现循环还得需要自己去动手。最后还有一个问题就是翻页到最后一页如何平滑过渡到首页的问题。这些都源于有人私信问我ViewPager广告条如何平滑过渡的问题,出于这个问题,我想着亲自实现并分享下吧,本篇就是为了解决这些问题而写的。
1.初始化布局
我们先来写一个ViewPager广告条的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="210dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/vp"
android:background="#55000000"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:id="@+id/tv_img_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这里是广告标题"
android:textColor="#ffffff"
android:textSize="16sp"/>
<LinearLayout
android:id="@+id/ll_dot_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"/>
</LinearLayout>
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
此时的效果如下,是不是已经有了点模样:

2.Activity实现
接下来进入到关键的实现代码,当然,Activity实现也难不倒我们,其中ViewPager数据,为了方便,本篇就直接用本地数据进行模拟了。而在实际项目开发数据大都来自网络。
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener {
private List<ImageView> vpLists;
private LinearLayout ll_dot_group;
private String[] imageDescArrs;
private TextView tv_img_desc;
private ViewPager vp;
private boolean isSwitchPager = false;
private int previousPosition = 0;
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
vp.setCurrentItem(vp.getCurrentItem() + 1);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化view
*/
private void initView() {
vp = (ViewPager) findViewById(R.id.vp);
ll_dot_group = (LinearLayout) findViewById(R.id.ll_dot_group);
tv_img_desc = (TextView) findViewById(R.id.tv_img_desc);
initViewPagerData();
vp.setAdapter(new ViewpagerAdapter());
int item = Integer.MAX_VALUE / 2 - (Integer.MAX_VALUE / 2 % vpLists.size());
vp.setCurrentItem(item);
ll_dot_group.getChildAt(previousPosition).setEnabled(true);
tv_img_desc.setText(imageDescArrs[previousPosition]);
vp.addOnPageChangeListener(this);
new Thread() {
public void run() {
while (!isSwitchPager) {
SystemClock.sleep(3000);
handler.sendEmptyMessage(0);
}
}
}.start();
}
/**
* 初始化ViewPager的数据
*/
private void initViewPagerData() {
imageDescArrs = new String[]{"标题1", "标题2", "标题3", "标题4", "标题5"};
vpLists = new ArrayList<ImageView>();
int imgIds[] = {R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e};
ImageView iv;
View dotView;
for (int i = 0; i < imgIds.length; i++) {
iv = new ImageView(this);
iv.setBackgroundResource(imgIds[i]);
vpLists.add(iv);
dotView = new View(getApplicationContext());
dotView.setBackgroundResource(R.drawable.selector_dot);
LayoutParams params = new LayoutParams(15, 15);
if (i != 0) {
params.leftMargin = 15;
}
dotView.setLayoutParams(params);
dotView.setEnabled(false);
ll_dot_group.addView(dotView);
}
}
/**
* 定义数据适配器
*/
private class ViewpagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
int newposition = position % vpLists.size();
ImageView iv = vpLists.get(newposition);
container.addView(iv);
return iv;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
@Override
public void onPageSelected(int position) {
int newposition = position % vpLists.size();
ll_dot_group.getChildAt(newposition).setEnabled(true);
ll_dot_group.getChildAt(previousPosition).setEnabled(false);
tv_img_desc.setText(imageDescArrs[newposition]);
previousPosition = newposition;
}
@Override
protected void onDestroy() {
isSwitchPager = true;
super.onDestroy();
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
如上我们就解决了平滑过渡的问题,关键的地方就是ViewpagerAdapter:
getCount方法我们返回Integer.MAX_VALUE
public int getCount() {
return Integer.MAX_VALUE;
}
初始化每个条目要显示的内容,我们拿着position位置 % 集合.size
@Override
public Object instantiateItem(ViewGroup container, int position) {
int newposition = position % vpLists.size();
ImageView iv = vpLists.get(newposition);
container.addView(iv);
return iv;
}
此时我们发现已经最后一个广告可以平滑过渡了,但是还有一个问题就是,那从第一张开始,我们往左滑呢?其实也很容易解决,就是设置第一个条目为Integer.MAX_VALUE的中间位置就可以了,我们来到initView方法中,设置当前viewpager要显示第几个条目:
int item = Integer.MAX_VALUE / 2 - (Integer.MAX_VALUE / 2 % vpLists.size())
vp.setCurrentItem(item)
问题完美解决。
用到的Shape相关资源如下:
selector_dot.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/dot_enable" android:state_enabled="true"></item>
<item android:drawable="@drawable/dot_normal" android:state_enabled="false"></item>
</selector>
dot_enable.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="5dp"/>
<solid android:color="@android:color/white"/>
</shape>
dot_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="5dp"/>
<solid android:color="@android:color/darker_gray"/>
</shape>
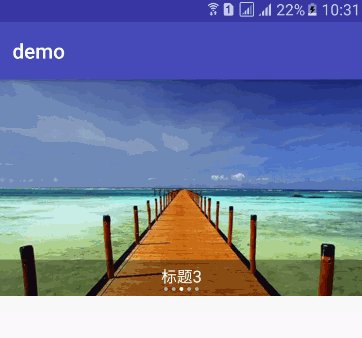
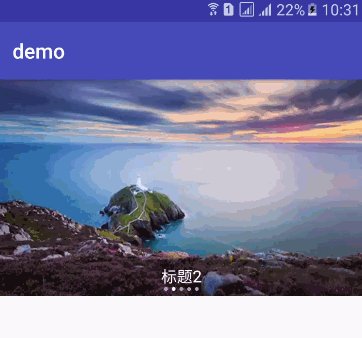
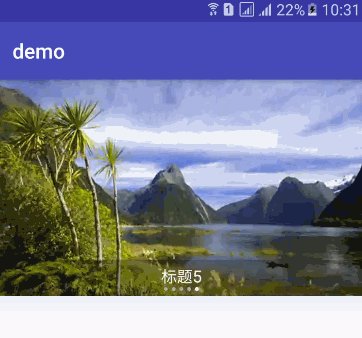
来看看效果图:

到此,一个平滑过渡的ViewPager广告条已经完美实现了。
























 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








