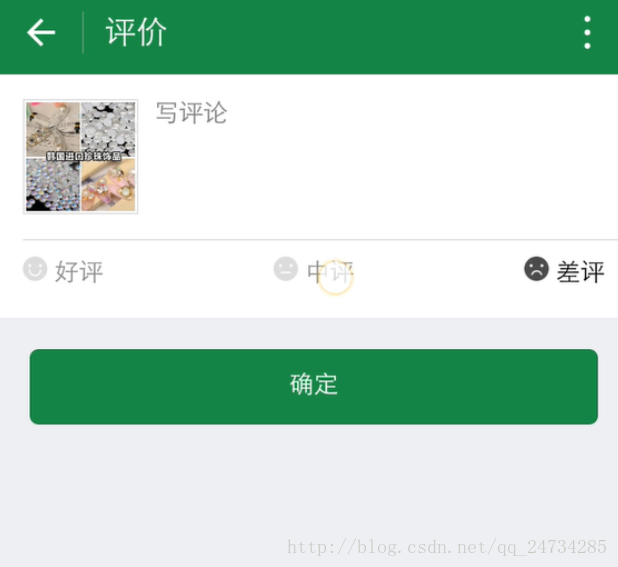
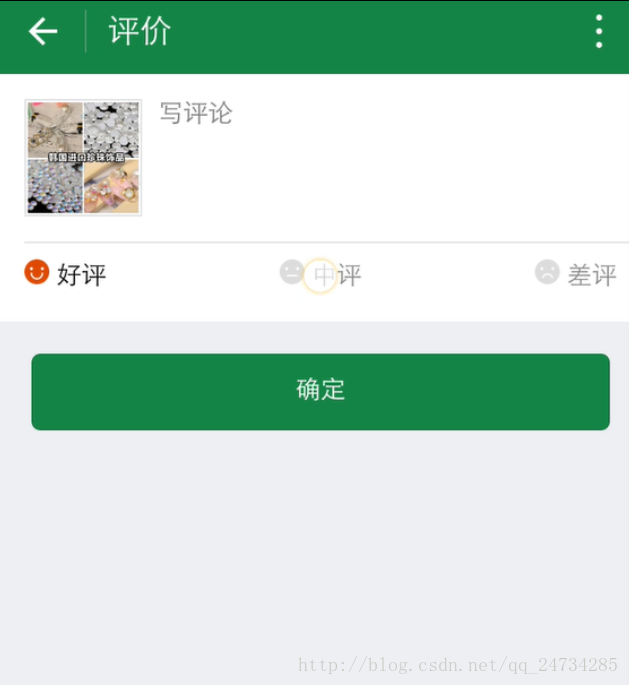
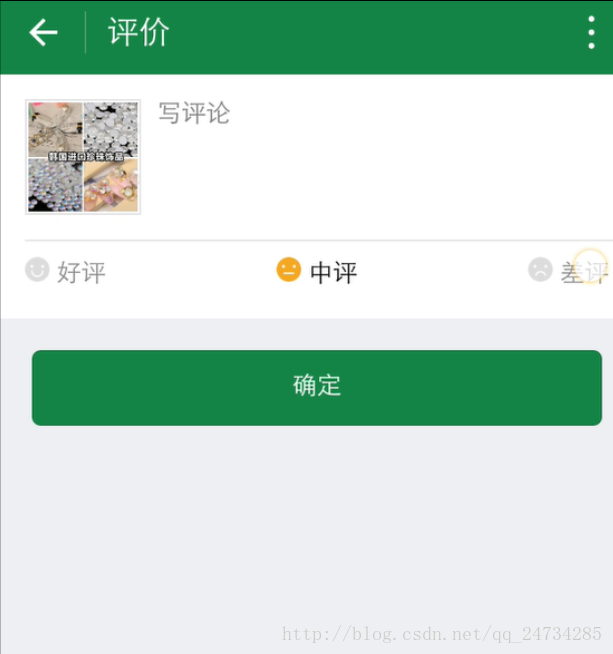
效果图:

核心代码:
<view class="weui-flex order_comment_type">
<view class="weui-flex__item">
<view class="placeholder" bindtap="selectCommentType" data-index="{{index}}" data-type="GOOD">
<image src="{{item.commentType=='GOOD'?'/images/icon_good_select.png':'/images/icon_good.png'}}" style="width:30rpx;height:30rpx;"></image>
<text class="{{item.commentType=='GOOD'?'order_comment_type_selected':'order_comment_type_default'}}">好评</text>
</view>
</view>
<view class="weui-flex__item" style="text-align:center;">
<view class="placeholder" bindtap="selectCommentType" data-index="{{index}}" data-type="NOTBAD">
<image src="{{item.commentType=='NOTBAD'?'/images/icon_middle_select.png':'/images/icon_middle.png'}}" style="width:30rpx;height:30rpx;"></image>
<text class="{{item.commentType=='NOTBAD'?'order_comment_type_selected':'order_comment_type_default'}}">中评</text>
</view>
</view>
<view class="weui-flex__item" style="text-align:right;">
<view class="placeholder" bindtap="selectCommentType" data-index="{{index}}" data-type="BAD">
<image src="{{item.commentType=='BAD'?'/images/icon_bad_select.png':'/images/icon_bad.png'}}" style="width:30rpx;height:30rpx;"></image>
<text class="{{item.commentType=='BAD'?'order_comment_type_selected':'order_comment_type_default'}}">差评</text>
</view>
</view>
</view>selectCommentType: function (e) {
console.log('选中的是第几条评论的哪一种类型', e.currentTarget.dataset);
var commentList = this.data.commentList;
var index = parseInt(e.currentTarget.dataset.index);
commentList[index].commentType = e.currentTarget.dataset.type;
this.setData({
'commentList': commentList
});
}
完整代码:
wxml
<form>
<view class="order_comment_bg">
<view wx:for="{{commentList}}" style="background:#fff;">
<view class="order_comment_item">
<view class="weui-flex order_comment_content bottom_border">
<view>
<view class="placeholder">
<image src="{{item.commodityIcon}}" class="order_comment_img"></image>
</view>
</view>
<view class="weui-flex__item order_comment_textarea_box">
<view class="placeholder">
<textarea class="weui-textarea order_comment_textarea" placeholder="写评论" bindblur="saveContent" data-index="{{index}}" value="{{item.content}}" auto-height />
</view>
</view>
</view>
<view>
<view class="weui-flex order_comment_type">
<view class="weui-flex__item">
<view class="placeholder" bindtap="selectCommentType" data-index="{{index}}" data-type="GOOD">
<image src="{{item.commentType=='GOOD'?'/images/icon_good_select.png':'/images/icon_good.png'}}" style="width:30rpx;height:30rpx;"></image>
<text class="{{item.commentType=='GOOD'?'order_comment_type_selected':'order_comment_type_default'}}">好评</text>
</view>
</view>
<view class="weui-flex__item" style="text-align:center;">
<view class="placeholder" bindtap="selectCommentType" data-index="{{index}}" data-type="NOTBAD">
<image src="{{item.commentType=='NOTBAD'?'/images/icon_middle_select.png':'/images/icon_middle.png'}}" style="width:30rpx;height:30rpx;"></image>
<text class="{{item.commentType=='NOTBAD'?'order_comment_type_selected':'order_comment_type_default'}}">中评</text>
</view>
</view>
<view class="weui-flex__item" style="text-align:right;">
<view class="placeholder" bindtap="selectCommentType" data-index="{{index}}" data-type="BAD">
<image src="{{item.commentType=='BAD'?'/images/icon_bad_select.png':'/images/icon_bad.png'}}" style="width:30rpx;height:30rpx;"></image>
<text class="{{item.commentType=='BAD'?'order_comment_type_selected':'order_comment_type_default'}}">差评</text>
</view>
</view>
</view>
</view>
</view>
<view class="line"></view>
</view>
<view class="commnet_btn_box">
<button class="weui-btn" style="background:#158447;font-size:30rpx;padding:10rpx 0;" type="primary" formType="submit">确定</button>
</view>
</view>
</form>js
Page({
data: {
windowHeight: 'auto',
commentList: [
{
url: 'http://share.30days-tech.com/daka/pictures/commodity_icon.png',
id: 1
},
{
url: 'http://share.30days-tech.com/daka/pictures/commodity_icon.png',
id: 2
},
{
url: 'http://share.30days-tech.com/daka/pictures/commodity_icon.png',
id: 3
}
]
},
onShow: function () {
// 页面显示
var vm = this
// 初始化评论选项为好评
for (var i = 0, len = commentList.length; i < len; i++) {
commentList[i].commentType = 'GOOD';
}
},
selectCommentType: function (e) {
console.log('选中的是第几条评论的哪一种类型', e.currentTarget.dataset);
var commentList = this.data.commentList;
var index = parseInt(e.currentTarget.dataset.index);
commentList[index].commentType = e.currentTarget.dataset.type;
this.setData({
'commentList': commentList
});
},
saveContent: function (e) {
console.log('保存评论到列表', e.detail.value, e.currentTarget.dataset.index);
var vm = this;
var commentList = vm.data.commentList;
var index = e.currentTarget.dataset.index;
commentList[index].content = e.detail.value;
vm.setData({
commentList: commentList
});
}
})
wxss
.order_comment_bg {
overflow: scroll;
background: #efeff4;
}
.order_comment_item {
padding: 30rpx 0;
margin: 0 0 0 30rpx;
}
.order_comment_img {
width: 134rpx;
height: 134rpx;
border: 1px solid #e5e5e5;
}
.order_comment_content {
padding-bottom: 16rpx;
}
.order_comment_textarea_box {
margin-left: 20rpx;
}
.order_comment_textarea {
font-size: 30rpx;
}
.order_comment_type {
padding: 12rpx 30rpx 0 0;
}
.order_comment_type_default, .order_comment_type_selected {
font-size:30rpx;
margin-left:10rpx;
}
.order_comment_type_default{
color: #888888;
}
.order_comment_type_selected{
color: #000000;
}
.commnet_btn_box{
width:90%;
margin:20rpx 5%;
}






















 5145
5145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








