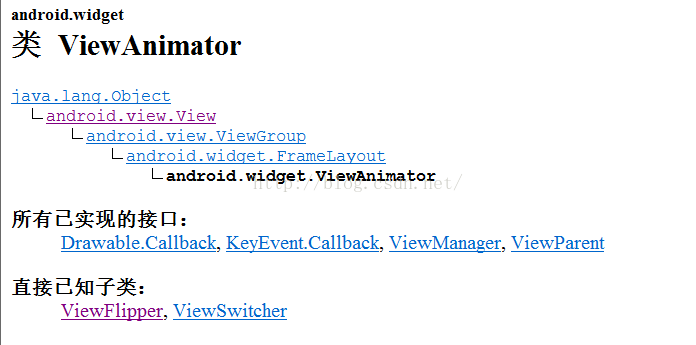
首先看一下它的继承图:
viewAnimator 直接继承于FrameLayout,其中ViewSwitcher和ViewFlipper是它的直接子类。


今天我们就来分析一下ViewFlipper。它可以用来实现图片的自动展示
效果如下:
代码实现部分:
1、MainActivity.java
简简单单几行代码,就是任性
public class MainActivity extends Activity {
private ViewFlipper mViewFlipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);注意:这里的布局文件一定要包括定义了ViewFlipper的xml文件(即ViewFlipper要不就是定义在这个布局文件中要不就是用Include加进来了)
mViewFlipper =(ViewFlipper) findViewById(R.id.mviewFlipper);
mViewFlipper.setInAnimation(this,R.animator.solide_in); //设置图片进入时的动画
mViewFlipper.setOutAnimation(this, R.animator.solide_out);//设置图片切出时的动画
mViewFlipper.startFlipping();
}
}
2、xml文件
在ViewFlipper中加入3个子View(上图中显示的3张图片)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ViewFlipper
android:id="@+id/mviewFlipper"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/iamge1"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:src="@drawable/a"
/>
<ImageView
android:id="@+id/iamge2"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:src="@drawable/b"
/>
<ImageView
android:id="@+id/iamge3"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:src="@drawable/c"
/>
</ViewFlipper>
</LinearLayout>3、两个动画文件:从屏幕外进入与从屏幕中出去
进入:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator" >
<translate
android:duration="500"
android:fromXDelta="100%p"
android:toXDelta="0" />
<span style="white-space:pre"> </span>此处为从右边进入屏幕
</set>
出去:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
>
<translate
android:duration = "500"
android:fromXDelta = "0"
android:toXDelta = "-100%p"/>
此处为从屏幕<span style="font-family: Arial, Helvetica, sans-serif;">左边出去</span>
</set>
4、上面显示的图片文件,可选自己喜欢的图片代替,这里就不给出了。
你也可以设置不同的view进出方向:
android:fromXDelta="0" android:toXDelta="-100%p" 往左邊消失
android:fromXDelta="-100%p" android:toXDelta="0" 從左邊進
android:fromXDelta="0" android:toXDelta="100%p" 往右邊消失
android:fromXDelta="100%p" android:toXDelta="0" 從右邊進
























 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








