--demo1
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<video controls="controls" autoplay="autoplay" width="320" height="400" >
<source src="movie.ogg" type="video/ogg" />
<source src="movie.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video>
</body>
</html>

--audio.html
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<audio controls="controls" autoplay="autoplay" loop="loop">
<source src="song.ogg" type="audio/ogg" />
<source src="song.mp3" type="audio/mpeg" />
你的浏览器不支持!
</audio>
</body>
</html>
---videoControl.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>设置<video>元素的poster属性</title>
<link href="css.css" rel="stylesheet" type="text/css">
</head>
<body>
<video id="vdoMain" src="123.mp4"
width="320px" height="220px"
controls="true" poster="123.jpg">
你的浏览器不支持视频
</video>
</body>
</html>

--videoError.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title><video>error属性</title>
<link href="css.css" rel="stylesheet" type="text/css">
<script type="text/javascript" language="jscript"
src="js9.js"/>
</script>
</head>
<body>
<div>
<video id="vdoMain" src="123.m"
width="360px" height="220px"
onError="Video_Error(this)"
controls="true" poster="123.jpg">
你的浏览器不支持视频
</video>
<span id="spnStatus"></span>
<div>
</body>
</html>

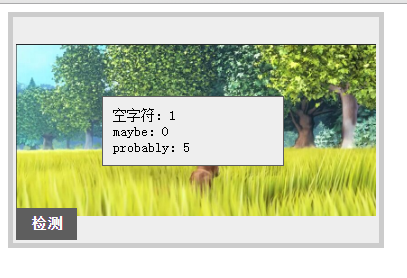
--check.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>检测浏览器支持媒体类型</title>
<link href="css.css" rel="stylesheet" type="text/css">
<script type="text/javascript" language="jscript"
src="js10.js"/>
</script>
</head>
<body>
<div>
<video id="vdoMain" src="123.mp4"
width="360px" height="220px"
poster="123.jpg">
你的浏览器不支持视频
</video>
<p id="pTool">
<span onClick="v_chkType();">检测</span>
</p>
<span id="spnResult"></span>
<div>
</body>
</html>
// JavaScript Document
function $$(id) {
return document.getElementById(id);
}
var i = 0,j = 0,k = 0;
function v_chkType() {
var strHTML="";
var arrType = new Array('audio/mpeg;', 'audio/mov;',
'audio/mp4;codecs="mp4a.40.2"', 'audio/ogg;codecs="vorbis"',
'video/webm;codecs="vp8,vorbis"', 'audio/wav;codecs="1"');
for (intI = 0; intI < arrType.length; intI++) {
switch ($$("vdoMain").canPlayType(arrType[intI])) {
case "":
i = i + 1;
break;
case "maybe":
j = j + 1;
break;
case "probably":
k = k + 1;
break;
}
}
strHTML+="空字符:"+i+"<br>";
strHTML+="maybe:"+j+"<br>";
strHTML+="probably:"+k;
$$("spnResult").style.display="block";
$$("spnResult").innerHTML=strHTML;
}
--audioMore.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8 />
<title>Adobe Developer Center: HTML5 Audio Sample</title>
<!--[if lt IE 9]><script src="html5.js"></script><![endif]-->
<style>
figure { display:block; }
figcaption { font-weight:bold; }
</style>
</head>
<body>
<figure>
<figcaption>Ogg Audio</figcaption>
<audio src="myAudio.ogg" autoplay controls></audio>
</figure>
<figure>
<figcaption>Ogg and MP3 Audio</figcaption>
<audio autoplay controls>
<source src="myAudio.ogg" type="audio/ogg">
<source src="myAudio.mp3" type="audio/mp3">
</audio>
</figure>
<figure>
<figcaption>Ogg and MP3 Audio with Flash and Download Link Fallback</figcaption>
<audio autoplay controls>
<source src="myAudio.ogg" type="audio/ogg">
<source src="myAudio.mp3" type="audio/mp3">
<object type="application/x-shockwave-flash" data="player.swf?audioUrl=myAudio.mp3&autoPlay=true" height="27" width="320">
<param name="movie" value="player.swf?audioUrl=myAudio.mp3&autoPlay=true">
</object>
<a href="myAudio.mp3">Download the audio file</a>
</audio>
</figure>
</body>
</html>






















 4922
4922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








