目录:
1. 列表组
2. 面板
1.列表组
1.1 总结

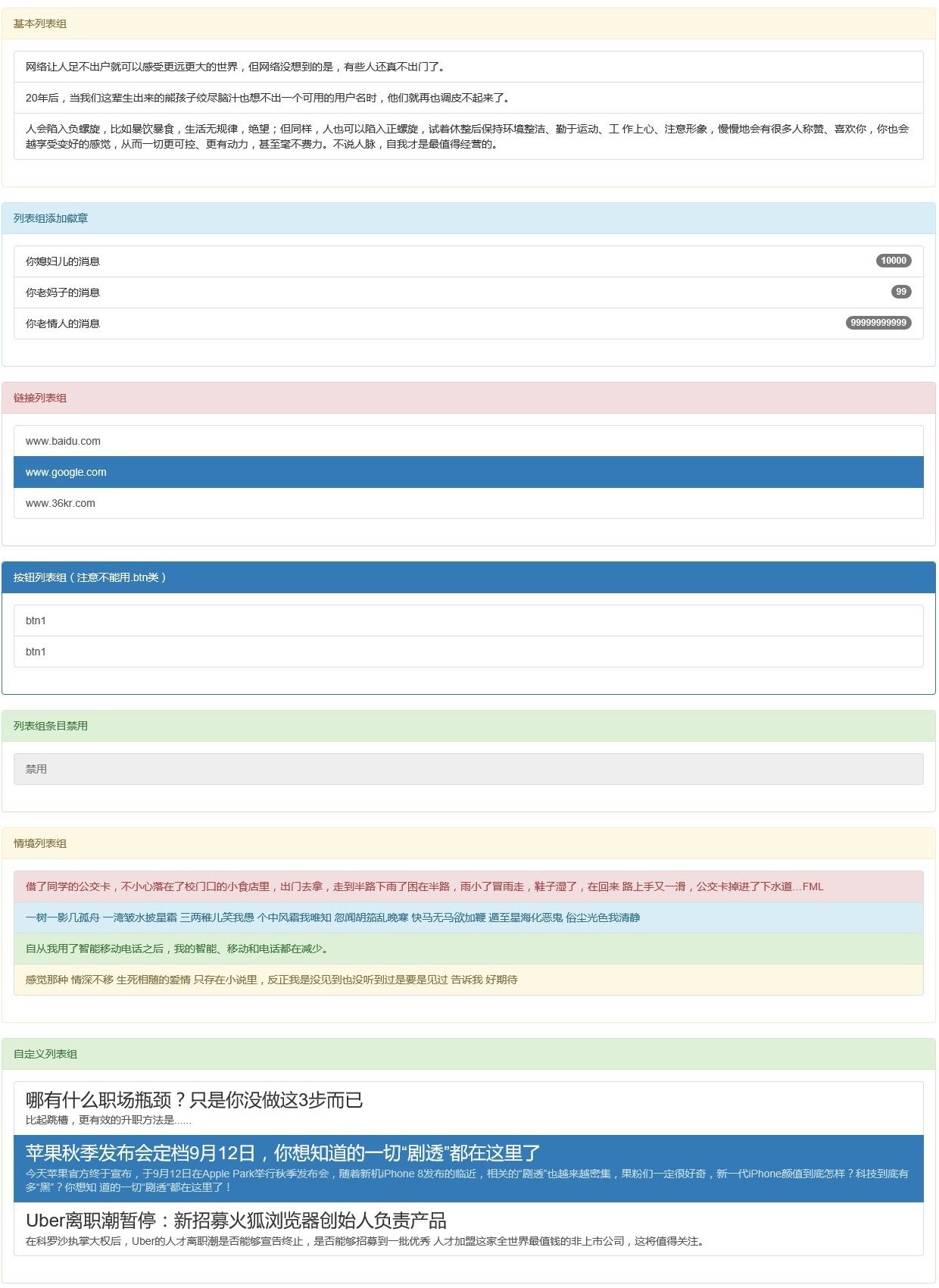
1.2 示例效果截图

1.3 示例代码
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
13
</head>
14
<body style="margin: 60px">
15
16
<div class="panel panel-warning">
17
<div class="panel-heading">
18
基本列表组
19
</div>
20
<div class="panel-body">
21
<ul class="list-group">
22
<li class="list-group-item">
23
网络让人足不出户就可以感受更远更大的世界,但网络没想到的是,有些人还真不出门了。
24
</li>
25
<li class="list-group-item">
26
20年后,当我们这辈生出来的熊孩子绞尽脑汁也想不出一个可用的用户名时,他们就再也调皮不起来了。
27
</li>
28
<li class="list-group-item">
29
人会陷入负螺旋,比如暴饮暴食,生活无规律,绝望;但同样,人也可以陷入正螺旋,试着休整后保持环境整洁、勤于运动、工
30
作上心、注意形象,慢慢地会有很多人称赞、喜欢你,你也会越享受变好的感觉,从而一切更可控、更有动力,甚至毫不费力。不说人脉,自我才是最值得经营的。
31
</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2035
2035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








