如果我们的UI level比较高、会用AI生成矢量图(SVG)、
那么我们可以用他们生成的做成VectorDrawable、并应用到我们的项目
首先在build.gradle添加如下代码
defaultConfig {
vectorDrawables.useSupportLibrary = true
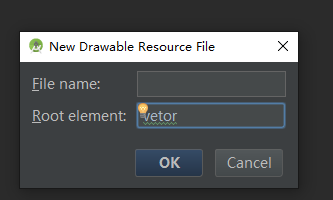
}ok、右键drawable–>new drawable resource file
复制代码如下
<vector android:height="24dp" android:viewportHeight="96.0"
android:viewportWidth="96.0" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="#FFFFFFFF" android:pathData="M50.7,90.3h-5.7V60.1H6.5V85c0,5.7 4.9,10.6 10.6,10.6h62.1c5.7,0 10.6,-4.9 10.6,-10.6V60.1H51.1L50.7,90.3L50.7,90.3z"/>
<path android:fillColor="#FFFFFFFF" android:pathData="M6.5,54.3h38.4V30.6H33.1c-4.9,0 -9.8,-1.2 -13.5,-5.3h-9C4.9,25.3 0,30.2 0,35.9v8.6C0,49 2.9,52.7 6.5,54.3L6.5,54.3z"/>
<path android:fillColor="#FFFFFFFF" android:pathData="M85.8,25.7h-9c-3.7,4.1 -7.4,5.3 -14.3,5.3H50.7v23.7h38.8l0,0c4.1,-1.6 6.5,-5.3 6.5,-9.8v-8.6C96,30.2 91.1,25.7 85.8,25.7z"/>
<path android:fillColor="#FFFFFFFF" android:pathData="M77.2,13.5c0,-6.9 -5.7,-13.1 -12.7,-13.1S51.9,6.1 51.9,13.1v13.1h12.7C71.5,26.6 77.2,20.8 77.2,13.5z"/>
<path android:fillColor="#FFFFFFFF" android:pathData="M31.5,26.2h12.7V13.2c0,-6.9 -5.7,-12.7 -12.7,-12.7S18.8,6.2 18.8,13.6S24.5,26.2 31.5,26.2z"/>
</vector>对应的矢量图如下
将drawable应用到我们的layout文件就ok了
AppCompatImageVIew、只会支持5.0以上,所以我们用v7包
<android.support.v7.widget.AppCompatImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginBottom="@dimen/padding10"
android:src="@drawable/gift_big_done" />
app:srcCompat="@drawable/gift_big_done"/>























 764
764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








