沟通问题!!
没别的就是沟通问题!!!
总之现在要记住!!
1、一定要问清楚!!
2、想好思路和解决方法再动手!!写容易改不容易啊!!甚至大幅度改别人的代码还不如自己重写来得快和好掌握。
问清楚的包括:
问题:产品经理是否对技术详情了解
- 了解:那不用说了
- 不了解:这个就得问清楚,因为技术人员的语言和非技术人员的语言沟通上有着术语的区别,这个什么行业都这样。
example1:使用了bootstrap3来做电脑端突然间加需求说还要个手机版本的而且不需要自适应只要全部缩放就是那种缩小到字体都看不见需要你自己手势放大的 !
坑点:bootstrap3本身写的style都是先适应手机再去调节pc版本的大小,所以才会有-xs,-sm,-md,-lg等等
example2:限制字数,字体,大小,类似标题或者desc之类的文字片段如果太长到底是要全部显示还是截断。
例子:
1.字体的,遇到过一个很极端的情况,客户要在手机上也显示楷体。做前端的知道,这个设置特殊字体显示的是要后台配合传上字体的ttf等文件,然后去通过font-family的自定义字体名称用上的。然鹅,举那个楷体的来说,它的字体文件,一共11M啊我去。。如果不是异步,是直接就把字体放进文件夹里面让css文件去引用,那不得了了打开一个这个网站就11M的流量没了,难道我还要跟最终用户提示说,打开我们这个网站,一定要连wifi!!?。就算异步请求字体也牛逼了,这个我忘了怎么设置,有知道的可以在底下评论发言告知,求指教。
2. 另外一种是,限不限制字数。像新闻列表页面,你的标题肯定是被限制只有一行或者两行之类的,就要用“…”或者干脆截断来限制,但是在新闻具体页面,你的标题就要显示完全这完全没有任何理解上的障碍对不对?
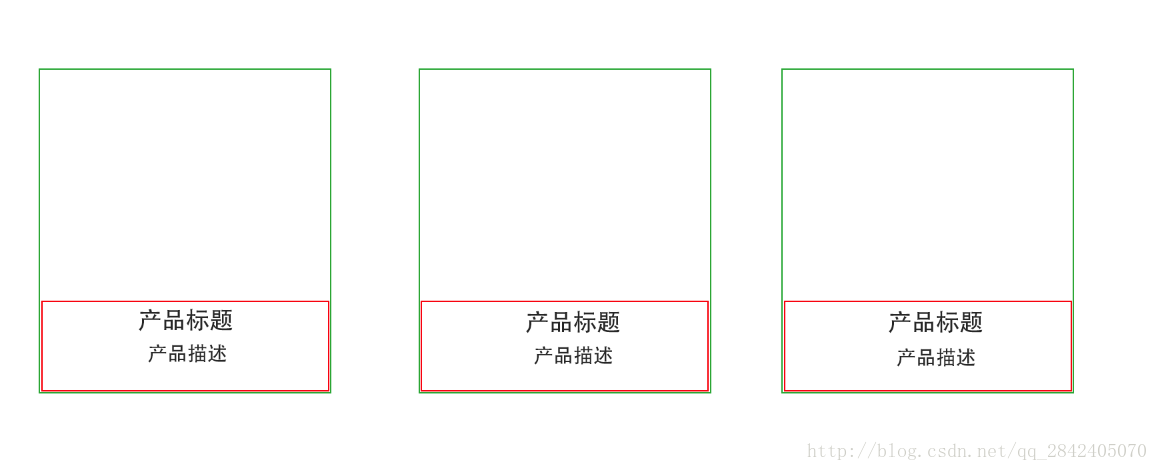
但是如果是在一个产品介绍里面,像这样↓

我曾经就是看到这么一份设计图,这个是一个关于页面,但是却放了产品介绍,设计师跟着原型设计就是这么潇洒这么简单,就这样放了几个字。。这我哪知道你要多少行多少字会不会超出会不会有line-height之类的问题出现出现了又不告诉我距离。。我的想法就是限制标题只能显示一行,文字描述只能显示两行,然后点进去还能有具体页面的介绍。
然鹅交由后台传上真正的数据的时候,出现了这样的对话。。【产品经理问我说怎么没显示完全,我说我做了限制行数,产品经理又说不要限制。然后我就问设计师,设计师说我跟着产品经理做的原型设计出来的psd啊,接着主管就过来怼产品经理说,前端只根据psd看,原型一开始设计的时候就要考虑好到底这里要放的文字有多少(真的炒鸡感谢主管!!)】
所以,这个问题的源头在于:产品经理设计的原型上想的和真正前端做的,就因为做原型设计的时候文字的原因(包括文字要放的内容类别和行数等等)。。就是相隔这么远,而且后来这个产品经理说还不是拿来放产品介绍的,是拿来放人物介绍的(那原型设计为什么要放文字是产品介绍啊欲哭无泪。。)
example3:图片的问题
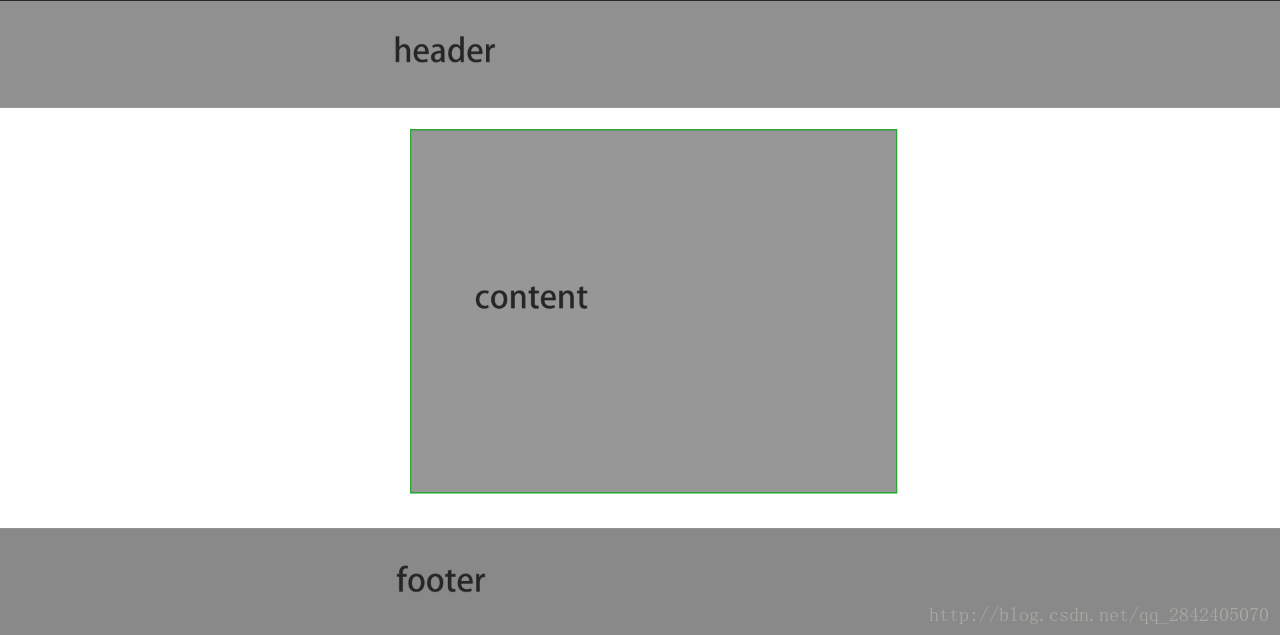
例子:还是举一个极端的情况,有一次,客户要让中间显示区域随着电脑屏幕的高和宽(注意连高度也要算!!)来调整中间内容显示的区域,这种就是js或jq来计算中间显示区域的高度了,大概是这样子的↓
大屏幕:
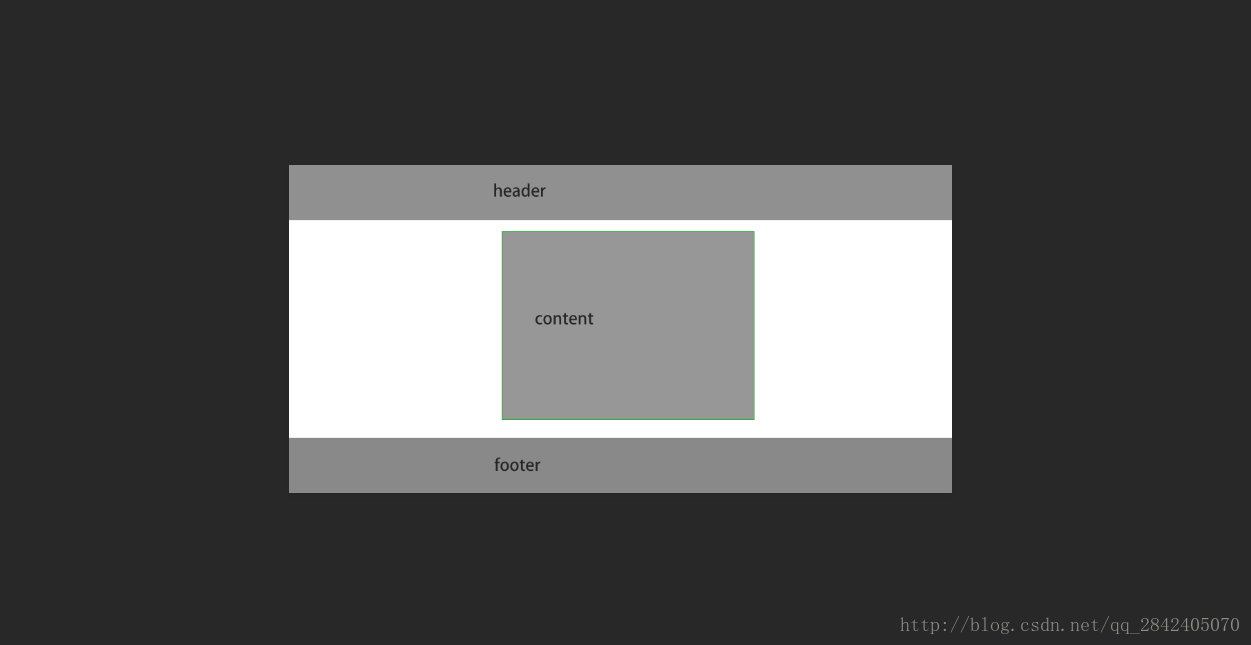
小屏幕:
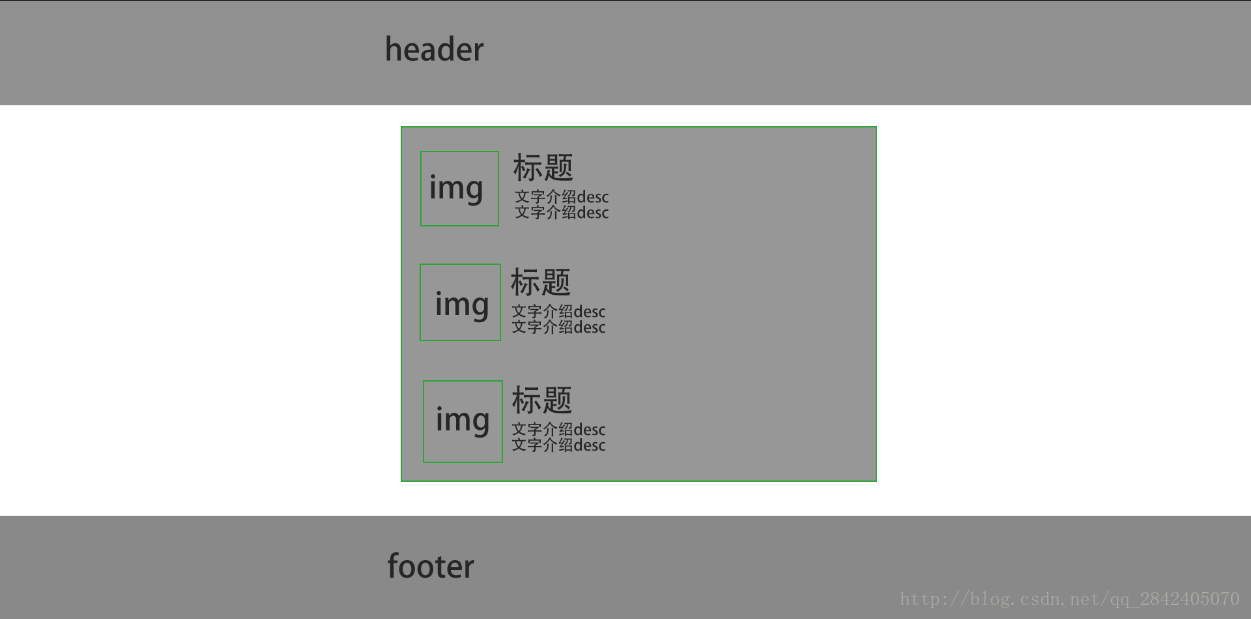
这种情况极端在,我要做的列表是这样展示的

中间区域是可以下拉的,然后客户的要求是,只能在客户老板的电脑上显示3列,这就卧槽了我哪知道对方电脑多高啊。。说回来我们是来讲图片问题的,可以看到新闻列表前面是有图片的。
考虑不足的点在于:
- 设计师没有考虑后台传上图片大小的问题
- 前端没有考虑后台上传图片大小的问题(然后前端就直接把设计图上的原有图片导出png给放上去了)
前端没有考虑,该图片是随着电脑屏幕的高度,只对图片进行缩放(图片宽高都会压缩)直接塞进去这个imgbox,还是说图片缩放之后(宽高都会压缩但是高度可以适应)宽度要只裁出中间来显示
对于上述那个图片的情况的话,就是要用图片缩放只裁出中间来显示,但是对于那种在大屏幕电脑显示完全,在小屏幕电脑只要缩小看的就是要缩放的然后直接塞进去这个box里面就行。就像这样↓
大屏幕显示完全:
小屏幕缩小塞进去:
example4:还是讲图片问题
例子:有遇到过这种要求的,还是轮播图:
使用bootstrap3,图片随着屏幕宽度缩小,图片不缩小,但是要裁掉图片左右只显示图片的中间;当屏幕小到在ipad上(包括横竖屏),图片要缩小到刚好适应ipad的大小。
乍一听,如果这是一张img,在普通电脑上,使用了bootstrap的话就不要加上class=”img-responsive”,然后js判断ipad(可能有判断屏幕类型的我给忘了,我是根据屏幕宽度判断的,(目前我所知的最大的ipad横屏,应该是laptop with touch,宽度1280,[ ps:laptop with HiDPI screen那个有1440的宽度,所以还是视为笔记本电脑吧 ]));
如果这是一张background,就规定好background-size之后,再规定background-position:center;
拿花瓣网进行对比

这个是花瓣网的banner图片,当屏幕缩小,banner图片会跟着缩小但还是占满全屏↓
但是现在的要求是,随着电脑屏幕变小(还不到min-width:1200px;的时候),图片要裁掉左右只保留中间,这个用js或者jq很容易判断的,原理就是图片的left=图片宽度-屏幕宽度再除以2。
example5:用bootstrap3做的网站,对于电脑上看,全部比如header,footer是占满屏幕,但是中间区域背景占满屏幕但是内容的min-width:1200px,但是在ipad上看要缩小版的还不能有x轴滚动条!
我简直。。。服!行吧!被产品经理这么一说我还真一时想不起来这要怎么解决。既然都min-width:1200px;了,那在ipad上看肯定有x轴的滚动条拉过去的吧。

坑点:bootstrap3已经剔除了bootstrap2有的可以不缩放的css文件了,也就是bootstrap3就是拿来做手机+PC同时适应的。
我觉得最绝的,是第一次有客户跟我说我做的前端有问题(包括讲了高性能和后台维护等)。。。我真的,第一次听到有人和我说这个的时候我还特别感慨和好奇终于有人考虑到这么深刻的问题了啊!!然后产品经理说是客户找了个阿里工程师看的的时候,我。。我还能说什么呢。。我的前端要是没有问题,我早就和阿里工程师肩并肩站上天了好吗。。(阿里工程师你等等我。。)

但是说实话确实很希望能交到像在阿里或者百度或者淘宝或者其他大型网站等的前端工程师这样的朋友来狠狠指导我。
例如:为什么最好width不要设置100%,这个问题没搞懂。当时那个项目很多地方都设置了的原因是因为适应不同屏幕大小的width(我们是依靠打开f12拉动然后来模拟电脑的宽度),所以就设置了很多地方100%但是却被说不行的问题至今没搞懂。
遇到的可能隐藏的问题
图片大小(随屏幕大小进行缩放已经搞定,但是不确定后台传上来的图片是否会影响前端的展现?【比如说我没有设置宽度高度等限制就直接把图片放上去的】)
背景图片的话,是要随着屏幕集体缩小,还是说只要裁中间的一部分显示
每个screen的高度是否要固定死?(不可能,固定死的话在小屏幕的电脑上看会很不协调,在ipad上看也不会缩放)
宽度不能设置为100%?(还是不理解)
发觉有很多之前的网页设置是width固定,然后height:auto;为什么?
等遇到更多的坑的时候再继续更新





























 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








