2018年2月11日
【0】功能:利用ajax能够异步与后台进行小数据的互传,点击按钮,建议进行对userCode的输入内容进行校验。前端:JavaScript、ajax和json;
实现:springmvc如何处理json对象?首先要使用json,需要引入处理json数据的工具jar文件,这里使用阿里巴巴的fastjson-1.2.45.jar。
【1】View层-页面显示:
用户编码-ajax :<input type="text" id="userCode" name="userCode" value=""/><input type="button" οnclick="org()">Ajax验证</input><br>
【2】View层-Ajax处理:
<script type="text/javascript" src="${pageContext.request.contextPath}/statics/js/jquery-3.3.1.js"></script>
<script type="text/javascript">
function org(){
$.ajax({
type:"GET",
url:"ucexist.html",
data:{userCode:$("#userCode").val()},
dataType:"json",
success:function(data){
alert("data: "+data);
if(data.userCode == "exist"){
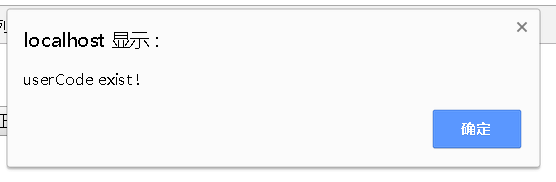
alert("userCode "+data.userCode+" !");
}else{
alert("userCode accessible!");
}
}
})
}
</script>解释:在上述代码中,当用户完成用户编码输入之后,点击按钮会进行Ajax异步验证,请求URL为“/user/ucexist.html”,请求参数为用户输入的userCode的值。异步调用请求后,返回的数据类型为JSON类型,若成功,则根据返回的json对象进行信息提示。
【3】Controller层:
在userController添加处理方法:
@RequestMapping(value="/ucexist.html")
@ResponseBody
public Object userCodeIsExit(@RequestParam String userCode) throws SQLException, ParseException{
System.out.println("UserController-userCodeIsExit");
System.out.println("**Ajax提交的数据:userCode "+userCode);
HashMap<String,String> resultMap = new HashMap<String,String>();
if(StringUtils.isEmpty(userCode)){
resultMap.put("userCode", "exist");
}else{
User user = userService.selectUserCodeExist(userCode);
if(user.getAddress() != null){
resultMap.put("userCode", "exist");
}else{
resultMap.put("userCode", "noexist");
}
}
System.out.println("**resultMap-key&value: "+resultMap);
return JSONArray.toJSONString(resultMap);
}解释:(1)控制器的处理方法userCodeIsExit() ,通过前台传递过来的userCode进行入参,最后返回Object。在方法体内,调用userService的selectUserCodeExist()进行验证,并返回user对象。若user为空,则证明不重名,反之重名。
(2)对于验证结果,则放进去HashMap里,通过JSONArray.toJSONString(resultMap),把其转换为json对象,进行返回输出。
(3)注意:需要使用@ResponseBody 注解,该注解作用:将标注该注解的处理方法的返回结果直接写入HTTP Response Body(Response 对象的数据区中)。一般情况下,@ResponseBody会在异步获取数据时使用,被其标注的方法返回的数据将会输出到响应流中,客户端获取并显示。
【4】测试结果
打印日志:
1 session.getAttribute(user)+++nullUser [id=null, userCode=null, userName=null, userPassword=null, gender=null, birthdayString=null, birthday=null, phone=null, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=null]
UserController-userCodeIsExit
**Ajax提交的数据:userCode ffff
UserServiceImpl-selectUserCodeExist
UserDaoImpl-selectUserCodeExist
select - sql1: select * from smbms_user where userCode='ffff';
**resultMap-key&value: {userCode=exist}
测试输入与结果:


























 510
510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








