2018年2月13日
【0】前言
上一篇博文:《SpringMVC(26):简单的json数据校验示例(实现功能:使用jQuery框架的ajax()方法来实现 userCode的校验)》实现了Ajax的异步请求调用,对于处理方法返回的结果,一般会将它转换为JSON对象,并使用@ResponseBody注解实现对数据的输出。
但返回的结果不是复杂的数据类型,只是将Map类型转换为json对象进行输出,但若返回的是Bean对象,那么又要如何转换为JSON对象呢?Bean对象有日期类数据,要进行如何处理?答案也很简单:就是ajax()方法的参数传入。
功能需求:实现指定用户的明细信息功能,通过Ajax异步调用获取用户信息。在用户列表页(userlist.jsp)点击“viewUser”按钮,页面下方展示该用户的明细信息。
【1】View层--userlist.jsp:
<h4>这里是userlist页面,负责展示用户信息</h4>
<c:forEach items="${userList}" var="arr">
<div>
id :<c:out value="${arr.id}"></c:out>
**userCode :<c:out value="${arr.userCode}"></c:out>
userName :<c:out value="${arr.userName}"></c:out>
gender :<c:out value="${arr.gender}"></c:out>
birthday :<c:out value="${arr.birthday}"></c:out>
phone :<c:out value="${arr.phone}"></c:out>
roleName :<c:out value="${arr.roleName}"></c:out>
<br>
<div>
<input type="button" value="info" id="viewUser" οnclick="org()">
<input type="button" value="modify">
<input type="button" value="delete">
</div>
</div>
</c:forEach> 再增加一个div区域由于用户信息的展示:
<br/>
<div class="providerAdd">
<div>
<label>用户编码:</label>
<input type="text" id="v_userCode" value="" readonly="readonly">
</div>
<div>
<label>用户名称:</label>
<input type="text" id="v_userName" value="" readonly="readonly">
</div>
<div>
<label>用户性别:</label>
<input type="text" id="v_gender" value="" readonly="readonly">
</div>
<div>
<label>出生日期:</label>
<input type="text" id="Wdate" value="" readonly="readonly">
</div>
<div>
<label>用户电话:</label>
<input type="text" id="v_phone" value="" readonly="readonly">
</div>
<div>
<label>用户角色:</label>
<input type="text" id="v_userRoleName" value="" readonly="readonly">
</div>
<div>
<label>用户地址:</label>
<input type="text" id="v_address" value="" readonly="readonly">
</div>
</div>
总页数:<c:out value="${totalPageCount }"></c:out>
记录总数:<c:out value="${totalCount }"></c:out>
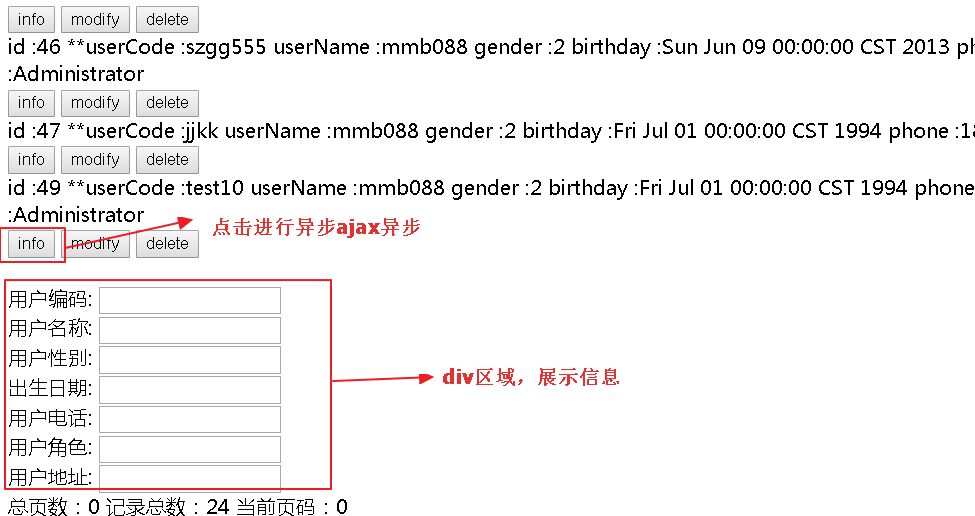
当前页码:<c:out value="${currentPageNo }"></c:out>显示效果:
图1
【2】ajax异步请求
使用jQuery框架,在userlist.jsp添加以下代码:(可以改进的地方是:对于ajax的data数据的传递,这里设置了一个常量进行测试,因为点击不同的按钮,应该要传递相应的id!!因为对前端的理解不够深入,假如大神们有办法处理,请一定留言帮助一下,谢谢。)
<script type="text/javascript" src="${pageContext.request.contextPath}/statics/js/jquery-3.3.1.js"></script>
<script type="text/javascript">
function org(){
$.ajax({
type:"GET",
url:"view.html",
data:{id:2},
dataType:"json",
success:function(result){
alert("succ!");
if("failed" == result){
alert("操作超时!");
}else if("nodata" == result){
alert("没有数据!");
}else{
$("#v_userCode").val(result.userCode);
$("#v_userName").val(result.userName);
if(result.gender == "1"){
$("#v_gender").val("girl");
}else if(result.gender == "2"){
$("#v_gender").val("boy");
}
$("#Wdate").val(result.birthday);
$("#v_phone").val(result.phone);
$("#v_address").val(result.address);
if(result.userRole == 100){
$("#v_userRoleName").val("游客");
}else if(result.userRole == 101){
$("#v_userRoleName").val("OrdinaryUser");
}else if(result.userRole == 110){
$("#v_userRoleName").val("Administrator");
}else if(result.userRole == 111){
$("#v_userRoleName").val("Manager");
}
}
},
error:function(){
alert("error!");
}
});
}
</script>【3】Controller层
在userController添加处理方法:
@RequestMapping(value="/view.html",method=RequestMethod.GET)
@ResponseBody
public Object userView(@RequestParam String id){
// log.info("view id: "+id);
System.out.println("UserController-userView");
System.out.println("**Ajax提交的数据:view id: "+id);
String cjson = "";
if(id == null || "".equals(id)){
return "nodata";
}else{
try{
User user = userService.getUserById(id);
cjson = JSON.toJSONString(user);
log.debug("cjson: "+cjson);
System.out.println("found user: "+user);
}catch(Exception e){
e.printStackTrace();
return "error";
}
return cjson;
}
} 解释:(1)@RequestMapping指定请求url,并明确处理GET请求。@ResponseBody来进行处理结果输出。
(2)在方法体内,调用后台的 userService.getUserById(id) 获取user对象。
(3)最后通过 JSON.toJSONString(user) 方法将user对象转换成JSON格式的字符串,并返回。
【4】测试结果
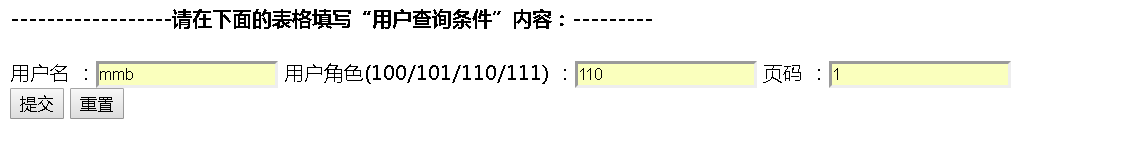
1、测试输入,然后跳转到userlist.jsp:
图2
2、打印日志:
UserServiceImpl-login
18/02/14 13:13:49 INFO Controller.UserController: UserDaoImpl.loginMatch
sql: select * from smbms_user where userName='mmb0889' and userPassword='scua';
8888
4
18/02/14 13:13:50 INFO Controller.UserController: 后台找一下有没有这个username和password: User [id=4, userCode=test01, userName=mmb0889, userPassword=scua, gender=2, birthdayString=null, birthday=1991-12-29, phone=0000, address=maoming, userRole=110, createdBy=1, creationDate=2017-12-17, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=null]
18/02/14 13:13:50 INFO Controller.UserController: user.toString(): User [id=4, userCode=test01, userName=mmb0889, userPassword=scua, gender=2, birthdayString=null, birthday=1991-12-29, phone=0000, address=maoming, userRole=110, createdBy=1, creationDate=2017-12-17, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=null]
18/02/14 13:13:50 INFO Controller.UserController: 刚刚存入了一个session对象:User [id=4, userCode=test01, userName=mmb0889, userPassword=scua, gender=2, birthdayString=null, birthday=1991-12-29, phone=0000, address=maoming, userRole=110, createdBy=1, creationDate=2017-12-17, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=null]
18/02/14 13:14:37 INFO Controller.UserController: getUserList ====> queryUserName: mmb
18/02/14 13:14:37 INFO Controller.UserController: getUserList ====> queryUserRole: 110
18/02/14 13:14:37 INFO Controller.UserController: getUserList ====> pageIndex: 1
sql: select COUNT('id') from smbms_user
userdao执行的sql: select u.userCode,u.userName,u.gender,u.birthday,u.phone,r.roleName,u.id from smbms_user u,smbms_role r where u.userName like CONCAT('%','mmb','%') and u.userRole=110 and u.userRole=r.id;
18/02/14 13:14:37 INFO Controller.UserController: outside--result:[User [id=1, userCode=test01, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Sun Dec 29 00:00:00 CST 1991, phone=0000, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=3, userCode=test01, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Sun Dec 29 00:00:00 CST 1991, phone=0000, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=4, userCode=test01, userName=mmb0889, userPassword=null, gender=2, birthdayString=null, birthday=Sun Dec 29 00:00:00 CST 1991, phone=0000, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=31, userCode=ffff, userName=mmb0889, userPassword=null, gender=2, birthdayString=null, birthday=Fri Jul 01 00:00:00 CST 1994, phone=123456, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=38, userCode=szgg4, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Fri Jul 01 00:00:00 CST 1994, phone=18819467607, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=39, userCode=szgg44, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Sat Jul 09 00:00:00 CST 1994, phone=18819467607, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=40, userCode=ffffaaaa, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Sun Jun 09 00:00:00 CST 2013, phone=123456, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=41, userCode=szgg444, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Fri Jul 01 00:00:00 CST 1994, phone=18819467607, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=42, userCode=szgg4444, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Sun Jun 09 00:00:00 CST 2013, phone=123456, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=43, userCode=szgg45, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Fri Jul 01 00:00:00 CST 1994, phone=18819467607, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=44, userCode=szgg452, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Fri Jul 01 00:00:00 CST 1994, phone=18819467607, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=45, userCode=test188, userName=mmb363, userPassword=null, gender=1, birthdayString=null, birthday=Sat Oct 01 00:00:00 CST 1994, phone=18819888888, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=46, userCode=szgg555, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Sun Jun 09 00:00:00 CST 2013, phone=18819467607, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=47, userCode=jjkk, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Fri Jul 01 00:00:00 CST 1994, phone=18819967666, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator], User [id=49, userCode=test10, userName=mmb088, userPassword=null, gender=2, birthdayString=null, birthday=Fri Jul 01 00:00:00 CST 1994, phone=18819467607, address=null, userRole=null, createdBy=null, creationDate=null, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=Administrator]]
roledao执行的sql: select id,roleCode,roleName from smbms_role;
sql: select id,roleCode,roleName from smbms_role;
UserController-userView
**Ajax提交的数据:view id: 2
UserDaoImpl-getUserById
add - sql1: select * from smbms_user where id=2;
found user: User [id=2, userCode=test07, userName=ffff, userPassword=43211234, gender=2, birthdayString=null, birthday=Fri Jul 01 00:00:00 CST 1994, phone=18819467607, address=jiangsu, userRole=100, createdBy=1, creationDate=Sun Dec 17 00:00:00 CST 2017, creationDateString=null, modifyBy=null, modifyDate=null, modifyDateString=null, idPicPath=null, workPicPath=null, roleName=null]
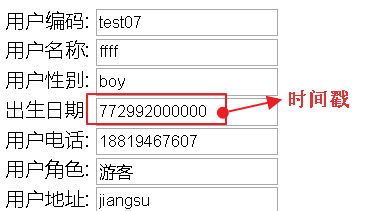
3、显示结果:
图3
图4
【5】改进的地方
(1)除了上面【2】提到的,最后测试结果的出生日期显示格式明显可读性差,因此可以改进,后面的博文继续跟进。




























 882
882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








