在自定义控件(2)里面我们做了一个百变的圆形,那我们就以那个为基础,在外边在加一层能根据百分比进行滚动的圆。
1。要在现有的圆外面添加一层滚动的圆弧,那首先我们先给他设置一个方法,让我们知道应该滚动多少
//设置目标的百分比
public void setTargetPercent(int percent) {
this.mTargetPercent = percent;
}- 根据自定义的半径属性,画圆弧
画圆弧,首先得有个矩形:
//画中心园的外接矩形,用来画圆环用,中心点是(CircleX,CircleY)
mArcRectF = new RectF(mCircleX-mRadius, mCircleY-mRadius, mCircleX+mRadius, mCircleY+mRadius);3.先定义一个开始画线的角度,
//圆环开始角度 -90° 正北方向
mStartSweepValue = -90;
//当前角度
mCurrentAngle = 0;
//当前百分比
mCurrentPercent = 0;4
//设置外圆环的画笔
mArcPaint = new Paint();
mArcPaint.setAntiAlias(true);
mArcPaint.setColor(getResources().getColor(R.color.colorPrimary));
mArcPaint.setStyle(Paint.Style.STROKE);
mArcPaint.setStrokeWidth((float) (0.075 * mCircleX));
//画圆环
canvas.drawArc(mArcRectF, mStartSweepValue, mCurrentAngle, false, mArcPaint);
//判断当前百分比是否小于设置目标的百分比
if (mCurrentPercent < mTargetPercent) {
//当前百分比+1
mCurrentPercent += 1;
setmText(mCurrentPercent + "%");
//当前角度+360
mCurrentAngle += 3.6;
//每10ms重画一次
postInvalidateDelayed(10);
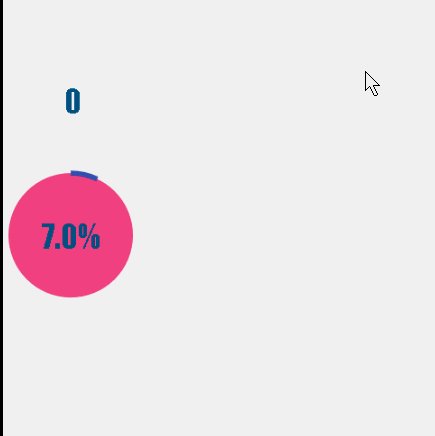
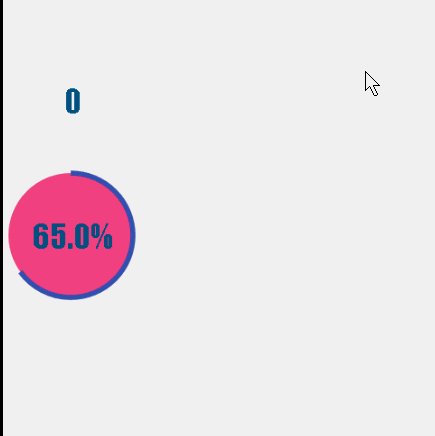
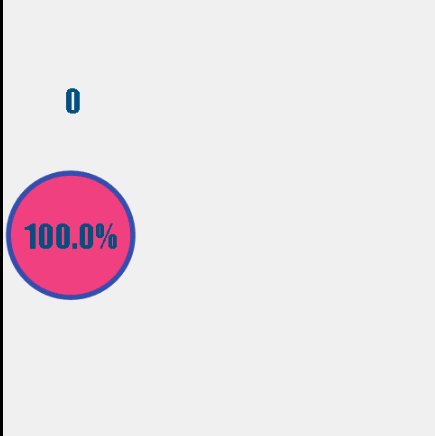
}然后就可以得到支持各种自定义的百分比圆形啦

下载地址:http://download.csdn.net/detail/qq_29375071/9388695






















 2371
2371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








