项目中需要一个这样的控件,它有一个滑动块,然后可以显示当前的百分比
这样的控件实际上就是一个slider和一个progressbar的组合体,在实际实现的时候需要注意几个小地方就可以了。看了quick关于slider的实现,它里面重新设置位置的时候会重新加载背景图。
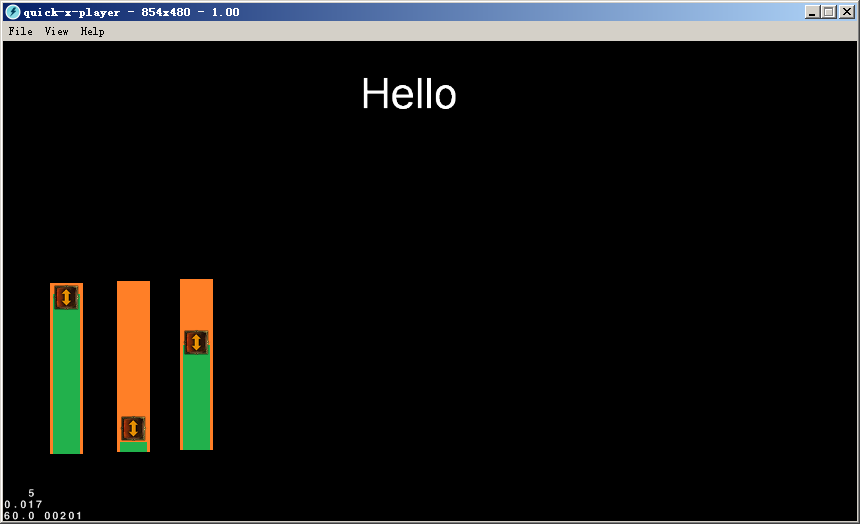
以下是效果图
这是几种状态下的控件状态
这个控件的实际作用也非常的显示,用户可以操作音效的时候有用,这与纯slider的区别在于多了个进度条,因此总休进度也可以显示出来,而不只是滑块的移动。
实现这个控件需要3个控件
1 背景 图中橙色的部分是背景 5.png
2 进度条,图中绿色的部分是进度条 2.png
3 滑块控件,图中带按钮(3.png)的部分即滑块控件(其实还有个底(5.png)是被隐藏的)
lua实现代码以及注释
function MainScene:createSliderProgress()
-- 底
cc.ui.UIImage.new("5.png")
:addTo(self)
:align(display.CENTER_BOTTOM, 95, 100)
-- 进度条
local spr = cc.ui.UIImage.new("2.png")
self.addprogress = CCProgressTimer:create(spr)
self:addChild(self.addprogress)
self.addprogress:setType(kCCProgressTimerTypeBar)
self.addprogress:align(display.CENTER_BOTTOM, 95, 100)
self.addprogress:setBarChangeRate(ccp(0, 1)) -- 控件是上下类型
self.addprogress:setPercentage(0)
self.addprogress:setMidpoint(ccp(0, 0))
-- 增加一个滑块,由于遮挡关系,滑块控件的底必须被隐藏起来,否则看不到进度条
local options = {scale9 = false, min = 0, max = 100}
local image = {bar = "5.png", button = "3.png",}
local direction = display.BOTTOM_TO_TOP
self.slider = cc.ui.UISlider.new(direction, image, options)
self.slider:addTo(self)
self.slider:align(display.CENTER_BOTTOM, 95, 100) -- 这里一定用CENTER_XX
self.slider:onSliderValueChanged(function(event)
self.slider.barSprite_:setVisible(false) -- 隐藏滑块控件的底
self.addprogress:setPercentage(event.value)
end)
self.slider:onSliderRelease(function (event)
self.slider.barSprite_:setVisible(false)
end)
self.slider:onSliderPressed(function (event)
self.slider.barSprite_:setVisible(false)
end)
self.slider.barSprite_:setVisible(false)
self.slider:setSliderValue(self.addprogress:getPercentage())
self.slider:setSliderButtonRotation(90)
end





















 1952
1952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








