介绍
1,React Js的目的 是为了使前端的V层更具组件化,能更好的复用,它能够使用简单的html标签创建更多的自定义组件标签,内部绑定事件,同时可以让你从操作dom中解脱出来,只需要操作数据就会改变相应的dom。
2,React Native的目的 是希望我们能够使用前端的技术栈就可以创建出能够在不同平台运行的一个框架。可以创建出在移动端运行的app,但是性能可能比原声app差一点。
3,ReactJs和React Native的原理是相同的,都是由js实现的虚拟dom来驱动界面view层渲染。只不过ReactJs是驱动html dom渲染; React Native是驱动android/ios原生组件渲染。
4,React基于组件(component)开发,然后组件和组件之间通过props传递方法,每个组件都有一个状态(state),当某个方法改变了这个状态值时,整个组件就会重绘,从而达到刷新。另外,说到重绘就要提到虚拟dom了,就是用js模拟dom结构,等整个组件的dom更新完毕,才渲染到页面,简单来说只更新了相比之前改变了的部分,而不是全部刷新,所以效率很高。
虚拟DOM(Virtual DOM)的机制:在浏览器端用Javascript实现了一套DOM API。基于React进行开发时所有的DOM构造都是通过虚拟DOM进行,每当数据变化时,React都会重新构建整个DOM树,然后React将当前整个DOM树和上一次的DOM树进行对比,得到DOM结构的区别,然后仅仅将需要变化的部分进行实际的浏览器DOM更新。而且React能够批处理虚拟DOM的刷新,在一个事件循环(Event Loop)内的两次数据变化会被合并。
React Native比起标准Web开发或原生开发能够带来的三大好处:
1、手势识别:基于Web技术(HTML5/JavaScript)构建的移动应用经常被抱怨缺乏及时响应。而基于原生UI的React Native能避免这些问题从而实现实时响应。
2、原生组件:使用HTML5/JavaScript实现的组件比起原生组件总是让人感觉差一截,而React Native由于采用了原生UI组件自然没有此问题。
3、样式和布局:iOS、Android和基于Web的应用各自有不同的样式和布局机制。React Native通过一个基于FlexBox的布局引擎在所有移动平台上实现了一致的跨平台样式和布局方案。
H5(hybrid)、React Native、Native分析
React Native来的正是时候,一则是因为H5发展到一定程度的受限;二则是移动市场的迅速崛起强调团队快速响应和迭代;三则是用户的体验被放大,用户要求极致的快感。React Native既综合了Web布局的优势,采用了FlexBox和JSX,又使用了Native原生组件。
1、原生应用的用户体验
2、跨平台特性
3、开发人员单一技术栈
4、上手快,入门容易
5、社区繁荣
React Native-Android 环境搭建(windows)
1.安装【JDK SDK Node Git curl gradle】
(1)JAVA_HOME (即JDK的安装路径)
(2)Path ";%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin"
(3)CLASSPATH ".;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar"
(4)ANDROID_HOME (即SDK的安装路径)
(5)Path ";%ANDROID_HOME%\platformtools;%ANDROID_HOME%\tools"
注意SDK要安装API23以上,Android SDK Build-Tools 23.0.1;因为React Native编译Android会用到gradle自动化建构工具,gradle要求SDK-API23以上。
安装Android Support Libraries和Android Support Repository。Android SDK Platform-Tools 24版本回报unable to detect adb version 替换成23的adb.exe即可。
gradle版本要跟与android\gradle\wrapper下的一致。设置全局使用指定的镜像
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
2.安装react-native脚手架 npm install -g react-native-cli
3.创建react-native工程 react-native init helloProject
4.进入工程目录 cd helloProject
5.安装工程依赖包 npm install
6.生成JS bundle react-native start
浏览器输入该链接检验工程是否正常启动。
http://localhost:8081/index.android.bundle?platform=android
7.生成apk并在手机上进行安装 react-native run-android
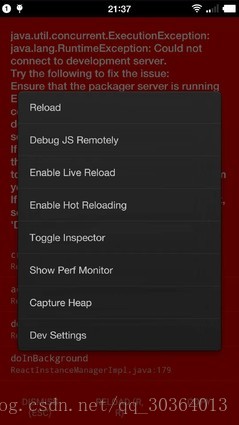
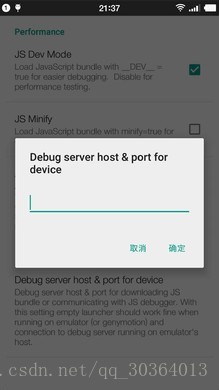
8.摇一摇手机(或者运行adb shell input keyevent 82,也可以打开开发者菜单),点击Dev Settings后,点击Debug server host & port for device,设置IP和端口(Android 5.0及以上不用设置ip和端口)。
9.设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来。
10.Debug调试
10.1.http://192.168.1.100:8081/index.android.bundle?platform=android&dev=true&hot=false&minify=false:3388
10.2.http://localhost:8081/debugger-ui
console : 调试输出 console.log();
source : 打断点breakpoint 看value
10.3.adb reverse tcp:8081
11.打包
1.生成一个签名密钥
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
会生成一个叫做my-release-key.keystore的密钥库文件
2.在/android/app/src/main目录下新建assets文件夹
3.在工程目录下将index.android.bundle下载并保存到assets资源文件夹中
curl -k "http://localhost:8081/index.android.bundle" > android/app/src/main/assets/index.android.bundle
4.添加gradle的android keystore配置
打包的apk在未签名的情况下,在手机中(非root)是不允许安装的
在build.gradle文件中
//签名
signingConfigs{
release {
storeFile file("/my-release-key.keystore")
storePassword "密码"
keyAlias "keyAlias的名字"
keyPassword "密码"
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
signingConfig signingConfigs.release //添加这句话引用签名配置
}
}`
5.启用Proguard代码混淆来缩小APK文件的大小
Proguard是一个Java字节码混淆压缩工具,它可以移除掉React Native Java(和它的依赖库中)中没有被使用到的部分,最终有效的减少APK的大小。
重要:启用Proguard之后,你必须再次全面地测试你的应用。Proguard有时候需要为你引入的每个原生库做一些额外的配置。参见app/proguard-rules.pro文件。
def enableProguardInReleaseBuilds = true
6.在/android/目录中执行gradle assembleRelease命令,打包后的文件在 android/app/build/outputs/apk目录中。


ReactJS
简单:只要表达出你的应用程序在任一个时间点应该长的什么样子就可以了。
声明式: 数据变化后,React 就只会更新变化的部分。
构建可组合的组件:使代码复用、测试和关注分离更加简单。
React 颠覆传统: Give it five minutes
核心
响应式更新
组件就像是函数
JSX 语法 JavaScript+XML
没有 JSX 的 React
1、React.createElement 来创建一个树。第一个参数是标签,第二个参数是一个属性对象,第三个是子节点。
2、创建基于自定义组件的速记工厂方法。
3、React 已经为 HTML 标签提供内置工厂方法。
JSX 文本中插入HTML 实体
为了防止各种 XSS 攻击, React 默认会转义所有字符串。
1.最简单的是直接用 Unicode 字符。这时要确保文件是 UTF-8 编码且网页也指定为 UTF-8 编码。
<div>{'First \u00b7 Second'}</div>
<div>{'First ' + String.fromCharCode(183) + ' Second'}</div>
2.在数组里混合使用字符串和 JSX 元素
<div>{['First ', <span>·</span>, ' Second']}</div>
3.直接使用原始 HTML
<div dangerouslySetInnerHTML={{__html: 'First · Second'}} />自动绑定和事件代理 :React 实际并没有把事件处理器绑定到节点本身。当 React 启动的时候,它在最外层使用唯一一个事件监听器处理所有事件。当组件被加载和卸载时,只是在内部映射里添加或删除事件处理器。当事件触发,React 根据映射来决定如何分发。
State 工作原理:常用的通知 React 数据变化的方法是调用 setState(data, callback)。这个方法会合并(merge) data 到 this.state,并重新渲染组件。渲染完成后,调用可选的 callback 回调。大部分情况下不需要提供 callback,因为 React 会负责把界面更新到最新状态。
JSX 转成标准的 JavaScript
1.在线
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
2.离线
npm install -g react-tools
jsx --watch src/ build/
3.预编译
basic-jsx-precompile
npm install -g babel-cli
npm install babel-preset-react
babel example.js --presets react --out-dir=buildwatchify是一个browserify的封装,其在packages.json中的配置与browserify完全一样,且无需改变”browserify”字段名。因此,安装了watchify后,你甚至不用修改browserify已有的配置,直接执行 watchify x.js -o x.out.js 即可。
Python内置了一个简单的HTTP服务器,只需要在命令行下面敲一行命令,一个HTTP服务器就起来了, 这会将当前所在的文件夹设置为默认的Web目录。
python -m SimpleHTTPServer
库: react.js 、react-dom.js 和 Browser.js ,它们必须首先加载。其中,react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成。
1、ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
2、React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类。所有组件类都必须有自己的 render 方法,用于输出组件。注意(组件类的第一个字母必须大写,否则会报错;组件类只能包含一个顶层标签,否则也会报错。)组件的用法与原生的 HTML 标签完全一致,可以任意加入属性,比如 ,就是 HelloMessage 组件加入一个 name 属性,值为 John。
3、组件的属性可以在组件类的 this.props 对象上获取,比如 name 属性就可以通过 this.props.name 读取。添加组件属性,有一个地方需要注意,就是 class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字。
4、组件类的PropTypes属性,就是用来验证组件实例的属性是否符合要求。
5、有时需要从组件获取真实 DOM 的节点,这时就要用到 ref 属性,this.refs.[refName] 就会返回这个真实的 DOM 节点。
6、this.setState 方法修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。由于 this.props 和 this.state 都用于描述组件的特性,可能会产生混淆。一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。
7、组件的生命周期 Mounting:已插入真实 DOM;Updating:正在被重新渲染;Unmounting:已移出真实 DOM。
8、will 函数在进入状态之前调用,did 函数在进入状态之后调用
componentWillMount()
componentDidMount()
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState)
componentWillUnmount()
componentWillReceiveProps(object nextProps)//已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState)//组件判断是否重新渲染时调用。
9、开发流程
第一步:拆分用户界面为一个组件树
第二步: 利用 React ,创建应用的一个静态版本
第三步:识别出最小的(但是完整的)代表 UI 的 state
第四步:确认 state 的生命周期
第五步:添加反向数据流





















 1782
1782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








