转载自http://blog.csdn.net/harvic880925/article/details/44927363
前言:依然没有前言……文章写的太快,生活过得太有章程,前言都不知道写什么了……
相关文章:
1、《Fragment详解之一——概述》
2、《Fragment详解之二——基本使用方法》
3、《Fragment详解之三——管理Fragment(1)》
4、《Fragment详解之四——管理Fragment(2)》
5、《Fragment详解之五——Fragment间参数传递》
6、《Fragment详解之六——如何监听fragment中的回退事件与怎样保存fragment状态》
上一篇给大家简单说了说Fragment是用来做什么的及生命周期的问题,这篇我们就用实例来看看我们在代码中如何使用Fragment;
在这里我们全部使用Android-support-v4.jar包里Fragment,不用系统自带的Fragment;这两个基本一样,但V4包中的相对功能更强大一些。
一、静态添加Fragment
新建一个项目harvicBlog2Static,在其中添加一个布局:fragment1.xml:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#00ff00" >
-
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="This is fragment 1"
- android:textColor="#000000"
- android:textSize="25sp" />
-
- </LinearLayout>
可以看到,这个布局文件非常简单,只有一个LinearLayout,里面加入了一个TextView。我们如法炮制再新建一个fragment2.xml :
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffff00" >
-
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="This is fragment 2"
- android:textColor="#000000"
- android:textSize="25sp" />
-
- </LinearLayout>
然后新建一个类Fragment1,这个类是继承自Fragment的:
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
-
-
-
-
- public class Fragment1 extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
- return inflater.inflate(R.layout.fragment1, container, false);
- }
- }
注意,使用的V4包中的Fragment!
这里的代码主要就是加载了我们刚刚写好的fragment1.xml布局文件并返回。同样的方法,我们再写好Fragment2 :
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
-
-
-
-
- public class Fragment2 extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
- return inflater.inflate(R.layout.fragment2, container, false);
- }
- }
然后打开或新建activity_main.xml作为主Activity的布局文件,在里面加入两个Fragment的引用,
使用android:name前缀来引用具体的Fragment:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:baselineAligned="false" >
-
- <fragment
- android:id="@+id/fragment1"
- android:name="com.harvic.com.harvicblog2.Fragment1"
- android:layout_width="0dip"
- android:layout_height="match_parent"
- android:layout_weight="1" />
-
- <fragment
- android:id="@+id/fragment2"
- android:name="com.harvic.com.harvicblog2.Fragment2"
- android:layout_width="0dip"
- android:layout_height="match_parent"
- android:layout_weight="1" />
-
- </LinearLayout>
至于MainActivity,由于我们使用的V4包,必须将MainActivity派生自FragmentActivity,否则根本无法启动程序!因为系统的Activity只能用来盛装系统自带的Fragment,而无法盛装V4包中的Fragment,因为系统的Activity根本无法识别V4包中的Fragment,因为这根本就不是一块的代码!如果不使用V4包,使用系统自带的Fragment则不必将MainActivity派生自FragmentActivity。
- import android.os.Bundle;
- import android.support.v4.app.FragmentActivity;
-
- public class MainActivity extends FragmentActivity {
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- }
- }
效果图如下:

源码在文章最底部给出
二、动态添加Fragment
你已经学会了如何在XML中使用Fragment,但是这仅仅是Fragment最简单的功能而已。Fragment真正的强大之处在于可以动态地添加到Activity当中,因此这也是你必须要掌握的东西。当你学会了在程序运行时向Activity添加Fragment,程序的界面就可以定制的更加多样化。下面我们立刻来看看,如何动态添加Fragment。
还是在上一节代码的基础上修改,打开activity_main.xml,将其中代码全部删除,改成下面的样子:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:baselineAligned="false" >
-
- <Button
- android:id="@+id/btn_show_fragment1"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="显示Fragment1"/>
-
- <Button
- android:id="@+id/btn_show_fragment2"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="显示Fragment2"/>
-
- <FrameLayout
- android:id="@+id/fragment_container"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
-
- </LinearLayout>
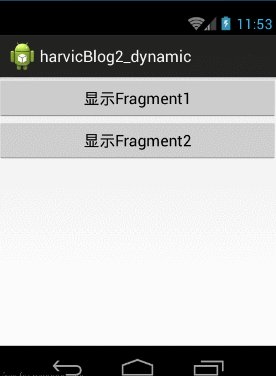
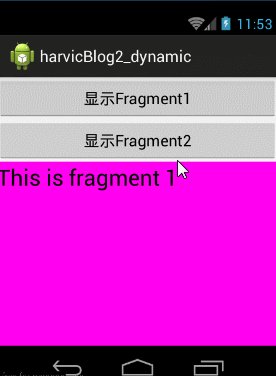
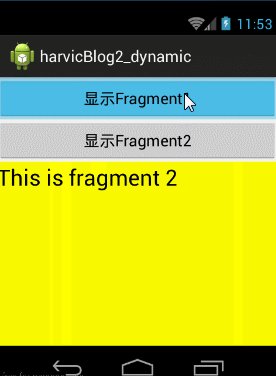
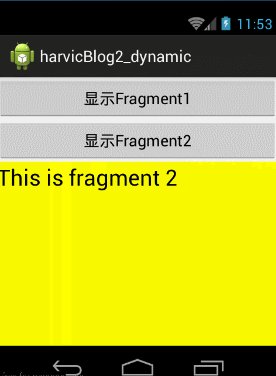
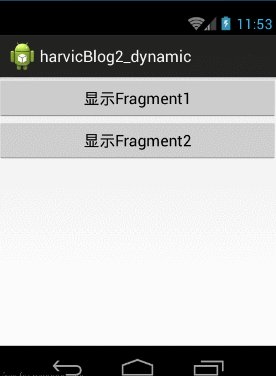
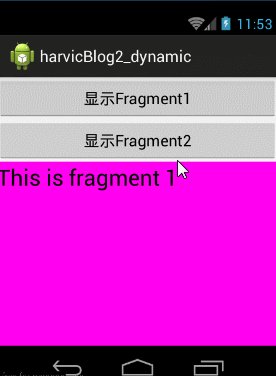
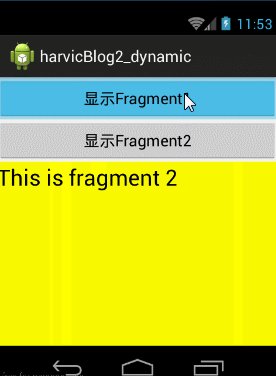
主界面上有两个按钮和一个FrameLayout布局。这两个按钮分别用来在这个FrameLayout加载Fragment1和Fragment2的实例。效果如下:
(由于在录GIF时,绿色会出问题,所以把fragment1的背景改成了紫色)

其它代码都没有动,主要的是在MainActivity里,点击这两个按钮时做的处理:
- public class MainActivity extends FragmentActivity {
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- Button btnLoadFrag1 = (Button)findViewById(R.id.btn_show_fragment1);
- btnLoadFrag1.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- FragmentManager manager = getSupportFragmentManager();
- FragmentTransaction transaction = manager.beginTransaction();
- Fragment1 fragment1 = new Fragment1();
- transaction.add(R.id.fragment_container, fragment1);
- transaction.commit();
- }
- });
-
- Button btnLoagFrag2 = (Button)findViewById(R.id.btn_show_fragment2);
- btnLoagFrag2.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- FragmentManager manager = getSupportFragmentManager();
- FragmentTransaction transaction = manager.beginTransaction();
- Fragment2 fragment2 = new Fragment2();
- transaction.add(R.id.fragment_container, fragment2);
- transaction.commit();
- }
- });
- }
- }
看上面的代码很容易明白,在点击按钮时都做了类似的操作:
- FragmentManager manager = getSupportFragmentManager();
- FragmentTransaction transaction = manager.beginTransaction();
- Fragment1 fragment1 = new Fragment1();
- transaction.add(R.id.fragment_container, fragment1);
- transaction.commit();
动态添加Fragment主要分为4步:
- 1.获取到FragmentManager,在V4包中通过getSupportFragmentManager,在系统中原生的Fragment是通过getFragmentManager获得的。
- 2.开启一个事务,通过调用beginTransaction方法开启。
- 3.向容器内加入Fragment,一般使用add或者replace方法实现,需要传入容器的id和Fragment的实例。
- 4.提交事务,调用commit方法提交。
这部分有关fragment的操作看不大懂也没关系,下节我们会具体讲有关Fragment的管理!
























 460
460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








