今天本来想着用一下官方的DrawerLayout,然后就试了试,中间突然觉得和toolbar一起来,然后我加上刚学的透明状态栏,觉得挺好,就开搞,没想到遇到了很多坑
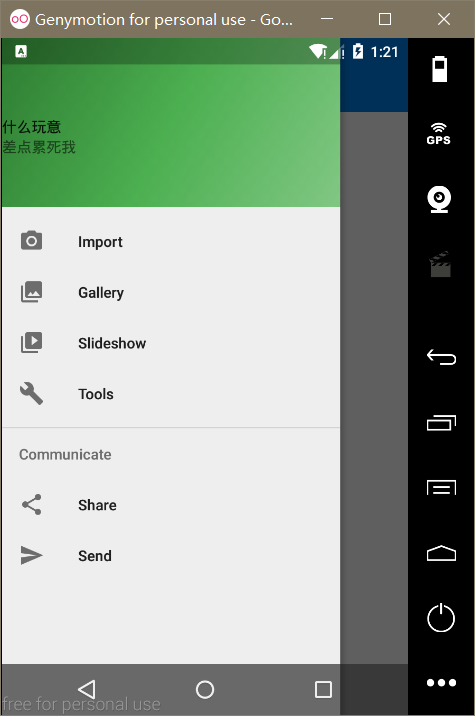
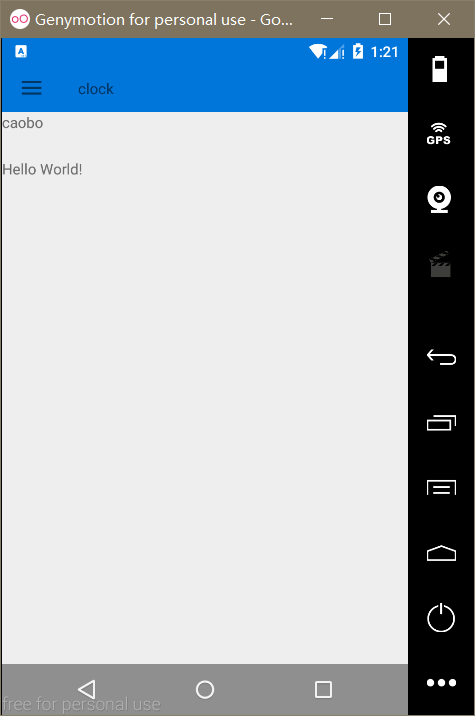
先看效果图
DrawerLayout的代码我就不上了,AS里直接有,最后放上Demo源码
下面主要说遇到的几个坑
1,自定义主题,在AMF中的activity中引用,这里我将@color/color_0176da状态栏的颜色设置成跟toolbar一样
<style name="ColorTranslucentTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimaryDark">@color/color_0176da</item>
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>2,Activity中的代码,基本上都有注释
package com.caobo.drawerlayouttest;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4653
4653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








