1、官网下载好这个
2、Controller.jsp报错
把jsp下的lib jar放到WEB-INF ,add to build path
3、config.json配置上传的视频保存的路径
/* 上传图片配置项 */
"imageUrlPrefix": "http://172.17.13.14:8080/Web_9_5_0", /* 图片访问路径前缀 */
/* 涂鸦图片上传配置项 */
"scrawlUrlPrefix": "http://172.17.13.14:8080/Web_9_5_0", /* 图片访问路径前缀 */
/* 截图工具上传 */
"snapscreenUrlPrefix": "http://172.17.13.14:8080/Web_9_5_0", /* 图片访问路径前缀 */
/* 抓取远程图片配置 */
"catcherUrlPrefix": "http://172.17.13.14:8080/Web_9_5_0", /* 图片访问路径前缀 */4、ueditor.all.js 代码17771行的me.execCommand("inserthtml",html.join(""),true);后面加上
//监听事件结束
me.fireEvent('afterUpVideo', videoObjs);
5、ueditor.config.js要加的代码
video: ['autoplay', 'controls', 'loop', 'preload', 'src', 'height', 'width', 'class', 'style'],
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play',
+ 'autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
6、导入的jar 和 ajax请求
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<script type="text/javascript" src="utf8-jsp/jquery-2.0.3.js"></script>
<!-- 配置文件 -->
<script type="text/javascript" src="utf8-jsp/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="utf8-jsp/ueditor.all.js"></script>
<!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) -->
<script type="text/javascript" src="utf8-jsp//lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<div>
<script id="container" name="content" type="text/plain"></script>
</div>
<script type="text/javascript">
var ue = UE.getEditor('container');
ue.addListener('afterUpVideo', function (t, arg) { //侦听视频上传
// var obj = JSON.parse(arg); //由JSON字符串转换为JSON对象
// alert(obj.url);
var jsonArray = JSON.stringify(arg);//string类型
$.ajax({
url:"ueditorVideo",
data:{mydata:jsonArray},
type:"post",
success:function(msg){
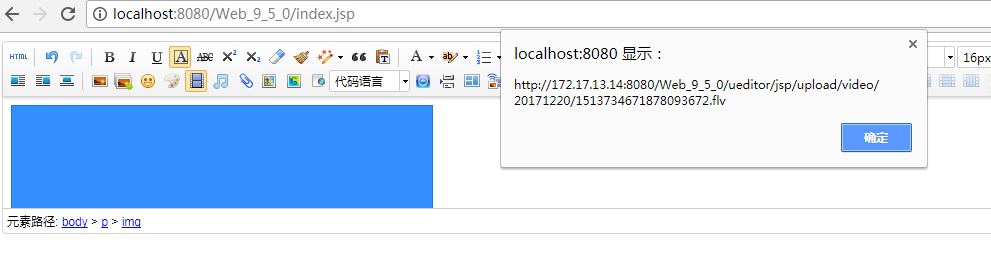
alert("http://172.17.13.14:8080/Web_9_5_0"+msg.map.url);
},
error:function(){
alert("wrong");
}
});
//在 b.execCommand("inserthtml",g.join(""),!0);
//添加 b.fireEvent('afterUpVideo',k);
})
</script>
</body>
</html>
7、Msg辅助类
import java.util.HashMap;
import java.util.Map;
public class Msg {
private int code;
private String msg;
private Map<String, Object> map = new HashMap<String, Object>();
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Map<String, Object> getMap() {
return map;
}
public void setMap(Map<String, Object> map) {
this.map = map;
}
public static Msg success(){
Msg msg = new Msg();
msg.setCode(100);
msg.setMsg("成功");
return msg;
}
public static Msg error(){
Msg msg = new Msg();
msg.setCode(200);
msg.setMsg("失败");
return msg;
}
public Msg add(String key,Object value) {
map.put(key, value);
return this;
}
}
8、Controller层的UeditorController类
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.context.request.RequestContextHolder;
import org.springframework.web.context.request.ServletRequestAttributes;
import com.fxy.bean.Msg;
import com.fxy.bean.Ueditor;
import com.google.gson.Gson;
//注解说明这个是控制层
@Controller
public class UeditorController {
@ResponseBody
@RequestMapping("ueditorVideo")
public Msg ueditorVideo(){
HttpServletRequest request = ((ServletRequestAttributes)RequestContextHolder.
getRequestAttributes()).getRequest();
String name = request.getParameter("mydata");
String[] strs=name.split(":");
String videoUrl = strs[1].substring(1, 59);
System.out.println("上传的视频url为:"+videoUrl);
return Msg.success().add("url", videoUrl);
}
}
/*******************************************分割线*******************************************/
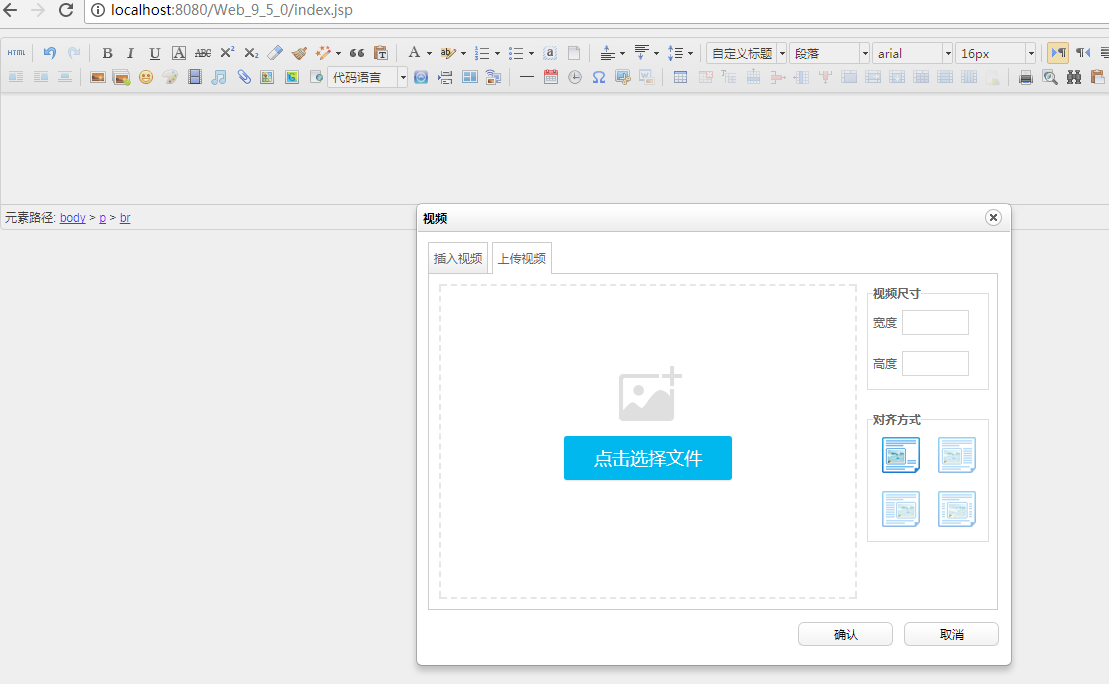
1、效果图
注意:如果上传的不是mp4格式,在网页输入这个url时候会直接下载。
解决办法:jsp嵌套一个播放器或者转码

























 2628
2628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








