写在前面:
使用时间轴 timeline 绘制图形的时候会有一种动态的效果,让图形看起来更加生动,也达到了交互式数据的展现。但是在使用 timeline 的时候我遇到了几个问题,其中最头疼的还是对 xAxis.data 数据进行不合并处理。本文章就是通过使用 TIMELINE_CHANGED 方法和 myChart.setOption(option,true) ,以及 myChart.resize() 来实现改变x轴数据。
作者:Reese
时间:2015-11-19
备注:希望这个文档能对大家有帮助,有用你就悄悄copy走,再默默地给我点个赞~ (≧▽≦)/
1、 Question场景
通过时间轴timeline控制一年的月份,xAxis.data则表示每个月的天数。那么问题来了, 除开2月份的28/29,其余月份的30-31交替出现,如何通过timeline来处理呢?
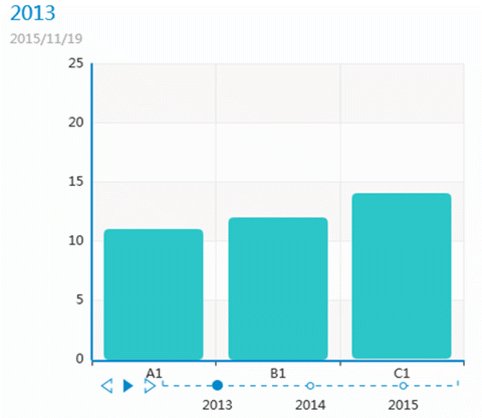
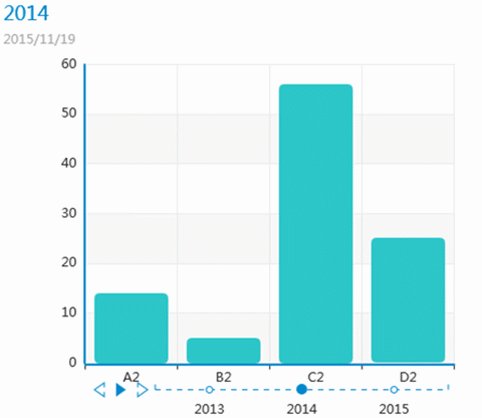
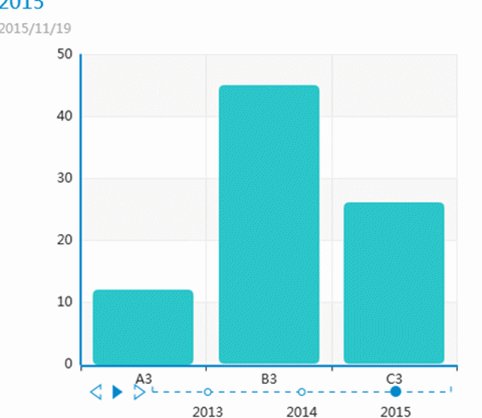
2、 效果图
3、 测试代码
var myChart = ec.init(document.getElementById('main'));
var option={
timeline:{
data:['2013-01-01','2014-01-01','2015-01-01'],
label : {








 本文介绍了如何在Echarts中使用时间轴timeline动态更新xAxis.data,解决数据不合并的问题。通过TIMELINE_CHANGED事件及myChart.setOption(option, true)和myChart.resize(),实现了不同月份天数的正确展示。作者分享了遇到的挑战和解决方案,鼓励读者探讨Echarts的相关问题。"
112948575,10539774,JS实现中国省市联动下拉选择,"['前端开发', 'HTML', 'JavaScript']
本文介绍了如何在Echarts中使用时间轴timeline动态更新xAxis.data,解决数据不合并的问题。通过TIMELINE_CHANGED事件及myChart.setOption(option, true)和myChart.resize(),实现了不同月份天数的正确展示。作者分享了遇到的挑战和解决方案,鼓励读者探讨Echarts的相关问题。"
112948575,10539774,JS实现中国省市联动下拉选择,"['前端开发', 'HTML', 'JavaScript']

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








