使用了Echarts的广大朋友们一定发现了option的color属性只对多序列有效果,单序列的图形如果你不使用回调函数自定义,就只能以单一颜色展示数据。本文档通过对series.itemStyle.normal.color设置回调函数来达到多种颜色交替出现的效果。
作者:Reese
时间:2015-08-21
备注:希望这个文档能对大家有帮助,有用你就悄悄copy走,再默默地给我点个赞~ (≧▽≦)/
目录
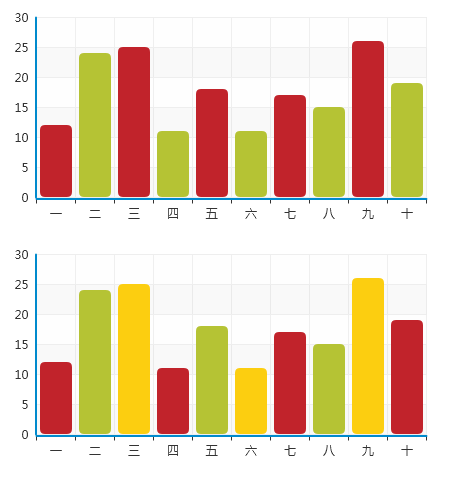
Part 1 效果图展示
PS:两种颜色交替、三种颜色交替能使单序列图形更丰富,是吧~( ̄▽ ̄~)(~ ̄▽ ̄)~
Part 2 回调函数
/**
series.itemStyle.normal.color 单序列多种颜色交替出现,交替数可控
通过设置alternateNumber控制交替数量
作者:Reese
版本:V0.1
时间:2015-08-12
使用:
在myChart.setOption(option);之前粘贴如下代码:
option.series[0].itemStyle={
normal: {
color: function(params) {
//……
}
}
};
或者直接在series里定义
*/
function(params) {
var index = params.dataIndex;//表示当前的数据条的索引
var alternateNumber = 2;//表示按几种颜色交替出现
var newColor="";//表示最终显示的颜色
/**
自定义的颜色池
如果颜色池长度不够,将无法取得正确的颜色,所以有必要使
index的最大值小于colorList.length
*/
var colorList = ['#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FA








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6643
6643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








