有时候展现力导向图的时候会希望添加一些点击事件,随着节点的点击事件一层一层展开更多的子节点。这样的可视化能带来层次清晰的使用效果。这次我写的脚本就是用来控制Force的节点折叠效果。
作者:Reese
时间:2015-09-09
备注:希望这个文档能对大家有帮助,有用你就悄悄copy走,再默默地给我点个赞~ (≧▽≦)/
目录
Part1 、效果图展示
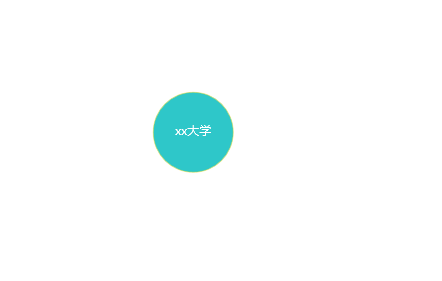
一开始是酱紫的(~ ̄▽ ̄)~:

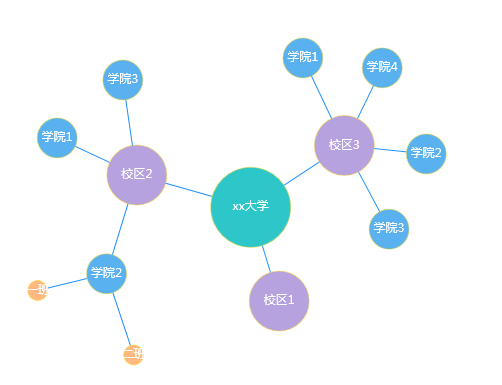
接下来是酱紫的:

最后折叠了这丫的(o゜▽゜)o☆:
Part2、 代码块
/** Echarts-Force
力导向布局图树状结构实现节点可折叠效果
作者:Reese
日期:2015-09-09
版本:V0.1
功能:点击一次节点,展开一级子节点;再次点击节点,折叠所有子孙节点;
弹出最终子节点的标签
备注:在使用该方法的时候,在nodes的属性里要自定义flag属性,并设置ignore
*/
var ecConfig = require('echarts/config');
function openOrFold(param){
var linksNodes=[];//中间变量
var data=param.data;//表示当前选择的某一节点
var option = myChart.getOption();//获取已生成图形的Option
var nodesOption=option.series[0].nodes;//获得所有节点的数组
var linksOption=option.series[0].links;//获得所有连接的数组
var categoryLength=option.series[0].categories.length;//获得类别数组的大小
/**
该段代码判断当前节点的category是否为最终子节点,
如果是,则弹出该节点的label
*/
if(data.category==(categoryLength-1)){
alert(data.label);
}
/**判断是否选择到了连接线上*/
if(data != null && data != undefined){
/**
判断所选节点的flag
如果为真,则表示要展开数据,
如果为假,则表示要折叠数据
*/
if (data.flag) {
/**
遍历连接关系数组
最终获得所选择节点的一层子节点
*/
for(var m in linksOption){
//引用的连接关系的目标,既父节点是当前节点
if(linksOption[m].target==data.id){
linksNodes.push(linksOption[m].source);//获得子节点数组
}
}//for(var m in linksOption){...}
/**
遍历子节点数组
设置对应的option属性
*/
if(linksNodes != null && linksNodes != undefined){
for(var p in linksNodes){
nodesOption[linksNodes[p]].ignore = false;//设置展示该节点
nodesOption[linksNodes[p]].flag = true;
}
}
//设置该节点的flag为false,下次点击折叠子孙节点
nodesOption[data.id].flag = false;
//重绘
myChart.setOption(option);
}else{
/**
遍历连接关系数组
最终获得所选择节点的所有子孙子节点
*/
for(var m in linksOption){
//引用的连







 本文介绍如何在Echarts的力导向图中实现节点的折叠功能。通过添加点击事件,允许用户逐层展开子节点,提供清晰的层次视觉体验。作者Reese在2015年9月分享了实现此效果的脚本,详细讲解了代码块和示例Demo,帮助读者理解和应用。
本文介绍如何在Echarts的力导向图中实现节点的折叠功能。通过添加点击事件,允许用户逐层展开子节点,提供清晰的层次视觉体验。作者Reese在2015年9月分享了实现此效果的脚本,详细讲解了代码块和示例Demo,帮助读者理解和应用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6537
6537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








