Android UI设计时,经常会使用图片作为背景,比如给按钮设置背景图片时,图片会默认缩放来适应整个按钮。但是有时这种缩放效果并不是我们所需求的。而我们只是希望缩放图片的特定位置,以此来保证按钮的视觉效果。此时,官方提供的9-Path图片处理工具就派上用场了。
首先,9-Patn工具默认位于Android SDK 的tools文件夹中,双击“draw9patch”,选择Run即可。
运行如下图所示 :
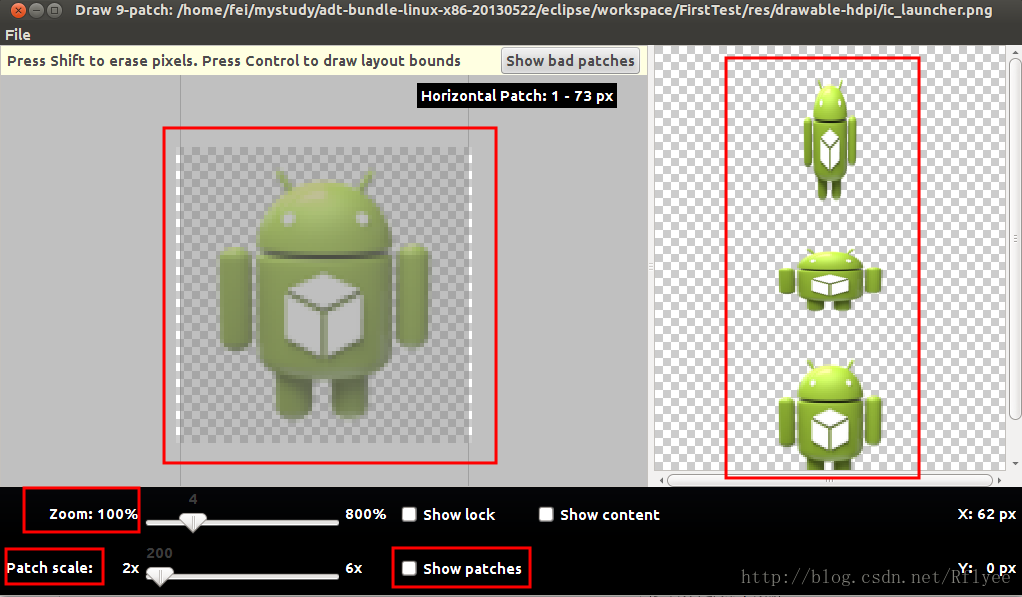
选择File - Open 9-Path... 选择需要处理的图片。
其中,左侧的图像区域即为操作区;右侧三个图像的区域为预览区,从上到下分别位纵向拉伸后、横向拉伸后、整体拉伸后的预览;
Zoom:调整视图大小,便于操作;Path scale:模拟拉伸操作;
选项处,show lock:锁定图像操作区;show content :在预览图上显示内容显示区域(9 path处理后的图片分为缩放区域和内容显示区域,后面会有讲解);
show patches:在操作区显示图片拉伸的区域;
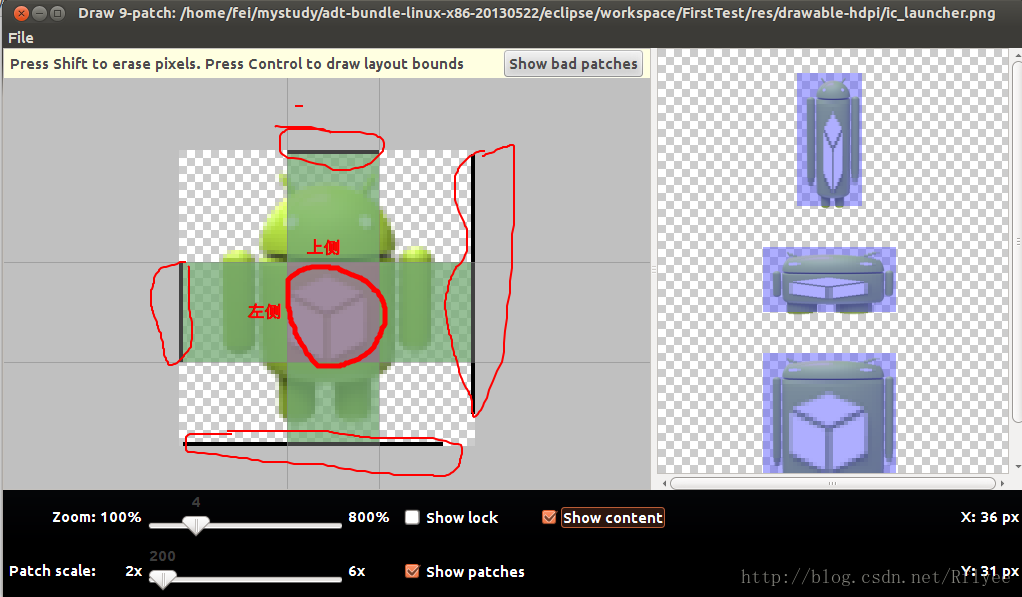
如图所示,操作区有四条线,决定了改图片的额缩放规则、内容显示规则。
左侧和上侧:确定图片的缩放区域;
(上侧黑条向下覆盖区域为横向拉伸时,只拉伸该区域;左侧黑条向右覆盖区域为纵向拉伸时,只拉伸该区域)
没有没覆盖的区域(比如四角)是保持区域,即拉伸压缩形状不改变。
另:打开一个png图之后,图片在处理区显示时,四周会各多处一像素的方格,用鼠标左键点击按下不放并拖动,此时会出现一条黑条(如图),即可控制缩放和显示的区域了。(试试。。。)
右侧和下侧:确定图片的显示区域;
如图,粉红色区域即为调整后图片的缩放区域(由左侧、上策的两条黑线确定);同理,右侧、下侧的黑线确定里内容显示区域。
经过这样处理后,保存(默认后罪名为 .9.png),就可以在项目中使用了。
测试结果:
1、处理前效果图:
2、处理后效果图:
另:处理后的.9.png图片会保留黑色的线条,但是理论上不会影响显示的,即在android项目中使用时不会显示黑条。
如果使用时显示黑边可以考虑使用xUltimate工具解决。网络上有很多此类文章,在此仅仅引用使用方法(暂未测试):
去黑边:(引自:http://bbs.gfan.com/android-6112094-1-1.html)
解压xUltimate-d9pc-x86.rar压缩包
1.把预处理黑边的图片到目录example1\res\drawable-hdpi下
2.双击xUltimate-d9pc.exe,听到电脑滴的一声,即可完成去黑边(此时的9.png图片内部加载了黑边信息)
3.根目下会自动生成done文件,在done\example1\res\drawable-hdpi下,就是我们经过处理的9.PNG图片
4.这个图片就是我们要美化替换的图片
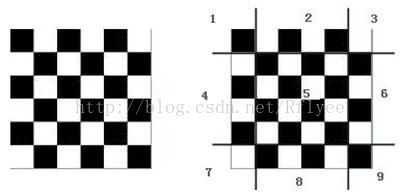
9-slice Scaling(9格缩放)
Android上有一个和CSS非常不同的很独特的图形化资源管理方式,9-slicing允许开发者随心所欲地指定是否缩放,即使界面调整,圆角还可以保持不变。
转载请标明:大飞_Rflyee:http://blog.csdn.net/rflyee/article/details/9457443




























 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








