Content Via Callback (Server Side)
http://blogs.telerik.com/blogs/posts/11-07-28/getting-started-with-radnotification.aspx
if we want to go back to the server to grab some data and place that in our notification window? Well, theOnCallbackUpdateevent is exactly what we’re looking for. In order to have this event be fired we also need to set theLoadContentOnproperty. The later property is the key here, as it defines when the content will be loaded to the control. We can set this to: EveryShow, FirstShow, PageLoad, and TimeInterval.
EveryShow and FirstShow are a little different. These rely on the ShowInterval property, which is again a property to be given a millisecond parameter. If we select EveryShow our event will be triggered every time the ShowInterval time has passed. FirstShow will only raise the event the first time the control is being displayed.
So, using PageLoad essentially has the control working like VisibleOnPageLoad="true", only we are going to end up back on our server (using C# or VB.NET) when the page loads. TimeInterval allows us to define a certain time interval (in milliseconds) where this event will be fired.
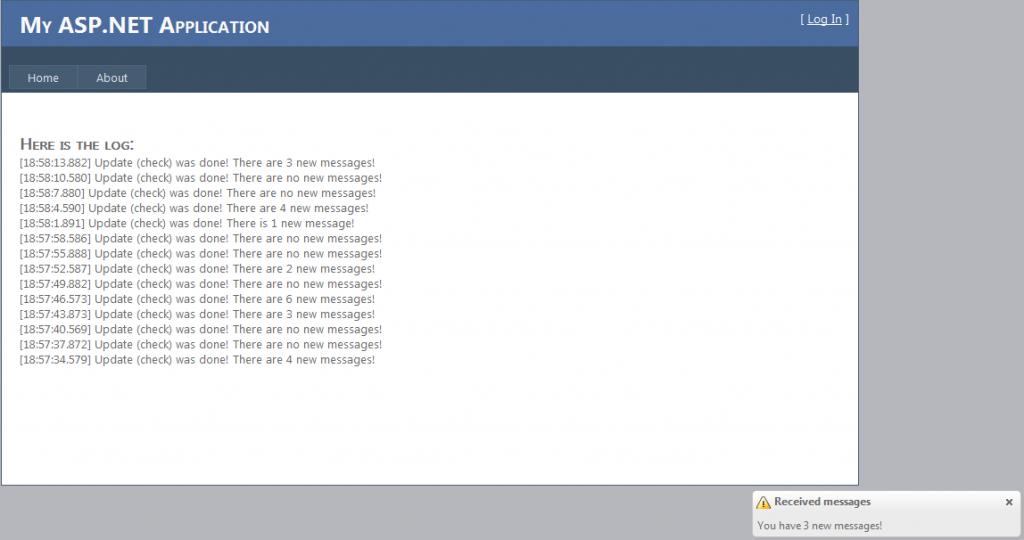
Result:

Sample Code:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="TelerikLearningAsWell._Default" %>
<%@ Register Assembly="Telerik.Web.UI" Namespace="Telerik.Web.UI" TagPrefix="telerik" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<script type="text/javascript">
function OnClientUpdated(sender, args) {
var message = "Update (check) was done!";
var newMsgs = sender.get_value();
if (newMsgs != 0) {
sender.show();
message += (newMsgs == 1) ? (" There is 1 new message!") : (" There are " + newMsgs + " new messages!");
}
else {
message += " There are no new messages!";
}
LogEvent(message);
}
function LogEvent(eventString) {
var d = new Date();
var dateStr = d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds() + "." + d.getMilliseconds();
document.getElementById("eventConsole").innerHTML = "[" + dateStr + "] " + eventString + "<br/>" + document.getElementById("eventConsole").innerHTML;
}
</script>
<telerik:RadScriptManager ID="RadScriptManager1" runat="server">
</telerik:RadScriptManager>
<br />
<h2>Here is the log:</h2>
<div id="eventConsole">
</div>
<telerik:RadNotification ID="RadNotification1" runat="server" LoadContentOn="TimeInterval"
Width="300" Animation="Fade" EnableRoundedCorners="true" EnableShadow="true"
OnClientUpdated="OnClientUpdated" Title="Received messages" OffsetX="-20" OffsetY="-20"
TitleIcon="Images/menuError.png"
UpdateInterval="3000"
AutoCloseDelay="1500" OnCallbackUpdate="OnCallbackUpdate"
>
<ContentTemplate>
<asp:Literal ID="lbl" runat="server"></asp:Literal>
</ContentTemplate>
</telerik:RadNotification>
</asp:Content>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Telerik.Web.UI;
namespace TelerikLearningAsWell
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
RadNotification1.Show();
}
protected void OnCallbackUpdate(object sender, RadNotificationEventArgs e)
{
int newMsgs = DateTime.Now.Second % 10;
if (newMsgs == 5 || newMsgs == 7 || newMsgs == 8 || newMsgs == 9) newMsgs = 0;
lbl.Text = String.Concat(new object[] { "You have ", newMsgs, " new messages!" });
RadNotification1.Value = newMsgs.ToString();
}
}
}






















 2287
2287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








