译序:在前面学习HTML5 Canvas和CSS3动画的时候,我都刻意避开了变形矩阵,原因在于不太理解该矩阵的具体含义。后来搜索了相关的介绍,找到了一篇W3C的文档,节选翻译如下。变形其实也是挺简单的。
原文地址:http://www.w3.org/TR/SVG/coords.html#TransformMatrixDefined
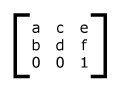
在数学中,所有的变形都能用3X3的变形矩阵来表示,形式如下:

在上述的3X3矩阵中只用到了6个值,因而变形矩阵也可以表示为如下的向量形式:
[a b c d e f]
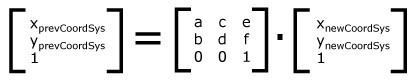
变形的数学实质实际上是将坐标和长度从新的坐标系统中(newCoordSys)映射到旧的坐标系统(prevCoordSys)中,如下所示:

简单的变形可以用变形矩阵形式表示,如下所示:
- 位移(translate)等价于矩阵
 或者向量 [1 0 0 1 tx ty],其中tx和ty分别表示在坐标系中x和y坐标位移的距离。
或者向量 [1 0 0 1 tx ty],其中tx和ty分别表示在坐标系中x和y坐标位移的距离。 - 缩放(scale)等价于矩阵
 或者向量 [sx 0 0 sy 0 0]。新坐标系中的x、y坐标值分别是旧坐标系中的x、y值的sx倍和sy倍。
或者向量 [sx 0 0 sy 0 0]。新坐标系中的x、y坐标值分别是旧坐标系中的x、y值的sx倍和sy倍。 - 围绕挂点(origin)的旋转(rotate)等价于矩阵
 或者向量 [cos(a) sin(a) -sin(a) cos(a) 0 0],其效果是按角度a旋转坐标轴。
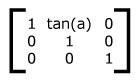
或者向量 [cos(a) sin(a) -sin(a) cos(a) 0 0],其效果是按角度a旋转坐标轴。 - 沿x方向的倾斜变形(skewX)等价于矩阵
 或者向量 [1 0 tan(a) 1 0 0],其效果是按角度a倾斜x坐标。
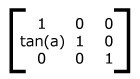
或者向量 [1 0 tan(a) 1 0 0],其效果是按角度a倾斜x坐标。 - 沿y方向的倾斜变形(skewY)等价于矩阵
 或者向量 [1 tan(a) 0 1 0 0],其效果是按角度a倾斜y坐标。
或者向量 [1 tan(a) 0 1 0 0],其效果是按角度a倾斜y坐标。
变形可以进行任意层次的嵌套。嵌套变形的效果就是将变形矩阵按变形的先后顺序连乘(串联)在一起:

对于每个给定的元素,定义在它和它的所有依赖它来建立视图的祖先元素(通常是给定元素最直接的SVG祖先)之上的变形矩阵的累乘叫做当前变形矩阵(CTM)。因此CTM也表示当前用户编辑坐标到实际视图坐标的映射:























 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








