我用了一个日期插件:http://www.jq22.com/jquery-info332
datetimepicker
碰到问题:添加日期插件的时候,日期的ui居然被覆盖了。
解决办法:
http://blog.csdn.net/lxz946786639/article/details/51251511
就是修改这里:
jquery.datetimepicker.css
.xdsoft_datetimepicker {
将这里的z-index改为layer的z-index+1即可。
还有,使用这个日期插件的时候,由于想实现一个效果:
点击的时候不自动跳出日期栏,而是点击了按钮才自动弹出日期栏(ebs的操作习惯了)。
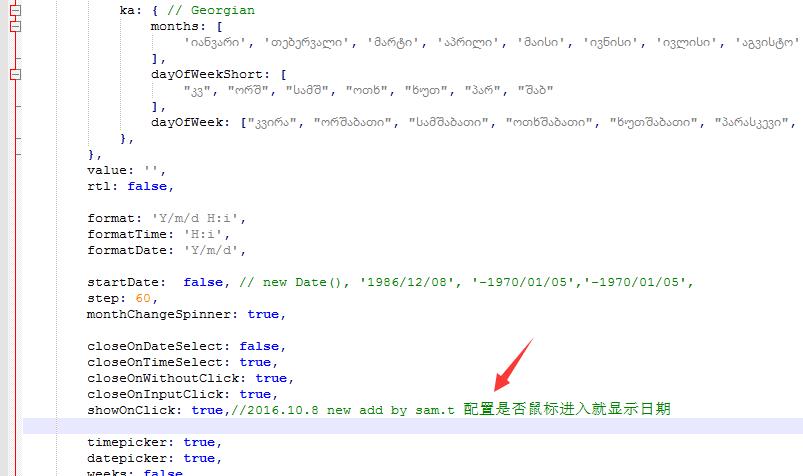
但是研究了这个东西的参数设置,没有这个参数。所以只好自己修改了这个插件,添加了一个参数:showOnClick(配置是否鼠标进入就显示日期)
再稍微根据插件的逻辑修改了一下,就可以完美实现我要效果了。顺便说一下,这个日期插件的ui真不错!
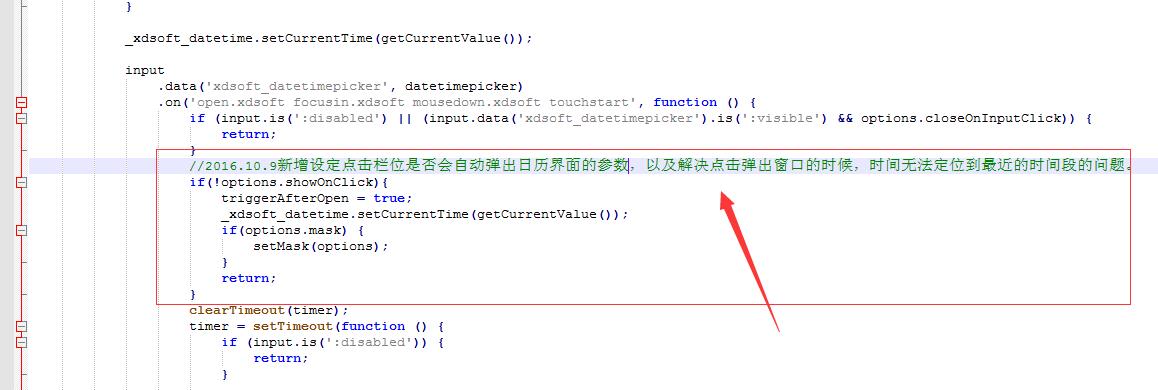
修改的代码片:
修改文件:jquery.datetimepicker.full.js

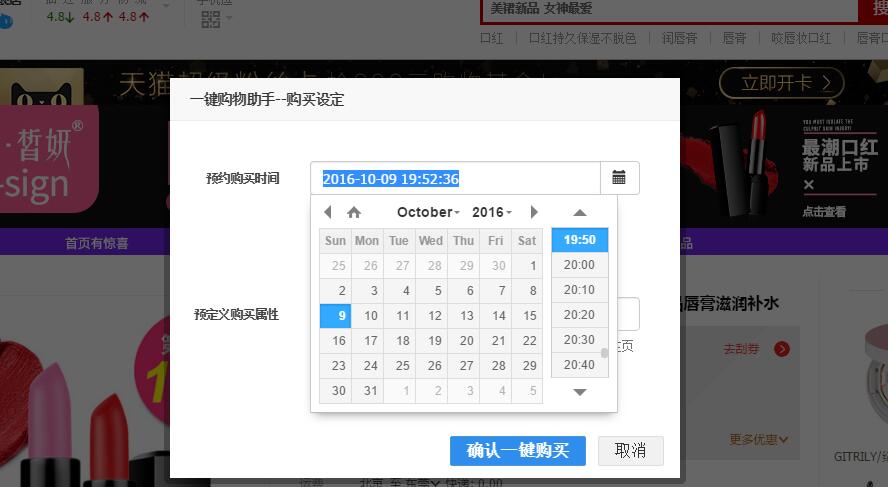
!日历使用的效果:
























 4101
4101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








